راهنمای اپلیکیشن ساز
توضیحات کلی
برای مشاهده آموزشها روی عنوان هر آموزش کلیک کنید
ورود به پنل کاربری
شما میتوانید از آدرس http://app.sharifs.ir وارد پنل کاربری اختصاصی خودتان شوید و اطلاعات اپلیکیشن خود را بروز نمایید.
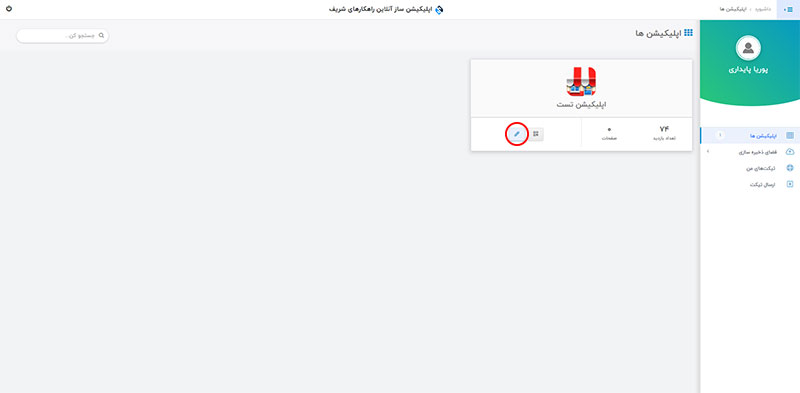
ویرایش اپلیکیشن
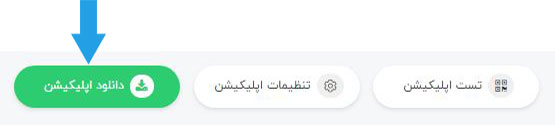
با کلیک بر روی دکمه مشخص شده در تصویر زیر وارد فضای ویرایش اپلیکیشن خود خواهید شد.

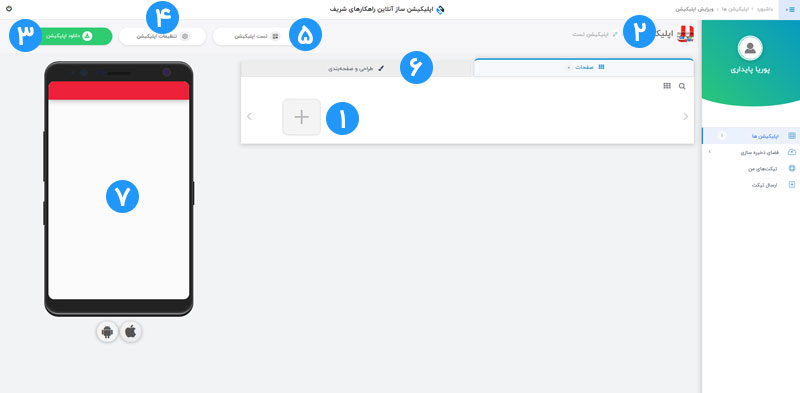
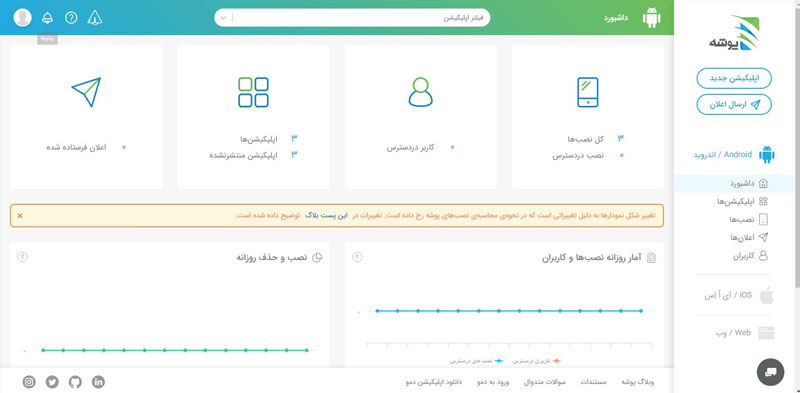
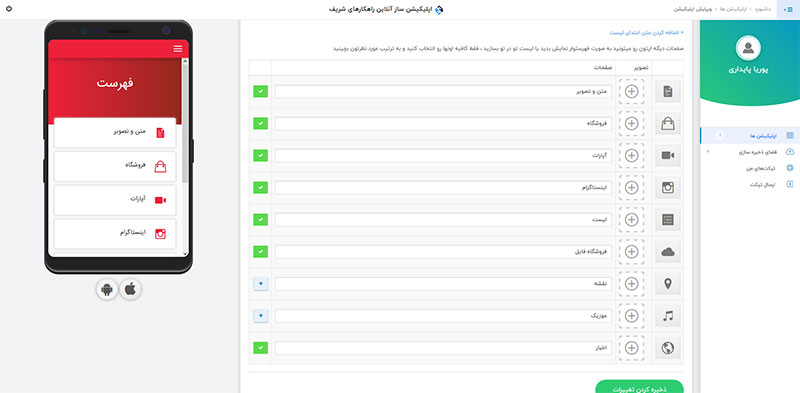
راهنمای صفحه ویرایش اپلیکیشن
- از این قسمت میتونید ابزارهای مورد نیاز به اپلیکیشن تون اضافه کنید.
- میتونید نام اپلیکیشن رو تغییر بدید.
- بعد از همه اعمال تغییرات و ایجاد اپلیکیشن میتونید اپلیکیشن رو دانلود کنید.
- از این قسمت میتونید وارد بخش تنظیمات اپلیکیشن تون بشید. تنظیماتی مثل ایمیل فرستنده، کدهای اختصاصی سی اس اس و جاوااسکریپت و …
- از این قسمت میتونید قبل از دانلود اپلیکیشن، اون رو تست کنید.
- این قسمت برای تنظیمات منو و تم اپلیکیشن هست.
- این تصویر موبایلی که میبینید هم به عنوان شبیه ساز در کنار شماست، تا در لحظه تغییراتی که روی اپلیکیشن میدید رو بررسی کنید.

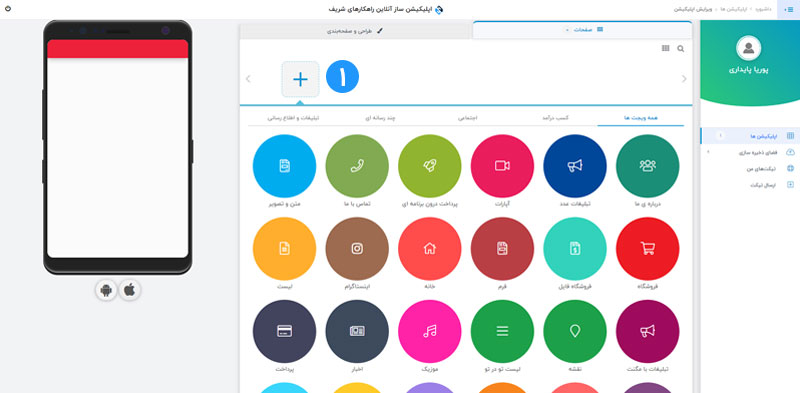
اضافه کردن صفحه جدید به اپلیکیشن
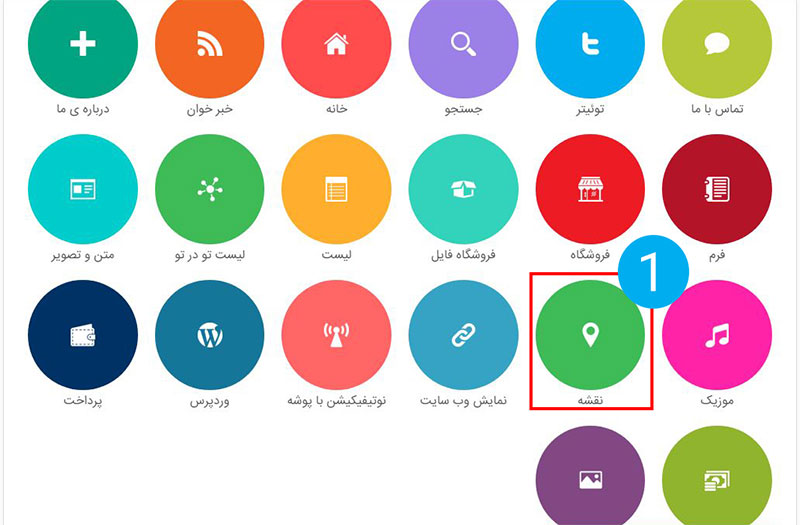
برای اضافه کردن صفحه جدید به اپلیکیشن، بعد از کلیک روی قسمت ۱ با صفحه زیر مواجه میشید که میتونید هر کدوم از صفحات رو انتخاب کنید.

طراحی و صفحه بندی اپلیکیشن
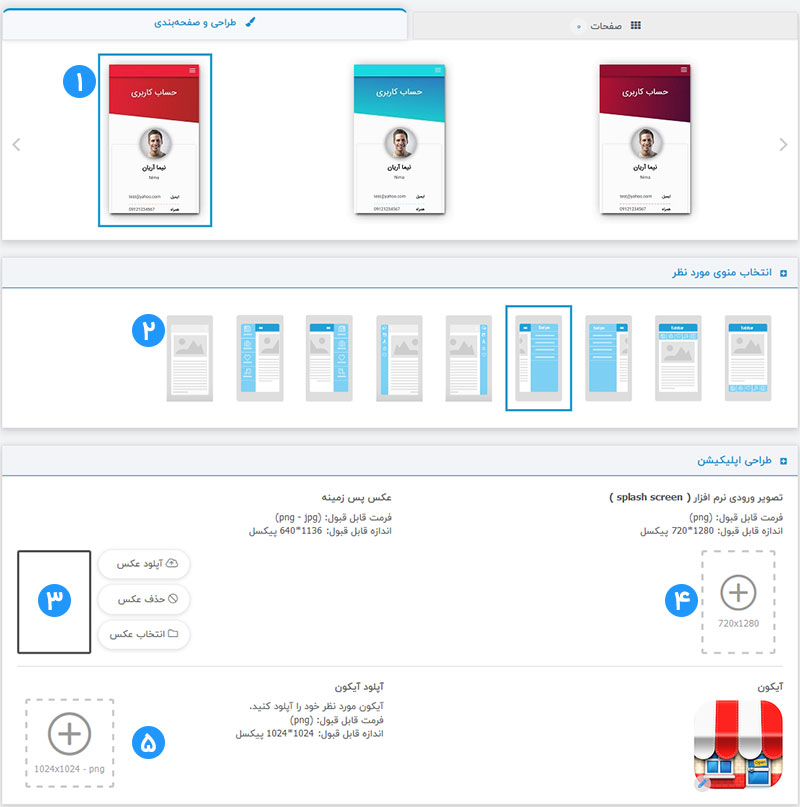
در این قسمت میتونی اپلیکیشنت رو طراحی کنی
- در این قسمت میتونی تم (قالب) مورد نظرت رو انتخاب کنی.
- منوی مورد نظرت رو میتونی در اینجا انتخاب کنی.
- اگه میخوای عکس پس زمینه ی اپلیکیشنت رو ویرایش کنی، میتونی عکس مورد نظرت رو آپلود کنی یا از تصاویر پیش فرضی که ما گذاشتیم انتخاب کنی.
- توی این قسمت میتونی برای اپلیکیشنت تصویر ورودی (splash screen) انتخاب کنی تا زمانی که اپلیکیشن باز میشه این تصویر نمایش داده بشه.
- آیکون اپلیکیشن رو میتونی در اینجا انتخاب کنی. اگه میخوای آیکون خودت رو آپلود کنی، روی علامت مثبت کلیک کن و آیکون مورد نظرت رو آپلود کن، هم چنین میتونی از آیکون های پیش فرضی که ما قرار دادیم، استفاده کنی.

توضیحات کلی ویجتها یا صفحهها
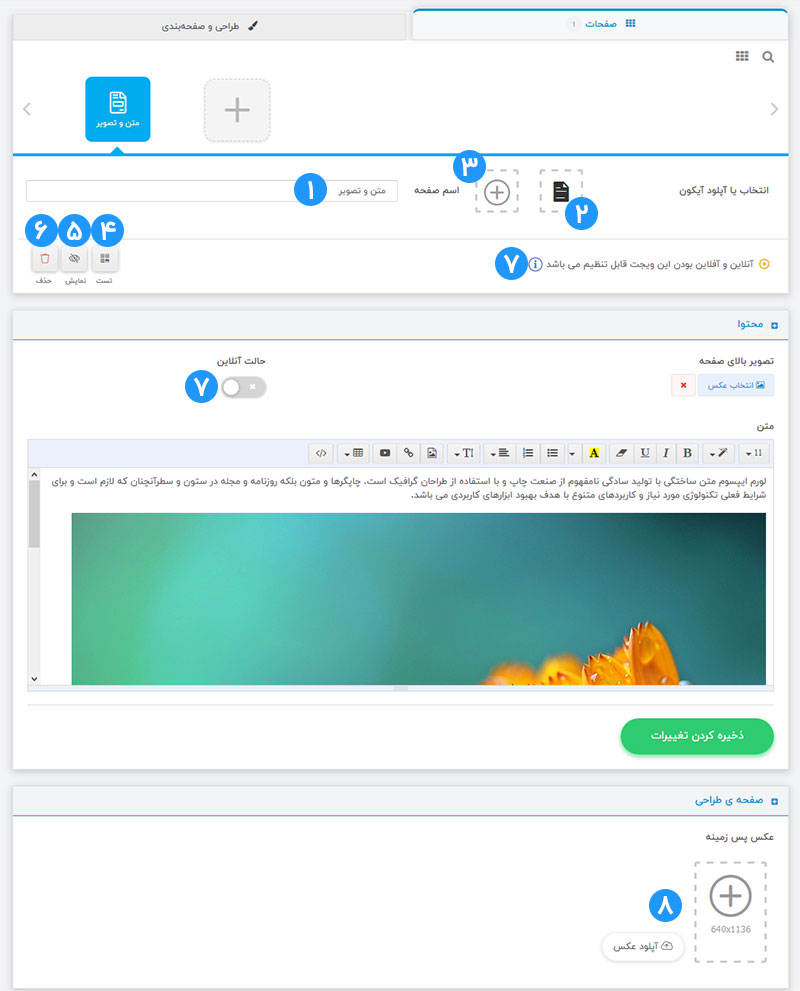
بخشهایی که در اینجا معرفی میکنم، در تمامی ویجتها وجود دارند.

- در این قسمت میتونین ؛اسم صفحه؛ رو ویرایش کنین.
- آیکون مورد نظر رو میتونین از آیکون های پیش فرضی که ما آماده کردیم، انتخاب کنین.
- در این جا میتونین آیکون مورد نظرتون رو برای این صفحه، آپلود کنین.
- برای تست اپلیکیشن میتونید از این QRCode استفاده کنین
- با زدن این گزینه، صفحه ی مورد نظر برای کاربرانتون نمایش داده نمیشه
- برای حذف صفحه، روی این گزینه کلیک کنین
- این قسمت برای مشخص شدن آنلاین یا آفلاین بودن ویحت هاست. ویجت های آنلاین، محتواشون به صورت آنلاین بروزرسانی میشه و ویجت های آفلاین هم برای بروزرسانی محتوا باید نسخه جدید منتشر بشه.
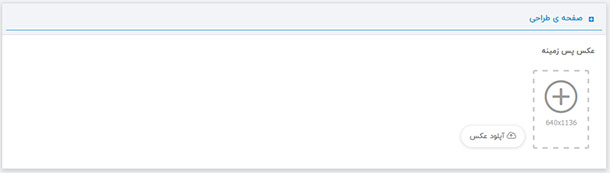
- برای قرار دادن “عکس پس زمینه” مطابق تصویر روی علامت مثبت کلیک کنین و عکس مورد نظرتون رو آپلود کنین تا به عنوان پس زمینه ی صفحه ی مورد نظر قرار بگیره.
آموزش قراردادن تصویر ورودی اپلیکیشن (splash screen)
در این مطلب قصد داریم بفهمیم تصویر ورودی چیه و نحوه قراردادن تصویر ورودی اپلیکیشن رو با هم فرابگیریم. با ما همراه باشید.
زمانی که اپلیکیشن رو باز میکنین، در ابتدا میتونین یک تصویر رو به کاربر، به عنوان صفحهی ورودی نشون بدین. این تصویر چند ثانیه نمایش داده میشه که از قسمت تنظیمات اپلیکیشن قابل تنظیم است و بعد کاربر وارد محیط اصلی اپلیکیشن شما میشه. به این تصویر اصطلاحا splash screen گفته میشه.
برای قراردادن تصویر ورودی اپلیکیشن، ابتدا باید اپلیکیشن مورد نظرتون رو در پنل کاربریتون انتخاب کنید.
به قسمت “طراحی و صفحهبندی” برید.

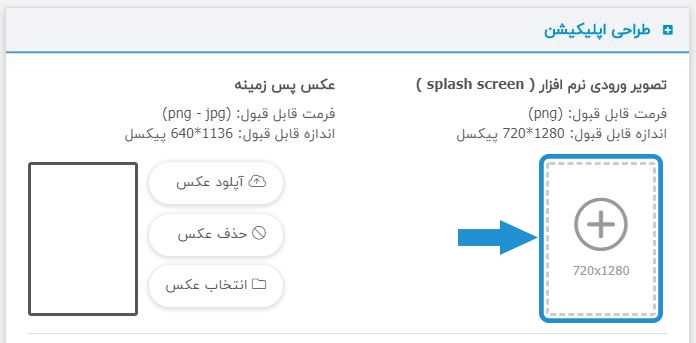
در قسمت “تصویر ورودی نرم افزار ( splash screen )” میتونین تصویر ورودی اپلیکیشنتون رو قرار بدین. روی عکس نشون دادهشده کلیک کنید.

عکس مورد نظر رو از قسمت مشخص شده آپلود کنید.

کار قرار دادن تصویر ورودی اپلیکیشن با موفقیت انجام شد.
آموزش ادیتور متن

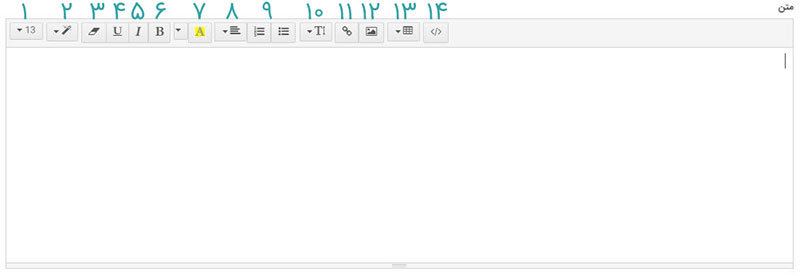
- از این قسمت میتونید سایز فونت متن رو تغییر بدید.
- از این قسمت میتونید تیترها رو مشخص کنید.
- این ابزار خیلی میتونه بهتون کمک کنه. وقتی متنی رو از جایی کپی میکنید، برای اینکه استایلها و کدهای اضافه متن حذف بشه میتونید از این دکمه استفاده کنید. البته بهتره که قبل از اینکه متن رو داخل اپلیکیشن قرار بدید، اون رو تو نرمافزار نوتپد کپی کنید و بعد وارد اپ کنید.
- از این قسمت ادیتور متن میتونید برای قسمتهای مختلف متن خط زیر متن در نظر بگیرید.
- از این قسمت میتونید حالت زاویهدار برای متن در نظر بگیرید.
- از این قسمت میتونید قسمتی از متن رو بزرگتر کنید.
- از این قسمت میتونید رنگ نوشته و رنگ هایلایت یا همون پسزمینه متن رو تغییر بدید.
- از این قسمت میتونید نحوه چیدمان متنها و پاراگرافها رو مشخص کنید.
- از این قسمت میتونید برای ابتدای متن عددگذاری کنید یا برای ابتدای متن نفطه در نظر بگیرید.
- از این قسمت ادیتور متن میتونید سایز ارتفاع حروف رو تغییر بدید.
- از این قسمت میتونید قسمتی از متن رو بهش لینک بدید و اون رو به جایی که میخواین ارجاع بدید.
- از این قسمت میتونید عکس به متنتون اضافه کنید.
- از این قسمت میتونید جدول بکشید و متنتون رو داخل جدول قرار بدید.
- از این قسمت میتونید کدهای اختصاصی قرار بدید. مثل کد پخش ویدئو یا قراردادن دکمه در متن.
آموزش کارکردن و استفاده از ویجتها
برای مشاهده آموزشها روی عنوان هر آموزش کلیک کنید
خانه
با استفاده از ویجت خانه شما صفحهی خانه رو برای اپلیکیشنتون می سازید. در صفحهی خانه، تمامی صفحات موجود در اپلیکیشن شما نمایش داده میشه و کار با اپلیکیشن رو برای کاربران شما خیلی راحت تر میکنه.
توجه داشته باشید، برخی از این بخش ها فقط در مورد نوع خاصی از چیدمان ها وجود داره، پس اگه برخی از آن ها را در پنل خود نمی بینید اصلا نگران نباشید.

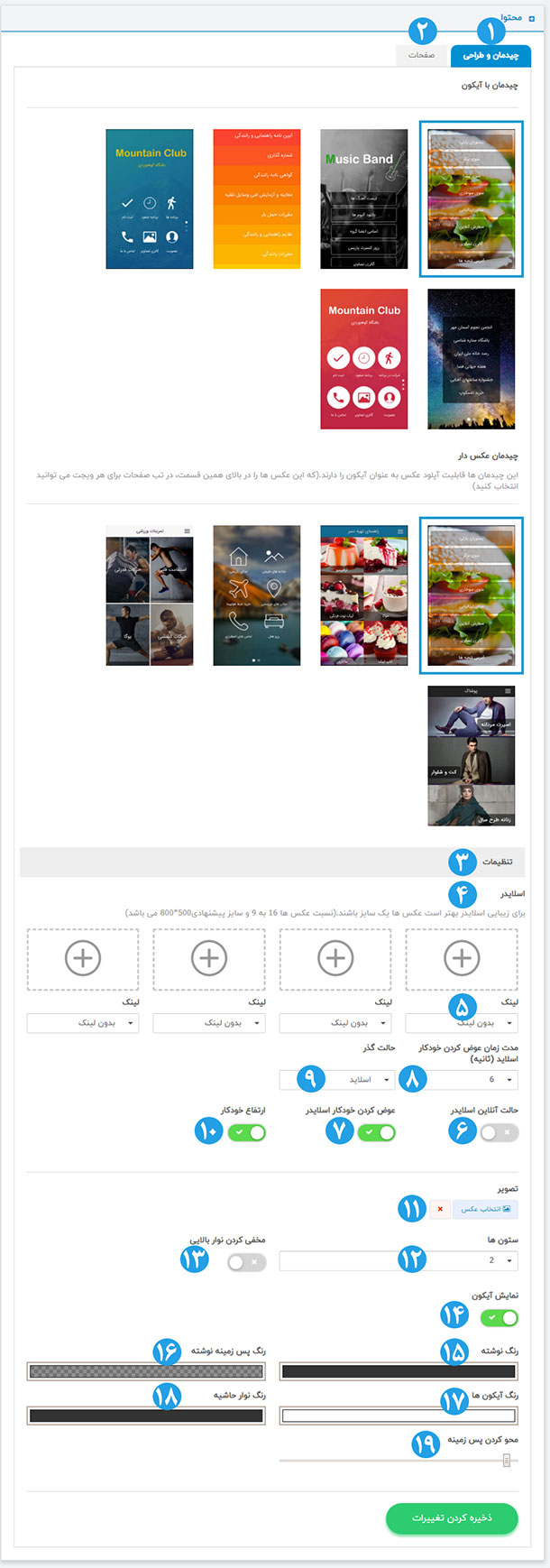
۱- توی این قسمت طراحی کلی ظاهر خانه شما قرار گرفته که فقط کافیه روی هر طراحی که دوست داشتید کلیک کنید تا اون اعمال بشه. همون طور که می بینید ما طراحی های بسیار گوناگونی رو براتون در نظر گرفتیم که تقریبا همه سلیقه ها رو پوشش می ده.
۲- در قسمت صفحات هم تنظیمات اختصاصی تر مربوط به صفحات رو میتونید انجام بدید که درباره اون جلوتر بیشتر توضیح میدیم.
۳- در قسمت تنظیمات میتونید تنظیمات طراحی خاصی که انتخاب کردید رو انجام بدید که بسته به نوع طراحی، ایتم ها و موارد مختلفی رو شامل می شه. مثل این طراحی که بر اساس رنگ هست، تنظیمات زیر رو مشاهده می کنید که دربارهشون توضیح می دیم.
۴- با استفاده از این بخش میتونید برای صفحه اصلی خودتون یه اسلایدر داشته باشید و به کمک قابلیت های در نظر گرفته شده اون رو به سلیقه خودتون تنظیم کنید. با کلیک بر روی هر کدوم از کادرهای در نظر گرفته شده، میتونید تصویر مورد نظر خودتون رو برای اسلایدر انتخاب کنید. سعی کنید تصاویری که انتخاب می کنید یک اندازه باشند تا اسلایدر بهتر و زیباتری داشته باشید.
۵- این قسمت به شما لیستی از سایر ویجت های موجود در اپلیکیشن رو میده که به کمک اون میتونید تعیین کنید با کلیک بر روی این تصویر در اسلایدر، کاربر به کدوم ویجت موجود در اپلیکیشن منتقل بشه.
۶- با فعال کردن این بخش، شما یک اسلایدر آنلاین خواهید داشت. یعنی با تغییر تصاویر، به صورت خودکار تصاویر روی اپلیکیشن تمام کاربرهاتون اعمال می شه. دقت داشته باشید در حالت اسلایدر آنلاین، فقط در صورتی که کاربر به اینترنت متصل باشه می تونه اسلایدر رو ببینه، در غیر این صورت، اسلایدر نمایش داده نخواهد شد.
۷- فعال بودن این قسمت به معنی عوض شدن خودکار تصاویر بعد از مدت زمان مشخصه و غیرفعال بودن اون به معنی تعویض دستی تصاویر توسط کاربره.
۸- از طریق این بخش می تونید تعیین کنید تصاویر اسلایدر در ویجت خانه بعد از چند ثانیه عوض بشه.
۹- در این بخش میتونید نحوه تغییر و حالت گذار تصاویر اسلایدر رو تعیین کنید.
۱۰- در صورت غیر فعال بودن این بخش، تصاویر با همون ارتفاع خودشون نمایش داده می شن که در صورت هم سایز نبودن اونها، ممکنه اسلایدر زیبایی و تاثیرگذاری خودش رو از دست بده. با فعال کردن این قسمت، تصاویر به صورت خودکار هم ارتفاع میشن و اسلایدری زیبا و شکیل رو در اختیار شما قرار خواهند داد.
۱۱- این بخش به شما این امکان رو میده تا در قسمت بالای صفحه خانه، تصویری رو قرار بدید، این تصویر ثابته و با اسلایدر متفاوته.
۱۲- در این قسمت میتونید تعیین کنید که آیکون های صفحه خانه در چند ستون نمایش داده بشن.
۱۳- با مخفی کردن نوار بالایی شما قادر هستید منوی بالا رو مخفی کنید یا نشون بدید. کاربرد این مورد در طراحی هایی که عکس دارن خودشو نشون میده. اگه عکس های زیبایی انتخاب کنید مخفی کردن نوار بالا میتونه به جذابیت اپلیکیشن شما بیشتر کمک کنه.
۱۴- کاربرد این قسمت برای چیدمان های تک ستونه هست، که در صورت فعال بودن، آیکون و متن بخش های موجود در صفحه خانه رو نمایش میده و در صورت غیرفعال بودن فقط متن اون رو نمایش میده.
۱۵- رنگ نوشتتون رو تنها با یک کلیک و انتخاب از پالت تغییر بدید.
۱۶- رنگ پس زمینه نوشته رو میتونید با انتخاب از پالت تغییر بدید.
۱۷- رنگ آیکون مورد نظرتون رو به راحتی و تنها با چند کلیک به دلخواهتون تغییر بدید.
۱۸- رنگ نوار حاشیه آیکون رو هم میتونید به دلخواه خودتون و به تناسب رنگ آیکون و پس زمینه اون به راحتی تغییر بدید.
۱۹- میخواید تصویر پس زمینه رو محو کنید تا آیکون ها جلوه بهتری داشته باشند؟ این بخش خیلی ساده این کار رو براتون انجام میده.
در بعضی چیدمان های ویجت خانه مثل چیدمان تصویر زیر، بخشی برای تنظیمات اختصاصی اون طراحی شامل انتخاب رنگ شروع و پایان هست که فقط کافیه شما اون رو انتخاب کنید تا باقی رنگ ها به صورت اتوماتیک ساخته بشن.

قبلش توضیح بدم که مابقی تنظیماتی که در صفحه صفحات هستن باعث تغییرات فقط در صفحه اصلی شما می شن و این به شما این قابلیت رو میده که آیتم های صفحه اصلی و منوی متفاوتی داشته باشید و الزاما صفحه اصلی و منوتون یکی نباشه.
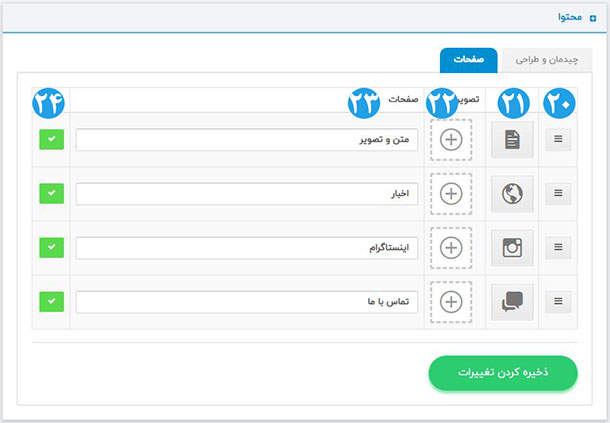
۲۰- با این قسمت و درگ اند دراپ موارد میتونید ترتیب آیتم ها در صفحه خانه رو به هم بزنید و اون رو با منو متفاوت کنید.
۲۱- با انتخاب آیکون مورد نظرتون، آیکون های متفاوتی برای یک قسمت در منو یا خانه داشته باشید.
۲۲- با آپلود تصویر می تونید به جای آیکون از عکس استفاده کنید و عکس یا آیکون نمایش داده شده شما در منو و خانه متفاوت باشه.
۲۳- عنوان ایتم ها رو در صفحه ی اصلی و منو متفاوت کنید.
۲۴- با چک زدن این آیتم ها اونا رو در صفحه اصلی نشون بدید و با غیر فعال کردن اونا می تونید اونا رو از صفحه اصلی حذف کنید!
خلاصه هر جور دوست دارید با ویجت خانه ظاهر اپتون رو ویراش کنید و هر تنظیمات اختصاصی که خواستید رو اعمال کنید!
آموزش ساخت اپلیکیشن فروشگاهی – قسمت اول
توی این آموزش میخوایم یاد بگیریم چجوری با ویجت فروشگاه کار کنیم و اپلیکیشن فروشگاهی بسازیم. این ویجت به پنج قسمت تقسیم شده:
- محصولات
- ویژگی ها
- تنظیمات عمومی
- درگاه پرداخت
- تنظیمات بیشتر
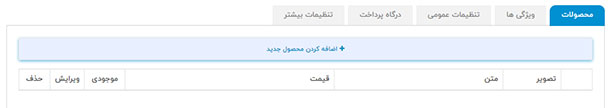
۱- محصولات:
در قسمت محصولات می تونید کالاهاتون رو دونه دونه اضافه کنید. این ویجت آپدیت پذیر هست به این صورت که شما هر تغییری در اپلیکیشنتون بدید این تغییر به صورت آنلاین در اپلیکیشن کاربرانتون هم اعمال میشه و توسط کاربراتون قابل مشاهده هست.

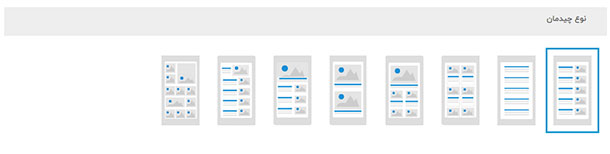
نیازی نیست نگران ظاهر اپتون باشید. از این قسمت میتونید نوع چیدمان محصولات رو تغییر بدید و یا اگر دلتون خواست یک تصویر برای پشت صفحه محصولات بزارید.


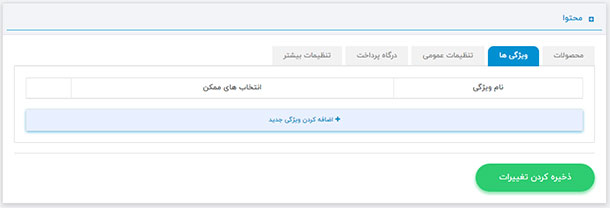
۲- ویژگی ها:

توی این قسمت می تونید یه سری ویژگی ها برای کالاهاتون تعریف کنید مثل رنگ، سایز و غیره که کاربرتون بتونه اون ها رو انتخاب کنه حتی می تونید بر اساس این ویژگی ها قیمت های متفاوت ارائه بدید که در قسمت زیر اون رو بررسی می کنیم.

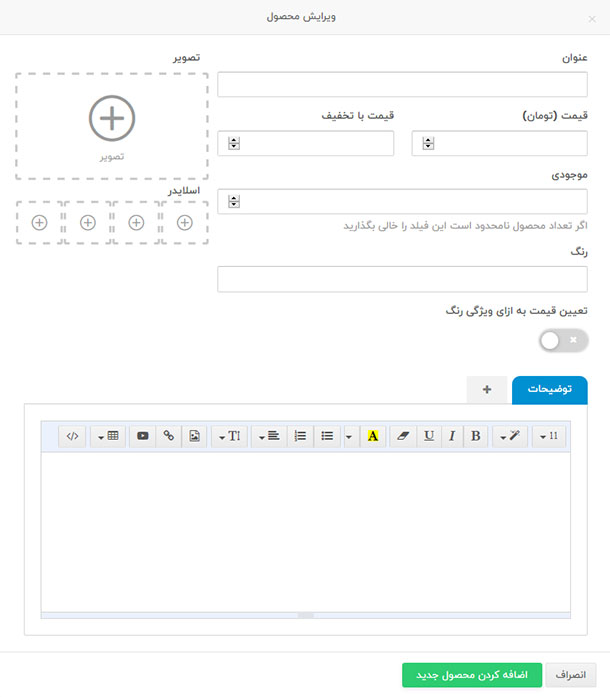
همون طور که در این تصویر هم می بینید شما می تونید به ازای رنگ های مختلف که در قسمت ویژگی ها تعریف کردیم در هنگام اضافه کردن محصول نیز از قیمت های مختلف استفاده کنید، همچنین می تونید قیمت ها رو با اعمال تخفیف و بدون اون به کاربر نمایش بدید. (برای اینکه بتونید محصولی رو براساس یه ویژگی خاص مثل سایز، قیمت گذاری کنید باید ابتدا این ویژگی رو تعریف کنید تا موقع اضافه کردن محصول، تعیین قیمت براساس ویژگی سایز براتون نمایش داده بشه)
پیشنهاد می کنیم برای آشنایی کامل با این افزونه، قسمت دوم این آموزش رو هم مطالعه کنید.
آموزش ساخت اپلیکیشن فروشگاهی – قسمت دوم
در قسمت قبل آموزش ساخت اپلیکیشن فروشگاهی مواردی رو بررسی کردیم و در این مطلب قصد داریم به ادامه اون ها بپردازیم. پیشنهاد می کنیم قبل از بررسی این مطلب، ابتدا ” قسمت اول آموزش ساخت اپلیکیشن فروشگاهی ” رو مطالعه کنید.
۳- تنظیمات عمومی
تنظیمات عمومی ویجت فقط توی اولین صفحه فروشگاهتون نمایش داده میشه.
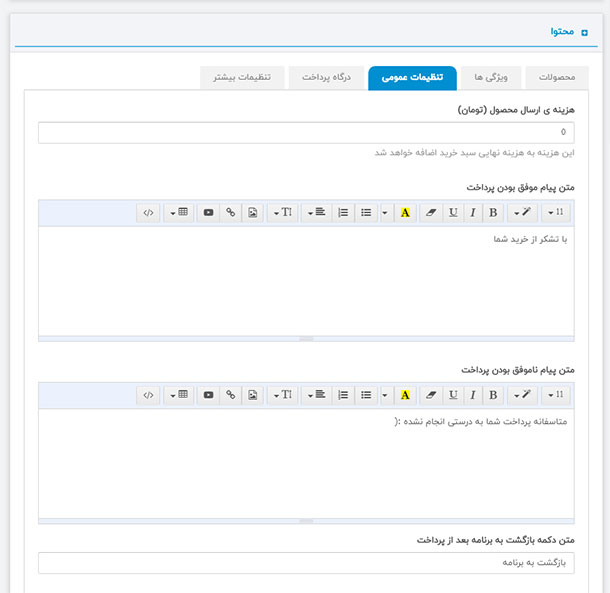
وارد تنظیمات عمومی بشید. اگر برای ارسال محصول هزینه دریافت می کنید هزینه رو وارد کنید تا در فاکتور مشتری محاسبه بشه.
در قسمت بعدی می تونید متنی اضافه کنید که اگه پرداخت موفق بود به کاربر نمایش داده بشه و همچنین متنی که وقتی پرداخت مشتری انجام نشد نمایش داده بشه. متن مربوط به دکمه بازگشت به برنامه بعد از پرداخت هم از دیگر قسمت هاییه که در این بخش میتونید به دلخواه خودتون تغییرش بدید.

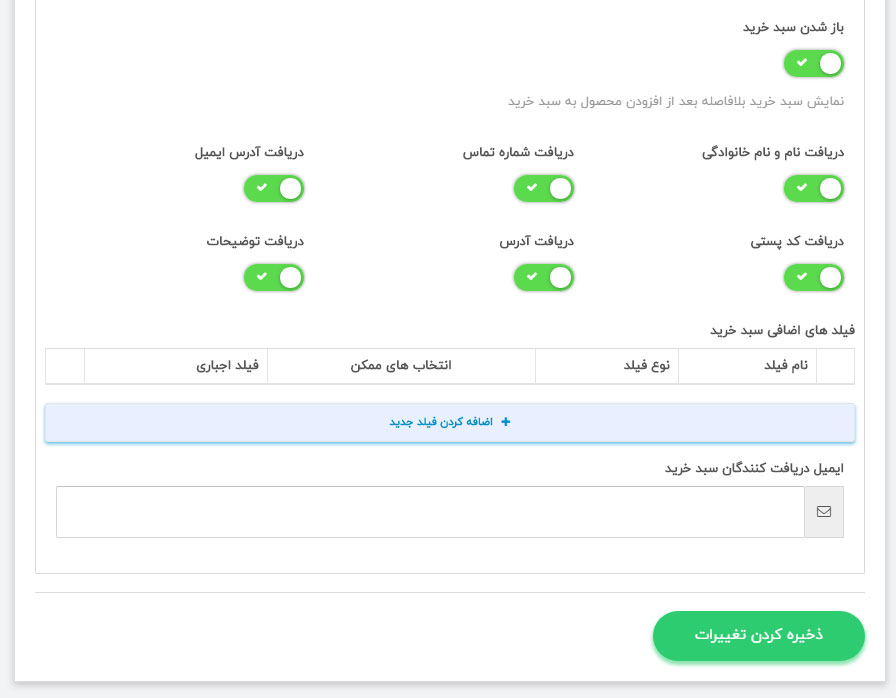
در انتهای این بخش هم می تونید تعیین کنید که در هنگام خرید چه اطلاعاتی از کاربر دریافت بشه، همچنین اگر فیلد خاصی مدنظرتون هست که لازم می دونید کاربر اون رو پر کنه می تونید خودتون ایجادش کنید. برای این کار هم کافیه روی اضافه کردن فیلد جدید کلیک کنید تا عنوان فیلد، نوع اون، تنظیمات مرتبط با نوع و همینطور اجباری بودن یا نبودنش رو تعیین کنید.
در انتهای این بخش هم میتونید تعیین کنید که سبد خرید مشتری به ایمیل چه کسانی اضافه بشه. با اضافه کردن ایمیل افراد مدنظرتون در این بخش، اونها بعد از اتمام خرید، سبد خرید مشتری رو در ایمیل خودشون دریافت خواهند کرد.

۴- درگاه پرداخت

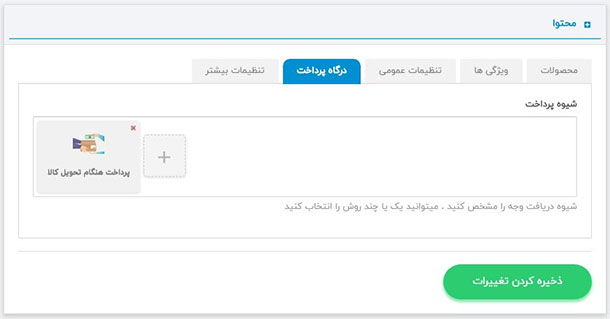
در این بخش می تونید از بین درگاه های موجود انتخاب کنید و همچنین می تونید امکان پرداخت درب منزل رو هم برای کاربرانتون در نظر بگیرید.
اتصال درگاه پرداخت به اپلیکیشن کار سخت و پیچیده ای نیست، فقط کافیه توی درگاه های موجود حساب کاربری ایجاد کنید و درگاهتون رو به اپلیکیشن متصل کنید
دقت داشته باشید برای استفاده از درگاه های بانکی بایستی صاحب سایت دارای نماد اعتماد الکترونیکی باشید، برای اطلاعات بیشتر در این مورد می تونید با پشتیبانی راهکارهای شریف در ارتباط باشید.
۵- تنظیمات بیشتر
این قسمت از چند بخش تشکیل شده که به ترتیب هر کدوم از اون ها رو با هم بررسی می کنیم.

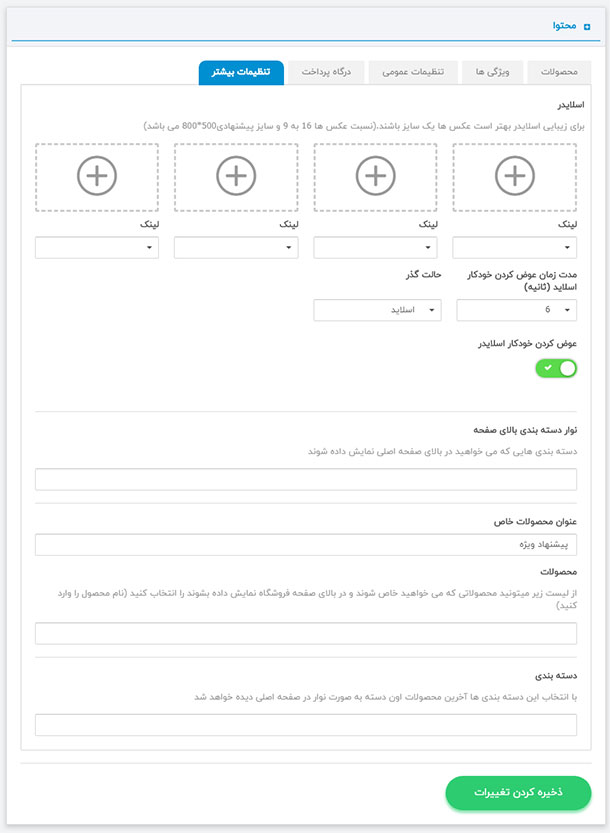
بخش اول (اسلایدر): فک میکنم نیاز به توضیح نداره چرا که توی آموزش های قبلی مفصل بهش پرداختیم، مثل آموزش افزونه خانه، که اگه لازم بود کافیه فقط یه نگاه بهش بندازید.
بخش دوم (نوار دسته بندی بالای صفحه): توی این بخش می تونید تعیین کنید که کدوم دسته بندی ها توی نوار بالای صفحه اصلی نمایش داده بشن. اگه دسته بندی مورد نظرتون توی لیست موجود نیست کافیه اسم اون رو تایپ کنید تا واستون نمایش داده بشه و انتخابش کنید.
بخش سوم (عنوان محصولات خاص): این بخش وابسته به بخش بعد اون هست ینی توی این بخش فقط تعیین می کنید که محصولات خاصتون با چه عنوانی نمایش داده بشن.
بخش چهارم (محصولات): حالا اینجا محصولاتی که توی بخش قبل واسش یه عنوان تعیین کردید و قراره به عنوان محصولات خاص یا همون پیشنهاد ویژه باشن رو مشخص می کنید. توی این بخش هم اگه دسته بندی مورد نظرتون توی لیست موجود نیست کافیه اسم اون رو تایپ کنید تا واستون نمایش داده بشه.
بخش پنجم (دسته بندی): شما می تونید توی این بخش یه سری دسته بندی رو انتخاب کنید تا آخرین محصولات اون ها توی صفحه اصلی نمایش داده بشن.
وردپرس
با نصب ویجت وردپرس میتونین دستهبندی و مطالب وبسایت وردپرسی خودتون رو در اپلیکیشن به کاربرانتون نمایش بدین.
برای استفاده از این ویجت نیاز به نصب افزونه وردپرسی Reactor: Core روی وبسایتتونه.
افزونه ی وردپرسی Reactore: Core رو دانلود کنید.
وارد بخش افزونه های وردپرس بشید و این افزونه رو نصب و فعال کنید.
مطمئن بشید که افرونه به درستی نصب و فعال شده.
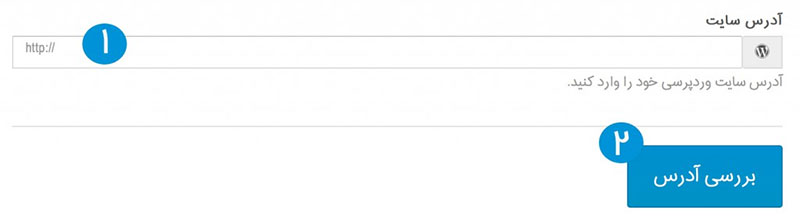
۱. آدرس سایت : در این قسمت، آدرس وب سایتتون رو همراه با Http:// بنویسید.
۲. سپس روی گزینه یبررسی آدرس؛ کلیک کنید تا وب سایت شما همراه با دسته بندی ها شناخته و بهتون نمایش داده بشه.

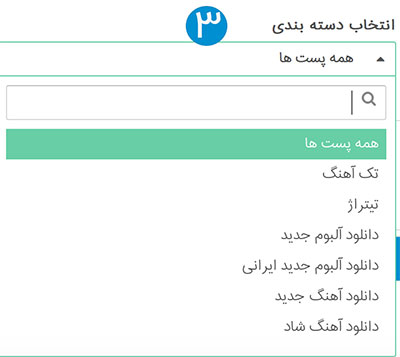
انتخاب دسته بندی : بعد از شناخته شدن دسته بندی های وب سایت وردپرسی شما، میتونید دسته بندی مورد نظرتون رو انتخاب کنید.

در صورتی که سایت شما از http استفاده می کنه، شبیه ساز ، سایت شما را نشان نمیده. برای نمایش سایت و تست این ابزار باید اپلیکیشن را دانلود و نصب کنین.
لیست
اگه میخواین لیستی از متن و تصاویر رو در اپلیکیشن داشته باشید، باید از ماژول لیست استفاده کنین. مثلا اگه میخواین لیست منوی غذایی بسازید، ماژول لیست میتونه این کار رو براتون انجام بده. همچنین میتونید از ماژول لیست برای ساخت کاتالوگ محصولاتتون استفاده کنید.

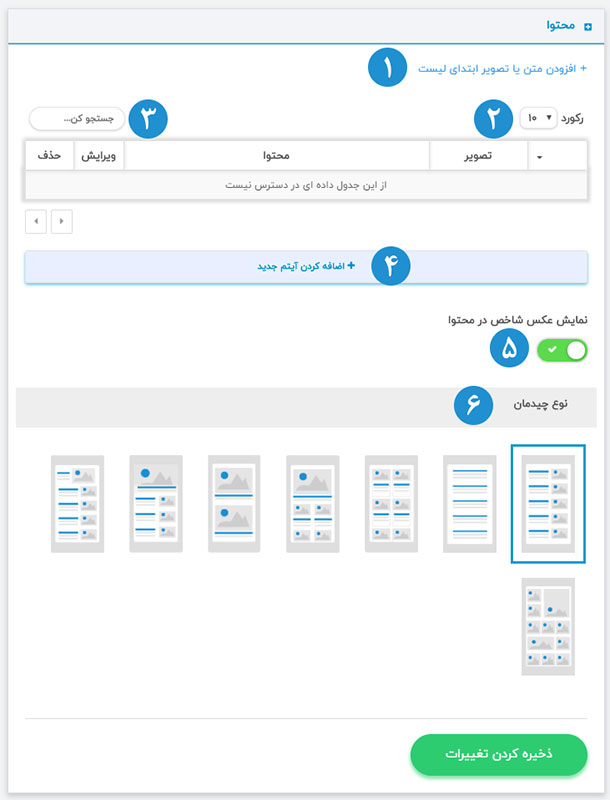
۱- متن و تصویر: با کلیک روی “افزودن متن یا تصویر ابتدای لیست” توضیحات همراه با عکس رو برای متن، در اینجا قرار بدین. همچنین اگه میخواین، میتونین در این قسمت چیزی ننویسید تا کادر بالای لیست حذف بشه.
۲- با استفاده از این دکمه میتونید تعداد سطرهای متفاوتی رو از ماژول لیست نمایش بدید. دسترسی رو برای خودتون راحتتر کنید.
۳- از این قسمت هم میتونید در آیتم های مختلف لیست جستجو کنید.
۴- برای اضافه کردن هر ردیف لیست، روی گزینه ی “اضافه کردن آیتم جدید” کلیک کنید.
۵- نمایش عکس شاخص در محتوی : عکسی که در لیست قرار دادید داخل محتوای آیتم هم نمایش داده میشه.
۶- در این بخش میتونید نوع چیدمان لیستی که ساختید رو انتخاب کنید.
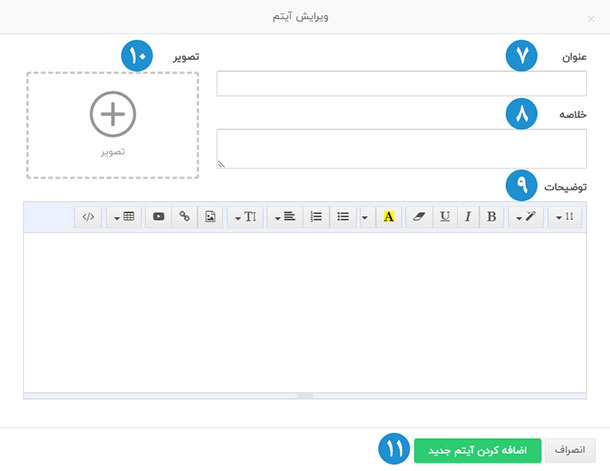
بعد از کلیک روی گزینه ی “اضافه کردن آیتم جدید” در ماژول لیست ، صفحهای به صورت زیر باز میشه:

۷- عنوان : در این قسمت میتونید عنوان ردیف موردنظرتون رو بنویسید
۸- خلاصه : خلاصه ای از توضیحات لیست رو در این قسمت قرار بدین
۹- توضیحات : در این قسمت میتونین متن و تصاویر مربوط به فیلدی که ساختین رو قرار بدین.
زمانی که کاربر روی اون ردیف لیستی که ساختید کلیک کنه، این توضیحات رو میبینه.
۱۰- تصویر : برای قراردادن تصویر در این ردیف لیست، میتونین تصویر مورد نظرتون رو از اینجا آپلود کنین.
۱۱- در پایان هم روی گزینه ی “اضافه کردن آیتم جدید” کلیک کنین تا لیست شما ذخیره و ساخته بشه.
متن و تصویر
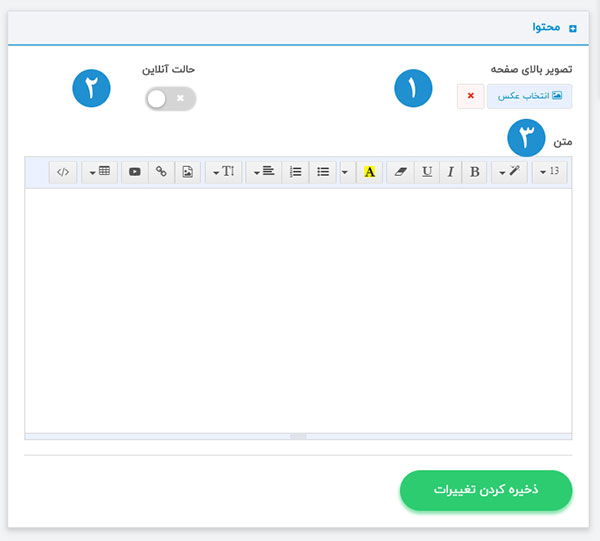
از ماژول متن و تصویر ، همونطور که از اسمش مشخصه، میتونید برای قرار دادن متون و تصاویر در اپلیکیشن استفاده کنین.

- تصویر بالای صفحه : اگه میخواین در ابتدای صفحه، تصویری به کاربر نمایش داده بشه، میتونین تصویر مورد نظرتون رو از اینجا آپلود کنین.
- حالت آنلاین : با فعال بودن این حالت، ماژول متن و تصویر به حالت آنلاین در میاد یعنی هر تغییری توی متن و تصاویر موجود در اون داده بشه به صورت خودکار روی اپ همه کاربرانتون اعمال میشه. فقط بایستی دقت داشته باشید در حالت آنلاین، برای اولین بار اطلاعات از اینترنت گرفته میشه برای همین لازمه کاربران در اولین استفاده از اپلیکیشن به اینترنت متصل باشند اما برای دفعات بعد نیازی به اتصال به اینترنت نیست.
- متن : از اینجا میتونین متن مورد نظر و تصاویرتون رو به صفحه اضافه کنین تا در اپلیکیشن نمایش داده بشه.
در پایان هم روی گزینه ی “ذخیره تغییرات” کلیک کنید تا صفحه ذخیره و ساخته بشه.
نمایش وب سایت
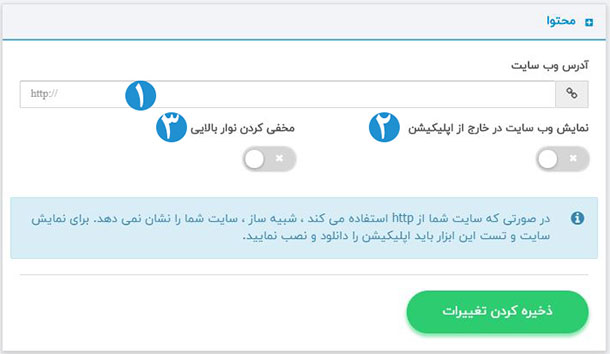
اگه میخواید وب سایتتون رو در قالب اپلیکیشن به کاربرانتون نمایش بدین، میتونین از ماژول نمایش وب سایت استفاده کنین. این ماژول برای لینک دادن به وب سایتتون بهتون کمک میکنه. این ماژول در دو حالت، یعنی استفاده از مرورگر داخلی اپلیکیشن و نمایش در مرورگر خارجی یا همون مرورگر پیش فرض تلفن همراه قابل تنظیم هست.

- آدرس وب سایت: آدرس وب سایتتون رو همراه با http:// وارد کنید.
- نمایش وب سایت در خارج از اپلیکیشن : اگه این گزینه رو فعال کنین، وب سایت شما در خارج از اپلیکیشن (مرورگر پیش فرض موبایل)به کاربرانتون نمایش داده میشه.
- با مخفی کردن نوار بالایی شما قادر هستید منوی بالا رو مخفی کنید یا نشون بدید. کاربرد این مورد در طراحی هایی که عکس دارن خودشو نشون میده. اگه عکس های زیبایی انتخاب کنید مخفی کردن نوار بالا میتونه به جذابیت اپلیکیشن شما بیشتر کمک کنه.
توجه داشته باشید، در صورتی که سایت شما از http استفاده می کنه، شبیه ساز ، سایت شما را نشان نمیده. برای نمایش سایت و تست این ابزار باید اپلیکیشن را دانلود و نصب کنید.
گالری تصاویر

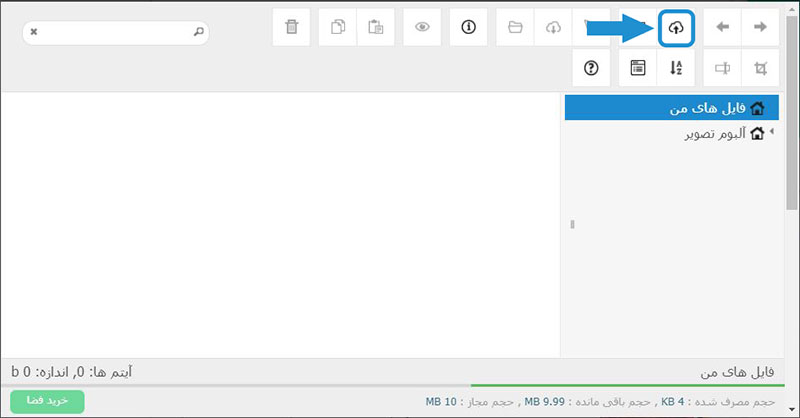
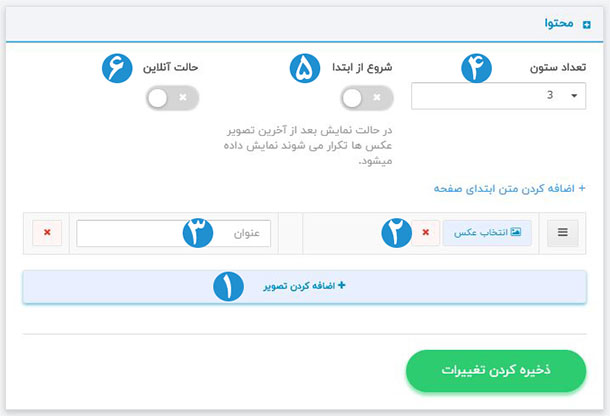
- برای اضافه کردن تصویر به این گالری تصاویر، روی گزینه ی “ اضافه کردن تصویر ” کلیک کنید. بعد از کلیک، یک ردیف برای شما ساخته میشه.
اگه میخواید به ابتدای صفحه متنی رو اضافه کنید، کافیه روی بخش “اضافه کردن متن ابتدای صفحه” که در بالای گزینه اضافه کردن تصویر وجود داره کلیک کنید. - با کلیک روی گزینه ی “انتخاب عکس” میتونین عکس مورد نظرتون رو آپلود کنین.
- در قسمت عنوان، میتونید عنوانی رو برای عکسی که آپلود کردین، قرار بدین.
سعی کنین حجم عکس هایی رو که آپلود میکنین رو با نرم افزارهایی مثل فتوشاپ کاهش بدین و بهینه کنین تا حجم اپلیکیشن شما زیاد نشه. - تعداد ستون هایی که تصاویر به صورت گالری نمایش داده میشه رو میتونین از اینجا مشخص کنین.
- شروع از ابتدا : اگه این گزینه فعال باشه، شما میتونین عکس ها رو از ابتدا تا انتها و یا از انتها به ابتدا مشاهده کنین. اگه غیرفعال باشه، فقط عکس ها رو میتونید از ابتدا تا انتها مشاهده کنید.
- حالت آنلاین : با فعال بودن این حالت، ویجت به حالت آنلاین در میاد یعنی هر تغییری در تصاویر موجود داده بشه به صورت خودکار روی اپ همه کاربرانتون اعمال میشه. فقط بایستی دقت داشته باشید در حالت آنلاین، برای اولین بار اطلاعات از اینترنت گرفته میشه برای همین لازمه کاربران در اولین استفاده از اپلیکیشن به اینترنت متصل باشند اما برای دفعات بعد نیازی به اتصال به اینترنت نیست.
در پایان هم روی گزینه ی “ذخیره ی تغییرات” کلیک کنید تا گالری تصاویر ساخته و ذخیره بشه.
فرم
در ویجت فرم، میتونین فرمهای متنوعی رو طراحی کنید. اطلاعات مورد نظر رو از کاربراتون دریافت کنید. حتی نظرسنجی داخل اپلیکیشنتون بذارید.

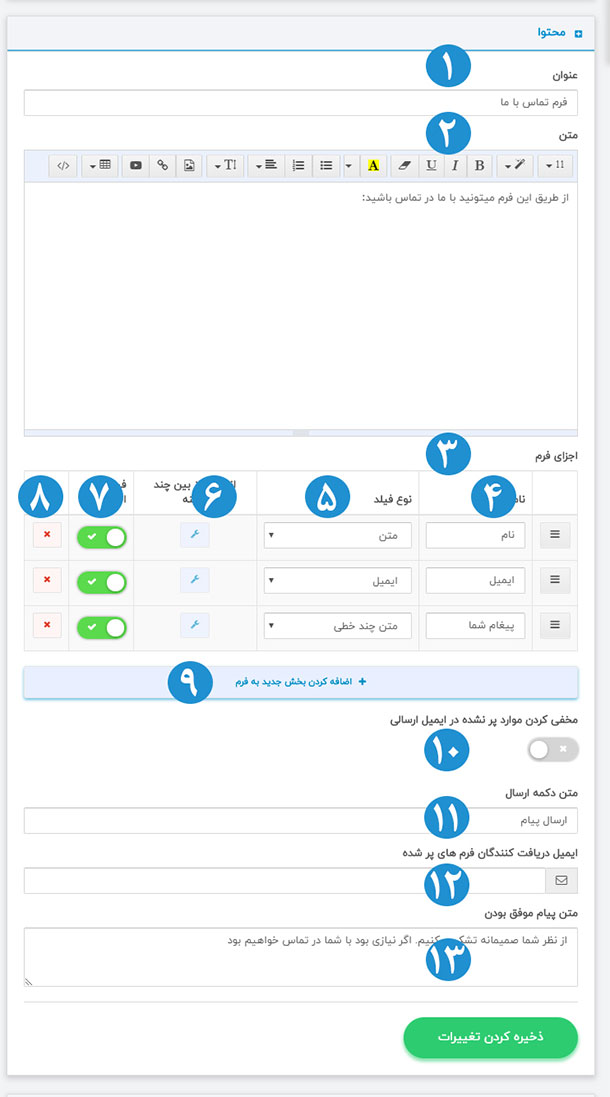
محتوای ویجت فرم
۱- عنوان: عنوان مورد نظر برای این صفحه رو میتونید مشخص کنید. برای مثال : فرم ثبتنام در همایش
۲- متن: توضیحات لازم برای این فرم رو میتونید در این قسمت بنویسید. برای مثال : در مورد نحوهی ثبتنام و تعرفههای ثبتنام میتونید متنی بنویسید تا کاربران فرم رو راحتتر تکمیل کنند.
اجزای فرم
۳- اجزای فرم : قسمتهای لازم برای فرم مورد نظرتون رو میتونید از اینجا اضافه، ویرایش و یا حذف نمایید.
۴- نام فیلد : نام فیلد مورد نظرتون رو بنویسید. برای مثال : نام و نامخانوادگی
۵- نوع فیلد : بر حسب نیازتون در فرم، یکی از انواع فیلدها رو انتخاب کنید. برای مثال اگه میخواین شماره تماس کاربر رو بگیرید، باید نوع شماره رو انتخاب کنید. برای آدرس محل همایشتون، میتونین نوع متن رو انتخاب کنین.
۶- انتخاب از بین چند گزینه: اگه فیلدهایی که شامل انتخاب چند گزینه میشه، مثل منوی آبشاری یا انتخاب چندگانه رو انتخاب کنین، این گزینه فعال میشه. (انتخاب از بین چند گزینه فعال میشه) شما باید گزینههای مورد نظرتون رو داخلش وارد کنید.
۷- فیلد اجباری : اگه میخواین کاربر حتما یه فیلدی رو تکمیل کنه، این گزینه رو فعال کنید. اگه این گزینه فعال نباشه، کاربر میتونه فیلد موردنظرتون رو تکمیل نکنه.
۸- حذف فیلد : با زدن علامت ضربدر در سمت چپ هر فیلد، میتونین اون فیلد رو پاک کنین.
۹- اضافه کردن بخش جدید : برای اضافه کردن فیلدهای اضافه، روی این گزینه کلیک کنید.
تنظیمات
۱۰- با استفاده از این دکمه میتونید، در ایمیل دریافتی از کاربر، برای خلاصه شدن ایمیل، فیلدهای پرنشده رو مخفی کنید.
۱۱- متن دکمه ارسال: در پایین فرم، دکمهای برای ارسال اطلاعات فرم قرار دارد. متن روی این دکمه رو میتونین در اینجا ویرایش کنین.
۱۲- ایمیل دریافتکنندگان فرمهای پرشده: ایمیلی که میخواهید، اطلاعات فرم را دریافت کند را در اینجا قرار بدین.
۱۳- متن پیام موفق بودن: بعد از ارسال موفقیتآمیز اطلاعات فرم، پیامی به کاربر نمایش داده خواهد شد. پیامی که میخواهید به کاربرانتون نمایش داده بشه رو در اینجا بنویسید.
در پایان هم روی گزینهی “ذخیرهی تغییرات” کلیک کنید تا صفحه ی فرم ساخته بشه.
دربارهی ما
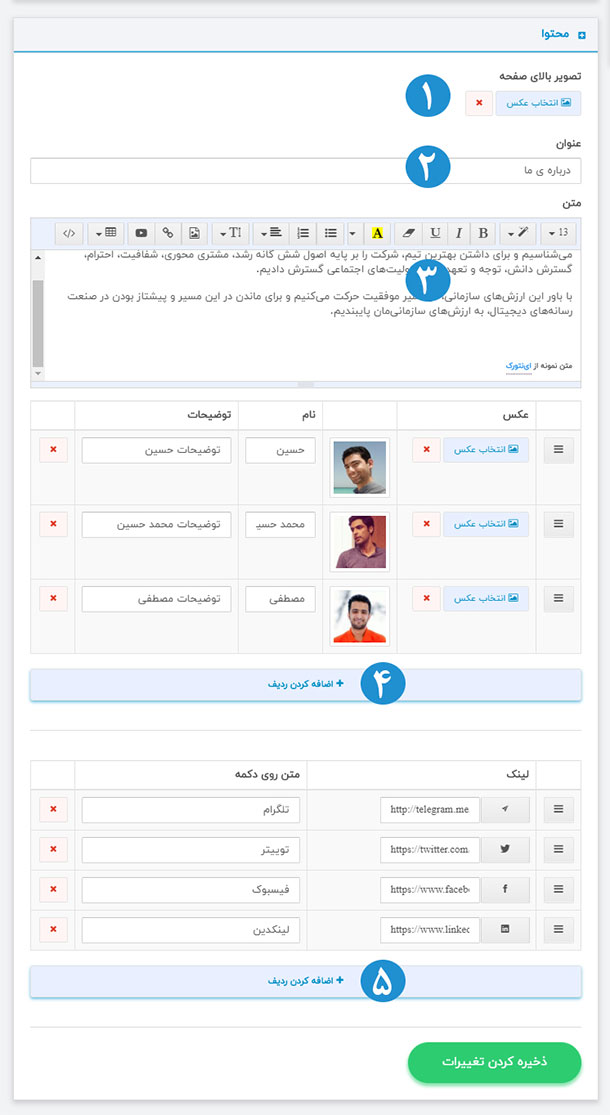
برای استفاده از ویجت درباره ی ما براساس توضیحات ارائه شده عمل کنید، در این صفحه میتونید توضیحاتی درمورد خودتون در اپلیکیشن قرار بدید:

- تصویر بالای صفحه : اگه میخواید در بالای صفحه ی درباره ی ما، تصویری رو نمایش بدین، میتونین از اینجا تصویر مورد نظرتون رو آپلود کنید.
- عنوان : تیتر مورد نظرتون رو برای صفحه ی درباره ی ما رو میتونید در اینجا بنویسید.
- متن : متنی رو که میخواید در مورد خودتون، شرکتتون،محصول یا اپلیکیشنتون بنویسید، در اینجا قرار بدین.
- اعضا : اگه میخواید پرسنل و اعضای شرکتتون رو در اپلیکیشن نمایش بدین، این قسمت رو تکمیل کنید.
برای اضافه کردن هر عضو، روی گزینه ی “اضافه کردن ردیف” کلیک کنید و توضیحات مربوط به اون فرد رو بنویسید. - لینک
در این قسمت، لینک وب سایت و شبکه های اجتماعی رو میتونید قرار بدین.
برای اضافه کردن لینک، روی گزینه ی “اضافه کردن لینک” کلیک کنید و لینک مورد نظر رو تایپ و تایید کنین.
در پایان هم روی گزینه ی “ذخیره ی تغییرات” کلیک کنید تا صفحه ی درباره ی ما ساخته بشه.
خبرخوان
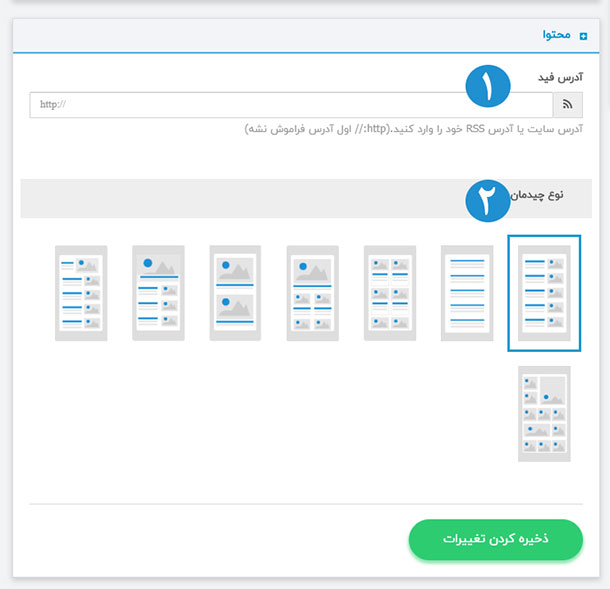
در این صفحه میتونید خبرخوان وب سایتتون (RSS) رو با استفاده از ویجت خبرخوان، در اپلیکیشن موبایلی که میسازید نمایش بدید.

- در قسمت آدرس فید:
آدرس فید وب سایت رو همراه با http:// وارد کنید و گزینه ی ذخیرهی تغییرات رو بزنید تا خبرهای موجود در خبرخوان شما در اپلیکیشن نمایش داده بشه. - در این قسمت میتونید نوع چیدمان خبرها در اپلیکیشن رو تعیین کنید.
تماس با ما
تیم سازنده هر وبسایت و اپلیکیشنی لازم است تا از طریقی با کاربران خودش در تماس باشه، در اپلیکیشن ساز راهکارهای شریف، برای این منظور ویجت تماس با ما در نظر گرفته شده تا شما بتونید با کسی که از اپلیکیشنتون استفاده می کنه در ارتباط باشید.
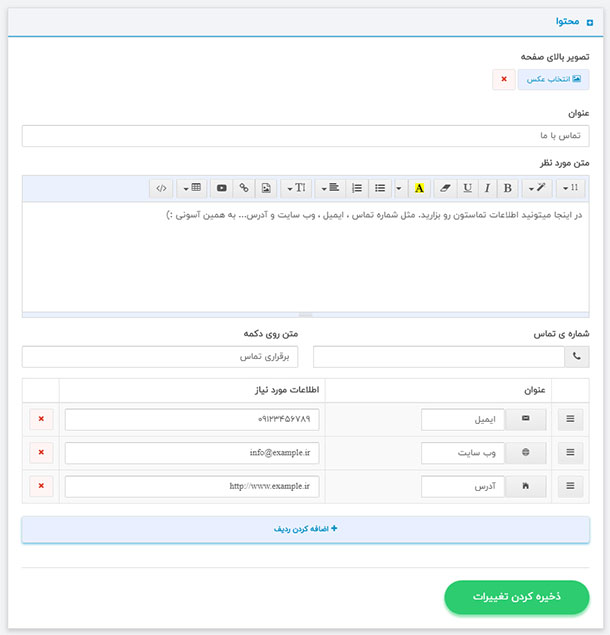
در این صفحه میتونین اطلاعات تماستون رو در اپلیکیشن نمایش بدین.

در ابتدای صفحهی تماس با ما میتونید عکسی رو قرار بدین، برای گذاشتن این عکس، بر روی “انتخاب عکس” کلیک کنید و تصویر مورد نظرتون رو آپلود کنید.
- در قسمت عنوان، میتونین تیتر صفحهی تماس با ما رو قرار بدید.
- متن مورد نظر: در اینجا میتونید اطلاعات تماستون رو بذارید. مثل شماره تماس، ایمیل، وب سایت و آدرس …
- دکمهی تماس: در اینجا شماره تماسی که میخواید کاربرتون باهاش تماس بگیره رو قرار بدید و متن روی دکمهی تماس رو هم بنویسید تا زمانی که کاربر روی دکمه تماس کلیک میکنه، تماس مستقیم از اپلیکیشن انجام بشه.
- برای اضافه کردن اطلاعاتی دیگر مثل شماره تماس ها، آدرس ها، ایمیل، آدرس فیسبوک و ..میتونین روی گزینه ی اضافه کردن ردیف کلیک کنین و فیلد های مورد نیازتون رو به اپلیکیشن اضافه کنین.
در پایان هم روی گزینه ی “ذخیره ی تغییرات” کلیک کنید تا تغییرات ذخیره بشه.
اینستاگرام
در این صفحه میتونین، پست های حساب کاربری ایسنتاگرام مورد نظرتون رو در اپلیکیشن نمایش بدین
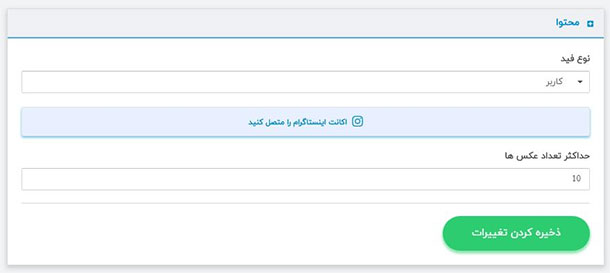
ابتدا باید نوع فید رو انتخاب کنید که در حال حاضر تنها گزینه موجود “کاربر” هست، یعنی میتونید یک حساب کاربری اینستاگرام رو به اپلیکیشن متصل کنید.
در بخش “حداکثر تعداد عکس ها”، تعداد عکس هایی که میخواید توی اپلیکیشن نشون داده بشه رو مشخص میکنید.

حالا با کلیک روی دکمه “اکانت اینستاگرام را متصل کنید” وارد وبسایت اینستاگرام میشید که بایستی در کادر موجود در اون نام کاربری و پسوردتون رو وارد کنید و در انتها دکمه login را بزنید.

اگه اطلاعاتتون رو درست وارد کرده باشید با Authorize کردن اون، صفحه زیر بهتون نمایش داده میشه که با زدن دکمه “کار اتصال تمومه، بزن بریم رفیق” اتصال اکانتتون با اپلیکیشن برقرار میشه.

سپس روی گزینه ی “ذخیره ی تغییرات ” کلیک کنید. خوب، اکانت اینستاگرام مورد نظر شما به اپلیکیشن وصل شد.
اخبار
از ویجت اخبار میتونید برای اطلاع رسانی و انتشار اخبار استفاده کنید. تصاویر و متن خودتون رو در این صفحه قرار بدید تا کاربران بتونن از اخبار شما مطلع بشن. یک ویژگی خیلی خوب که این صفحه داره اینه که شما اخبارتون در هر زمانی که میخواید بروزرسانی می کنید و کاربران اخبار شما رو به صورت خودکار، روی اپلیکیشن دریافت می کنن، یعنی عملکرد این ابزار به صورت آنلاین هست و برای به روزرسانی محتوا نیازی به انتشار نسخه جدید برای اپلیکیشن نیست. کار کاردن با ویجت اخبار به این صورت هست که:

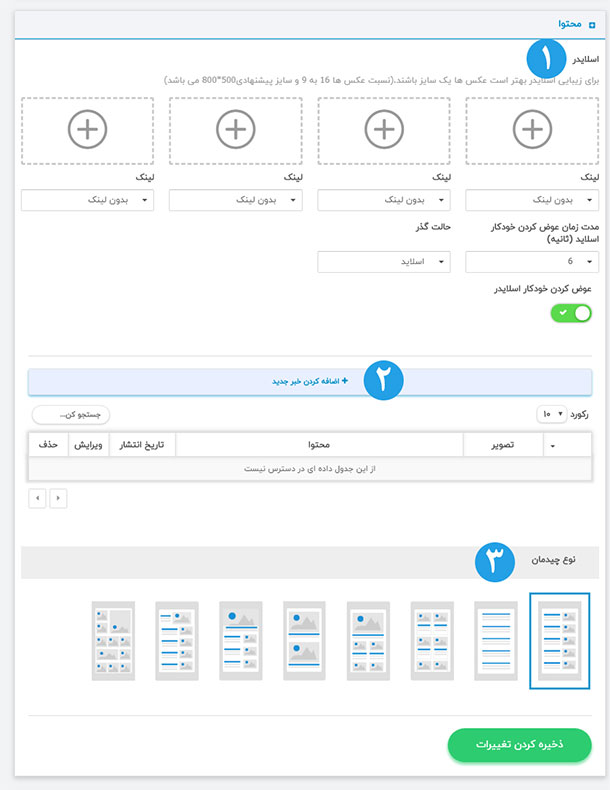
- این قسمت برای در نظر گرفتن اسلایدر هست. یعنی شما میتونید ۴ تصویر به عنوان اسلایدر در صفحه اصلی اخبارتون انتخاب کنید و هر کدوم از اونها رو از قسمت لینک به یکی از صفحات مد نظرتون لینک کنید. همچنین میتونید زمان رد شدن تصاویر رو مشخص کنید. حالت گذر این تصاویر رو هم میتونید تعیین کنید.
- برای افزودن خبر به قسمت اخبار، روی گزینه ی “اضافه کردن خبر جدید” کلیک کنید، صفحه ای ظاهر میشه که در قسمت بعد توضیحش میدم.
- در این قسمت میتونید نوع چیدمان خبرهاتون رو تعیین کنید.
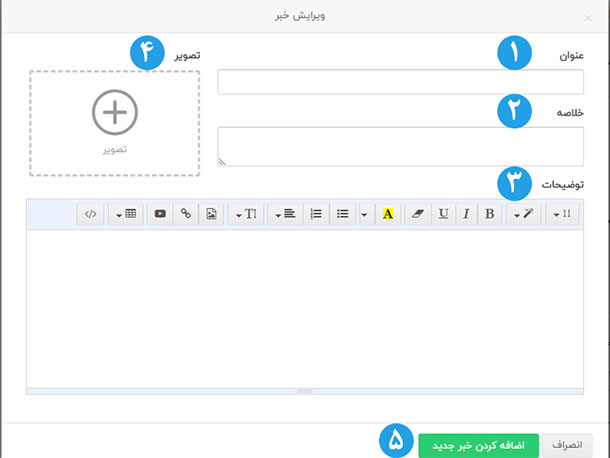
در قسمت قبل با کلیک بر روی گزینه ی “اضافه کردن خبر جدید”، صفحه زیر براتون باز میشه:

- در این قسمت عنوان خبر رو وارد کنید.
- میتونید یک خلاصه از خبر رو اینجا وارد کنید.
- در قسمت توضیحات، مشروح خبر (متون و تصاویر ) رو قرار بدید و در پایان روی گزینه ی “اضافه کردن خبر جدید” کلیک کنید تا خبر ذخیره بشه.
- برای خبرتون میتونید تصویری بزارید که در ابتدا نمایش داده بشه، برای آپلود تصویر مورد نظر، روی این علامت مثبت کلیک کنید و عکس مورد نظرتون رو آپلود کنید.
- برای اضافه کردن خبر جدید، دوباره روی گزینه ی “اضافه کردن خبر جدید” کلیک کنید.
پرداخت با پی پینگ – قسمت اول
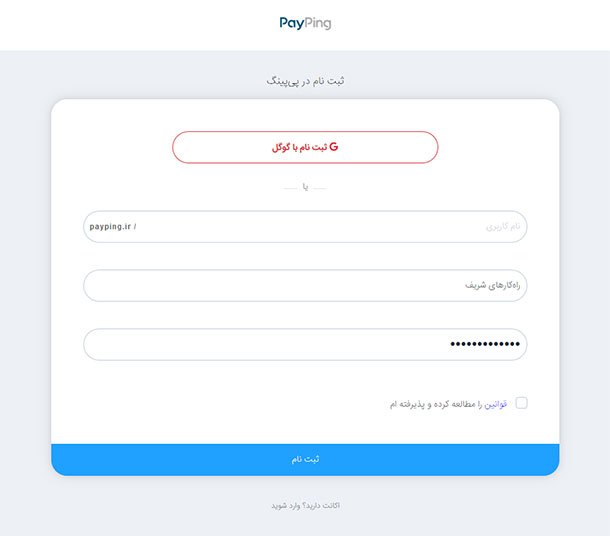
برای ثبت نام در پی پینگ در سایت www.payping.ir، به بخش ثبت نام وارد شوید. در این مرحله می توانید به صورت شخصی یا تجاری ثبت نام کنید که در مورد هر کدام توضیحات لازم داده شده است؛ بسته به نیازتان می توانید نوع حساب خود را مشخص کنید. ما در این آموزش نحوه استفاده از اکانت شخصی را آموزش داده ایم.
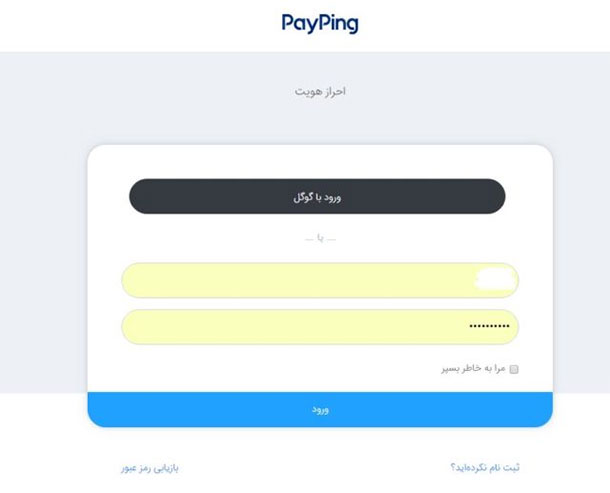
یک نام کاربری در پی پینگ برای خود انتخاب کنید. این نام کاربری تنها متعلق به شماست و کس دیگری این نام را در پی پینگ در اختیار نخواهد داشت. ایمیل و رمز عبور خود را وارد کنید و بر روی گزینه ثبت نام کلیک کنید. در این مرحله می توانید با اکانت گوگل خود هم براحتی وارد پی پینگ شوید و سپس اطلاعات کاربری خود را تکمیل کنید.
لطفاً قبل از ثبت نام قوانین را بدقت مطالعه کنید.

بعداز کلیک پیغام تایید ایمیل را مشاهده می کنید. به inbox ایمیل خود مراجعه کنید و بر روی لینک ارسالی از طرف پی پینگ کلیک کنید تا ایمیل شما تایید شود.

بعداز تایید شما می توانید وارد صفحه کاربری خود شوید. در صفحه ای که مشاهده می کنید مشخصات خود را وارد کنید. دقت کنید اطلاعات وارد شده صحیح باشد تا در پروسه تایید به مشکلی بر نخورید. سپس بر روی کلید بروزرسانی کلیک کرده تا اطلاعات شما ثبت سیستم شود. همچنین شما می توانید بر روی عکس کلیک کرده و عکس خود را بارگذاری کنید.
در ادامه از کادر کنار “اطلاعات بانکی” را انتخاب کنید. در این صفحه، شماره شبای حساب خود را وارد و بر روی کلید بروزرسانی کلیک کنید.
تایید مشخصات و کارت بانکی شما توسط تیم پی پینگ در همان روز انجام می شود. پس از تایید ایمیل، مشخصات، کارت بانکی و تلفن، حساب شما فعال خواهد شد و می توانید دریافت وجه داشته باشید.
برای آشنایی کامل با سیستم پی پینگ، حتما “قسمت دوم آموزش پرداخت با پی پینگ” را مطالعه کنید.
پرداخت با پی پینگ – قسمت دوم
بخش آیتم های مالی در پی پینگ بخشی است که می توانید آیتم های متعددی برای محصولات یا خدمات خودتان تعریف کنید و آن را جهت پرداخت به اشتراک بگذارید.
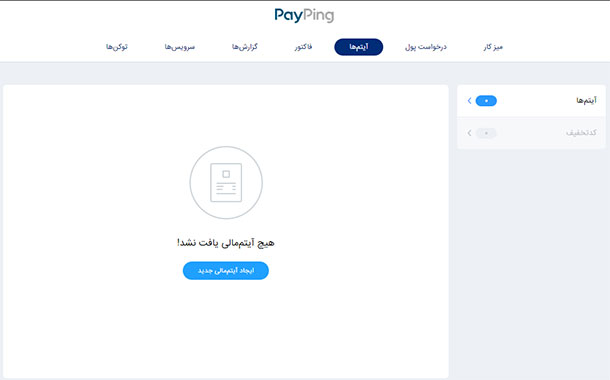
پس از انتخاب این بخش از منوی سمت راست در پی پینگ، صفحه زیر را می بینید.

بر روی کلید “ایجاد آیتم مالی جدید” کلیک کنید تا بتوانید یک آیتم مالی ایجاد کنید. بعداز کلیک صفحه زیر را خواهید دید.

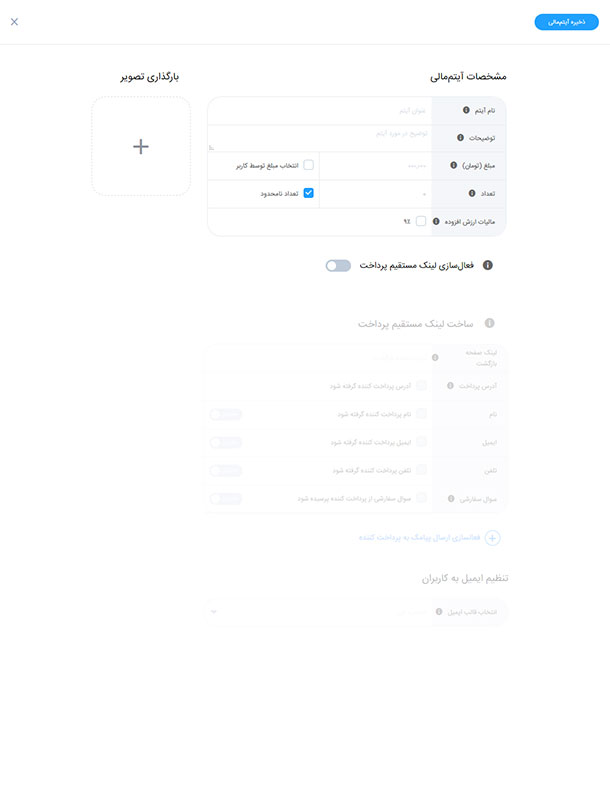
در این صفحه شما اطلاعات آیتم خود را وارد می کنید به عنوان مثال کفش، دست سازه، کلاس زبان، تور شمال و یا مواردی از این قبیل. نام آیتم را مشخص می کنید و اگر توضیحی لازم داشت در قسمت توضیحات می نویسید سپس مبلغ آیتم را مشخص کنید. در اینجا شما می توانید مبلغ را به اختیار کاربر بگذارید (مواردی از قبیل کمک به خیریه) در ادامه تعداد آیتم قابل تعیین است همچنین این تعداد می تواند بصورت نامحدود تعریف گردد. در قسمت بعد می توانید صفحه بازگشت را مشخص کنید تا کاربر پس از پرداخت به آن صفحه هدایت شود. در قسمت سایر امکانات هم می توانید تعیین کنید که اطلاعاتی مانند نام، ایمیل، تلفن و … از پرداخت کننده دریافت شود. کلید ثبت را بزنید تا آیتم شما ساخته شود.
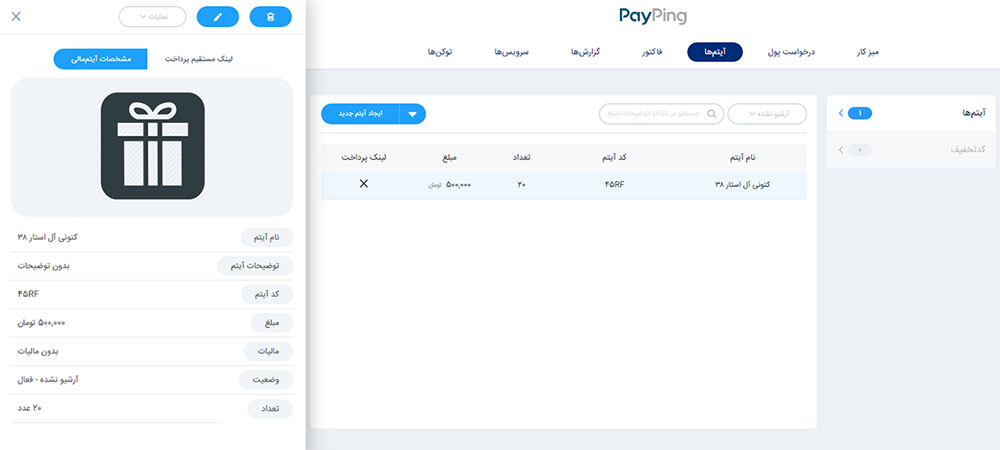
بعداز ساخت آیتم، در این صفحه اطلاعات مربوط به آیتم و روش های اشتراک گذاری آن را مشاهده می کنید.

با استفاده از روش های اشتراک گذاری این آیتم می توانید فروش خودتان را آغاز کنید. اگر بر روی پیش نمایش خرید کلیک کنید صفحه ای که به کاربر نمایش داده خواهد شد بصورت زیر خواهد بود.
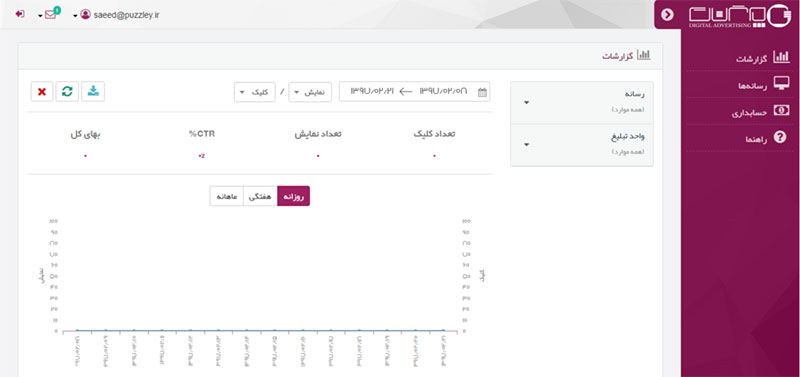
در قسمت گزارشات که از منوی سمت راست قابل دسترسی است، اطلاعات یک آیتم، لیست پرداختی ها و دریافتی ها قابل مشاهده است که می توانید از آن خروجی نیز بگیرید.
اگر مجددا وارد صفحه آیتم ها شوید لیست آیتم هایی که ساخته اید را در جدولی مشاهده می کنید که با کلیک بر روی هر آیتم صفحه اطلاعات آن را خواهید دید.
ارسال پوش نوتیفیکیشن
توسعه دهندگان موبایل همیشه تلاش دارند از راههای مختلف تعداد کاربران خود را افزایش دهند و بتوانند کاربران خود را متقاعد کنند به صورت مداوم از اپلیکیشن آنها استفاده کنند. یکی از ابزارهای قوی برای جلب توجه کاربران اپلیکیشنهای موبایل، ارسال پوش نوتیفیکیشن (Push Notification) به آنها میباشد. منظور از پوش نوتیفیکیشن متن یا محتوایی است که به سمت گوشی فرستاده میشود و در تلفن همراه کاربر به صورت یک اتفاق جدید نشان داده میشود. به عبارت دیگر از طریق پوش نوتیفیکیشن میتوانید داده جدیدی را به اپلیکیشن خود منتقل کنید. در ادامه مطلب با ما همراه باشید تا نحوه ارسال پوش نوتیفیکیشن را با هم فرابگیریم.
برای شروع به وب سایت پوشه به آدرس روبرو میریم: www.pushe.co

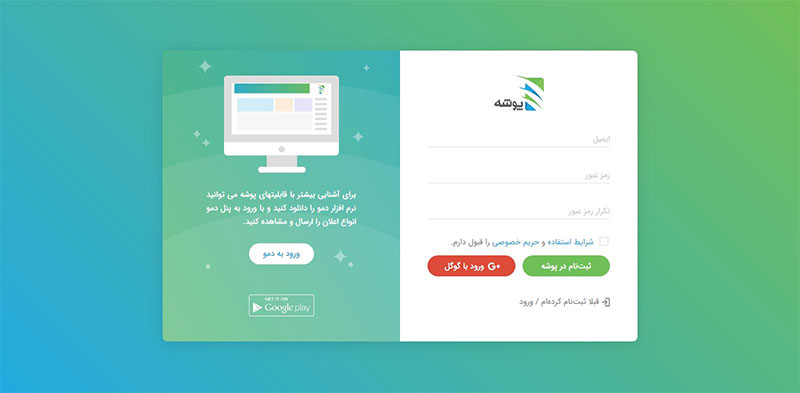
روی گزینه ی “ثبت نام” کلیک کنید، فرم زیر رو به دقت پر کنید و روی “ثبت نام” کلیک کنید و یا از طریق حساب گوگلتون وارد بشید.

یه ایمیل برای شما از طرف ایمیل ارسال شده. به ایمیل خود برید و روی گزینه ی “تایید حساب کاربری” کلیک کنید. حساب کاربری شما فعال شد، حالا میتونید وارد پنل خودتون در پوشه بشید.

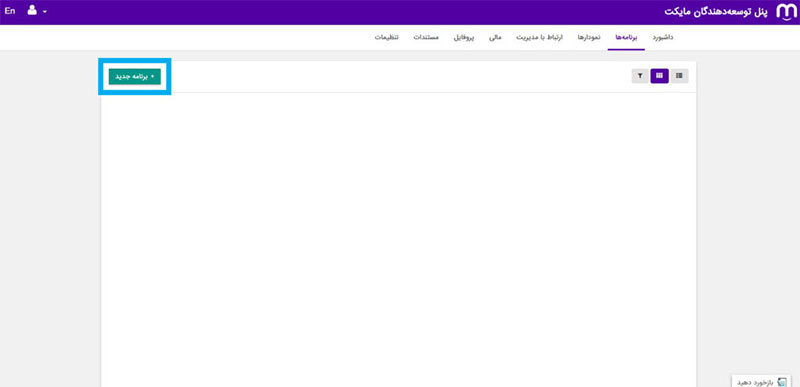
روی گزینه ی “اپلیکیشن جدید” کلیک کنید.
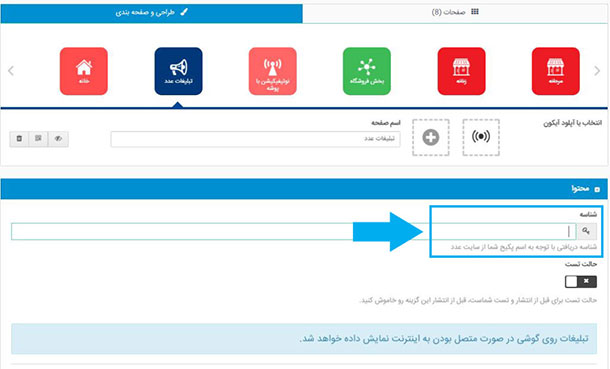
۱- در این قسمت نام اپلیکیشن رو وارد کنید.
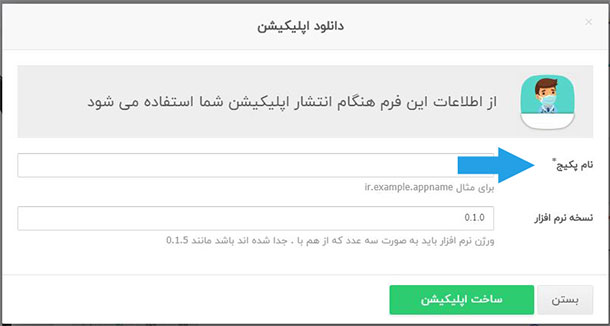
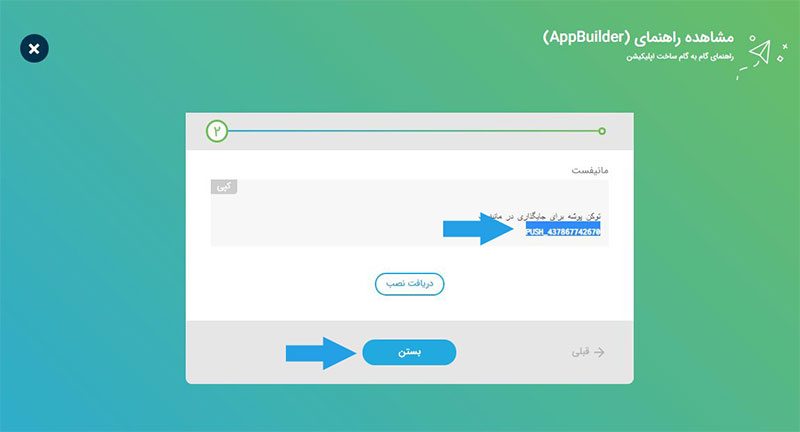
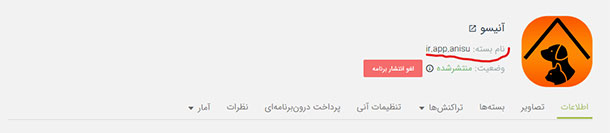
۲- در این قسمت ” نام پکیج” را وارد کنید. (همون نام پکیجی که در قسمت دانلود اپلیکیشن وجود داره- تصویر نشان داده شده)

۳- این قسمت رو میتونین تکمیل نکنید.
در پایان هم روی گزینه ی “ذخیره” کلیک کنید.



توکنی که در تصویر بالا مشاهده می کنید رو برای استفاده های بعدی کپی کنید. وارد پنل کاربریتون در اپلیکیشن ساز راهکارهای شریف بشین و ویجت “پوشه” رو انتخاب کنید.

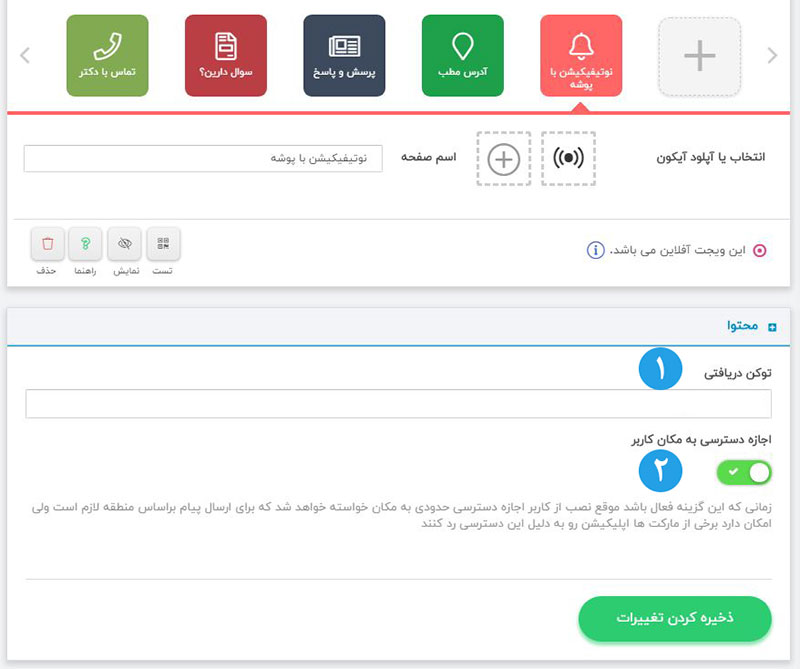
در قسمت شماره ۱ باید توکنی که از سایت پوشه دریافت کردید رو قرار بدید.
قسمت ۲ هم به این دلیل اضافه شده که پوشه دسترسی به مکان کاربران اپلیکیشن رو نیاز داره برای ارسال با موقعیت مکانی مشخص که در قسمت بعد توضیح میدم ولی بعضی از مارکت ها به خاطر همین دسترسی اجازه انتشار اپلیکیشن رو نمیدن. برای همون میتونین این دسترسی رو غیرفعال کنید.
حالا باید اپتون رو از اپلیکیشن ساز دانلود کنید با همون نام پکیجی که توی پوشه زدید و روی گوشی خودتون که به اینترنت متصل هست نصب کنید تا برای بار اول گوشی شما توی سیستم پوشه ثبت بشه.
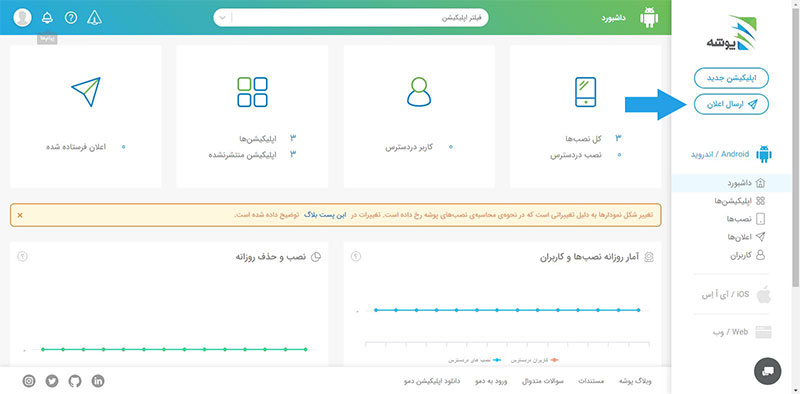
سپس به قسمت “اعلان ها” در پوشه برید.

برای ارسال اعلان ( ارسال پوش نوتیفیکیشن ) باید طبق مراحل زیر عمل کنید:

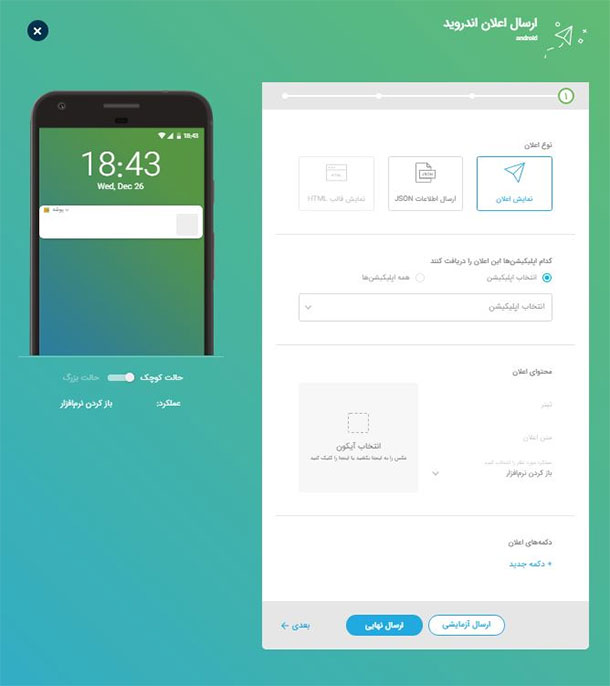
- نوع اعلان رو “نمایش اعلان” انتخاب کنید.
- در قسمت بعدی باید اپلیکیشنی که میخواین نوتیفیکیشن برای کاربران اون ارسال بشن، انتخاب کنید.
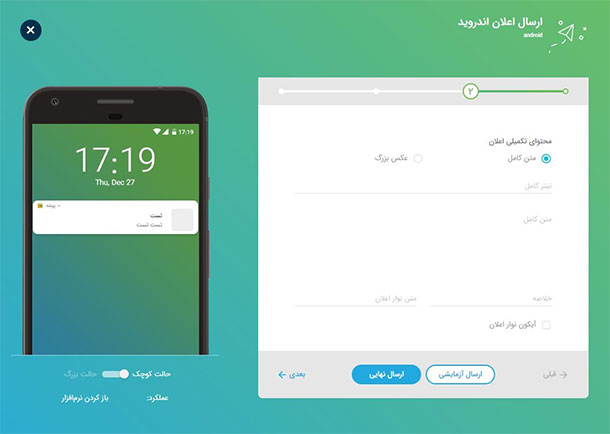
- محتوای اعلان رو باید در قسمت بعد مشخص کنید.
- عملکرد نوتیفیکیشن رو هم در بخش بعد انتخاب کنید، به عنوان مثال میخواین بعد از کلیک کاربر روی نوتیفیکیشن وارد نرم افزار بشه، پس اون رو روی حالت بازکردن نرم افزار بذارید.
- در قسمت بعد میتونید دکمه ای در نظر بگیرید و عملیات مشخصی رو روی اون اعمال کنید.
- تا اینجای کار میشه اعلان ساده و شما میتونید دکمه ارسال نهایی رو بزنید و اعلان رو ارسال کنید.
- اما اگر میخواین اعلان پیشرفته ای رو ارسال کنید با کلیک روی دکمه “بعدی” وارد صفحه بعد بشید.

در این قسمت میتونید متن رو کامل تر کنید.
و وارد صفحه بعد میشیم.

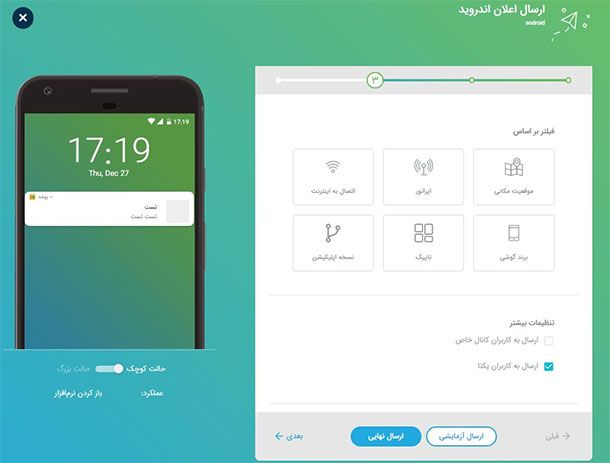
در این قسمت میتونید این اعلان رو بر اساس یک سری آیتم ها فیلتر کنید. به عنوان مثال موقعیت مکانی، اپراتور، برند گوشی و … میتونید هم هیچ فیلتری نداشته باشید و برای همه کاربران اعلان رو ارسال کنید. بعد از انجام تنظیمات این مرحله، وارد مرحله بعد میشیم.

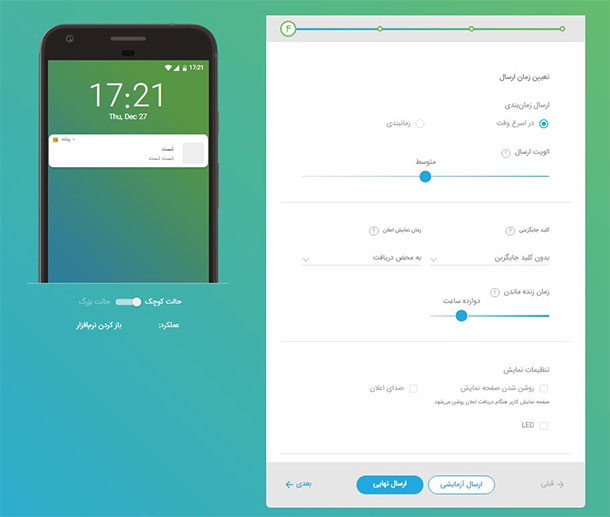
قسمت چهارم مربوط به زمان بندی اسال نوتیفیکیشن است که میتونید این تنظیمات رو جوری انجام بدید که در یک زمان مشخص یا در زمان های مشخص اعلان ارسال بشه و در نهایت دکمه “ارسال نهایی” رو کلیک کنید تا نوتیفیکیشن برای همه کاربران ارسال بشه.
تبلیغات مگنت
با تبلیغات درون اپلیکیشنی مگنت، میتونین از اپلیکیشن هاتون کسب درآمد کنین. برای شروع به سایت مگنت به آدرس روبرو میریم: www.magnetadservices.com
در بالای وب سایت، روی گزینه ی “ثبت نام” کلیک کنید.

در این قسمت میتونین با گوگل ثبت نام کنین.(فقط کافیه روی “ورود با گوگل” کلیک کنید و بعدش حساب Gmail مورد نظرتون رو انتخاب کنید). اگه Gmail ندارین، تمامی قسمت های فرم رو با دقت تکمیل کنید، گزینه ی “ناشر” رو انتخاب کنید و در پایان روی گزینه ی “ثبت نام” کلیک کنید.

یه ایمیل تاییده برای شما ارسال میشه. به ایمیل خودتون برین و در ایمیل ارسال شده از طرف مگنت، روی “فعال سازی حساب کاربری” کلیک کنید.
همین طور که مشاهده میکنین حساب کاربری شما فعال شد. وارد پنل کاربریتون در مگنت بشین.

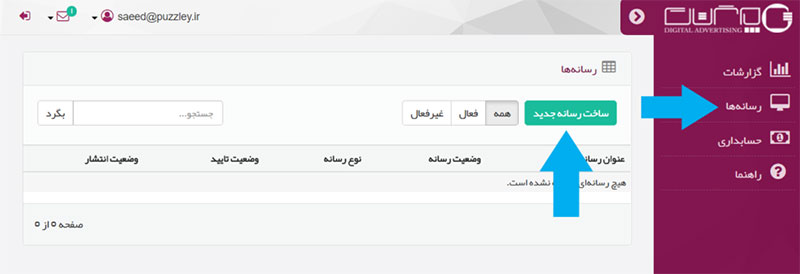
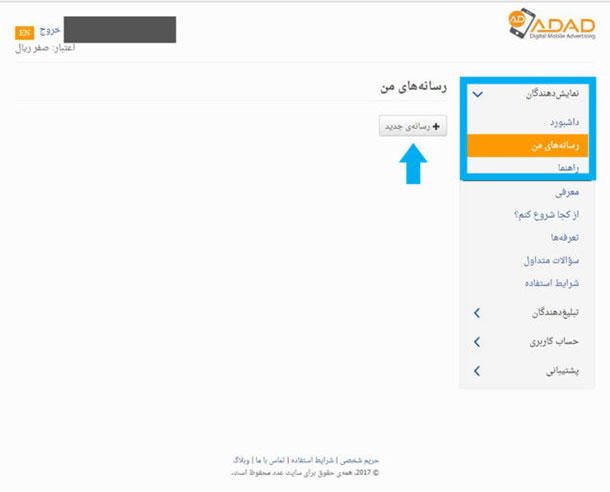
روی گزینه ی “رسانه ها” در سمت راست کلیک کنید سپس روی گزینه ی “ساخت رسانه ی جدید” کلیک کنید.

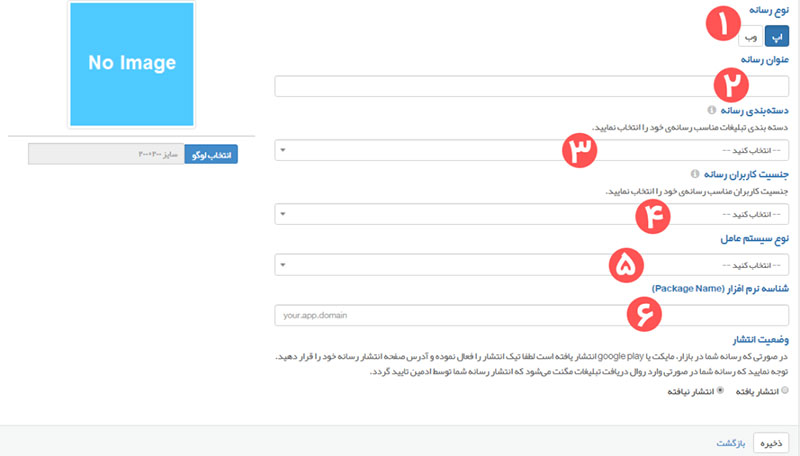
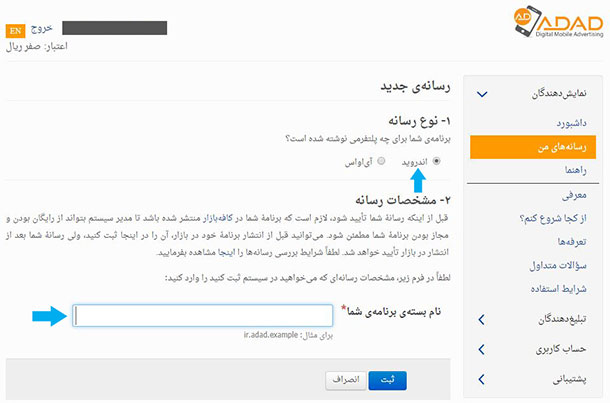
- در این قسمت نوع رسانه را انتخاب کنید. یعنی مشخص کنید که میخواید توی وب یا اپ فعالیت کنید. (ما اپ رو انتخاب میکنیم و مراحل رو براساس اون ادامه میدیم)
- در این قسمت نام اپلیکیشنتون رو وارد کنید.
- دسته بندی اپلیکیشنتون رو در این قسمت مشخص کنید. ج
- نسیت مخاطبین رو هم میتونید از این قسمت انتخاب کنید.
- نوع سیستم عامل رو در اینجا باید اندروید انتخاب کنید.
- شناسه نرم افزار یا همون نام پکیج اپلیکیشنتون رو وارد کنید. (نام پکیجی که در پنل اپساز در قسمت دانلود اپلیکیشن وارد کردین).
در قسمت سمت چپ هم میتونید لوگوی اپلیکیشنتون رو آپلود کنید. وضعیت انتشار رو هم براساس توضیحات گفته شده انتخاب کنید و در پایان روی “ذخیره” کلیک کنید.

و در ادامه :

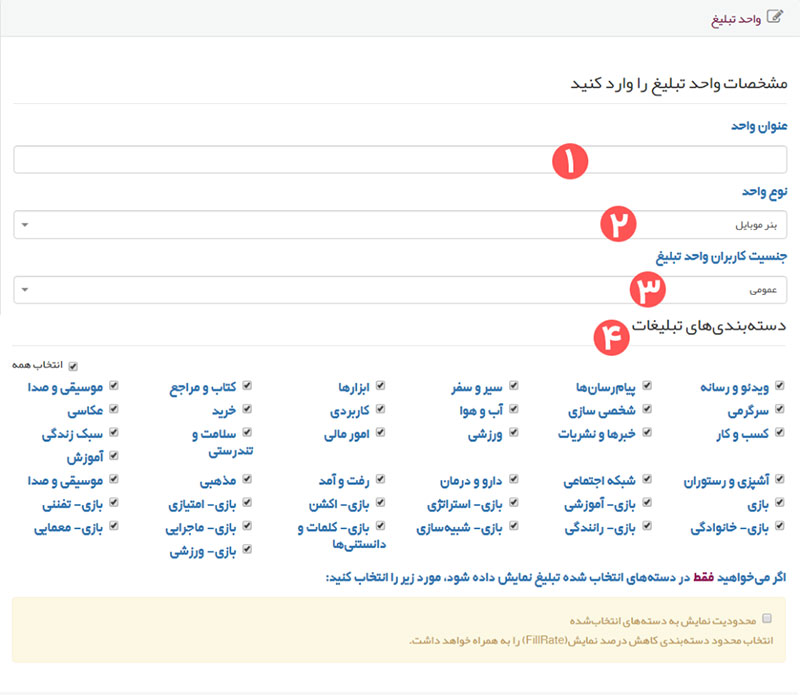
در این قسمت :
- یک نام برای تبلیغاتتون بزارین (کاملا سلیقه ای هست، ولی حتما باید تکمیلش کنین).
- نوع واحد رو “بنر موبایل” انتخاب کنید.
- اگه دوست دارین، تبلیغات فقط برای جنسیت خاصی نمایش داده بشه، میتونین در این قسمت مرد با زن بودن رو انتخاب کنید.
- دسته بندی مورد نظرتون برای نمایش تلیغات در اپلیکیشنتون رو انتخاب کنید.
در پایان هم روی گزینه ی “ذخیره” کلیک کنید.
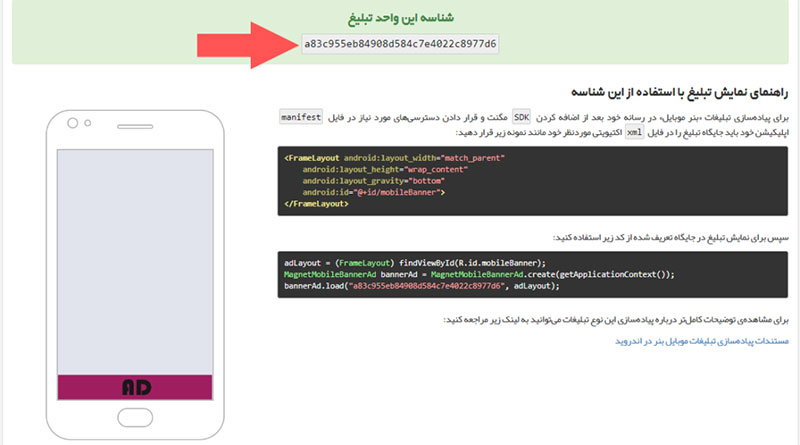
تبریک، این کد تبلیغاتی واسه ی اپلیکیشن شماست، این رو کپی کنید.

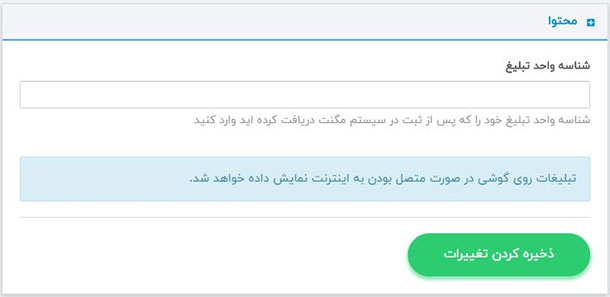
وارد اپلیکیشن ساز بشین، ویجت “مگنت” رو انتخاب کنید. در قسمت شناسه واحد تبلیغ، کد تبلیغاتی که در مرحله ی قبل کپی کردین، رو قرار بدین.

در پایان هم روی گزینهی “ذخیرهی تغییرات” کلیک کنید. از اینجا به بعد، با منتشر کردن اپلیکیشنتون در کافه بازار و بقیه ی جاها، هر کسی که اپلیکیشن شما رو نصب کنه و تبلیغات رو در داخل اپلیکیشنتون ببینه، واسه ی شما کسب درآمد میشه

پرداخت درون برنامه ای کافه بازار
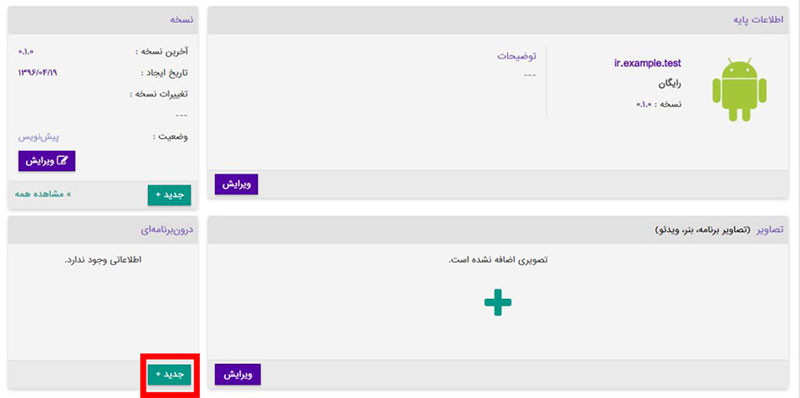
با پرداخت درون برنامه ای، میتونین بخش هایی از اپلیکیشنتون رو به صورت پولی (غیررایگان) بسازین و از اپلیکیشن کسب درآمد کنین.
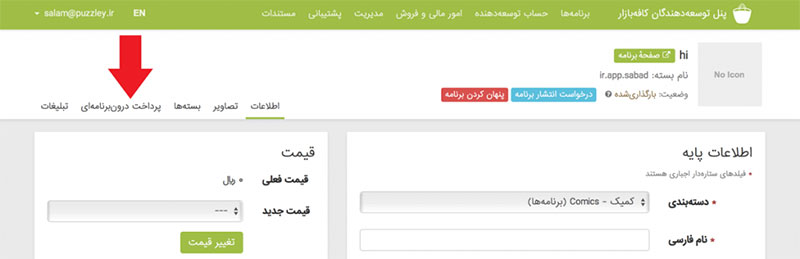
از برنامه تون خروجی بگیرین و به پنلتون در کافه بازار برید، فایل apk برنامه خود را آپلود کرده ولی درخواست انتشار آن را ندین.
در پنل پرداخت بازار در بخش «پرداخت درون برنامه ای» برید.

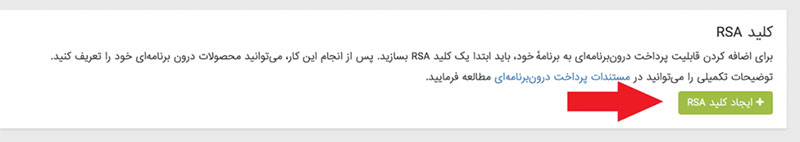
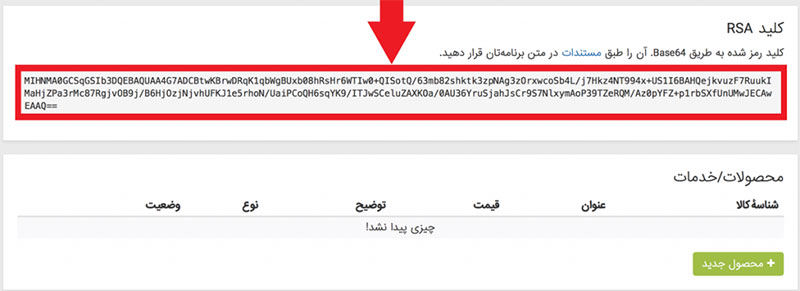
روی گزینه ی “ایجاد کلید RSA” کلیک کنید تا کد مربوط به این اپلیکیشن ساخته بشه.


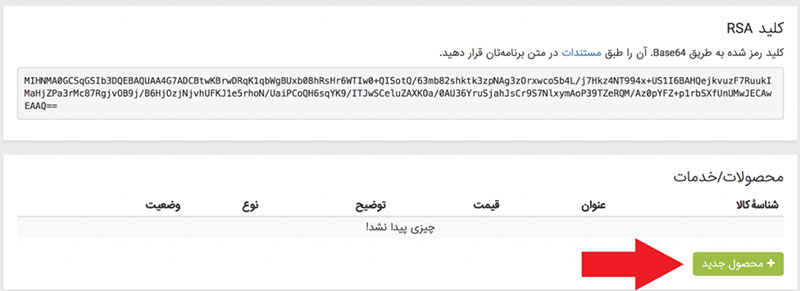
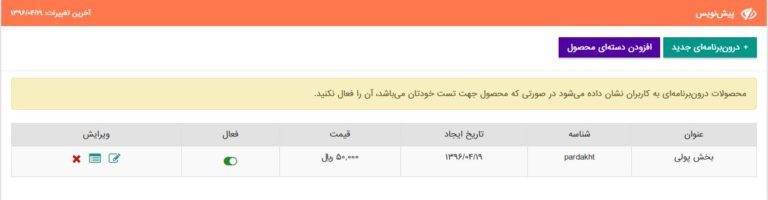
(این کد رو باید در پنل کاربریتون در پلیکیشن ساز، در ویجت پرداخت درون برنامه ای، به صورتی که در ادامه توضیح میدیم، قرار بدین). حالا روی گزینه ی “محصول جدید” کلیک کنید.


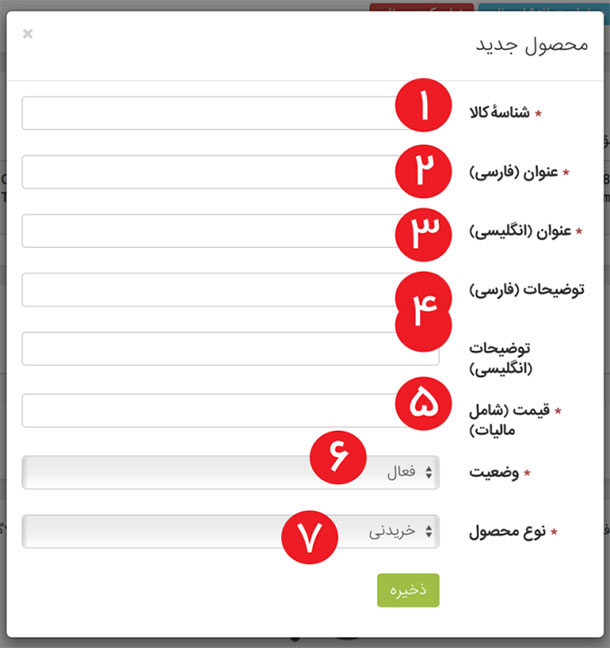
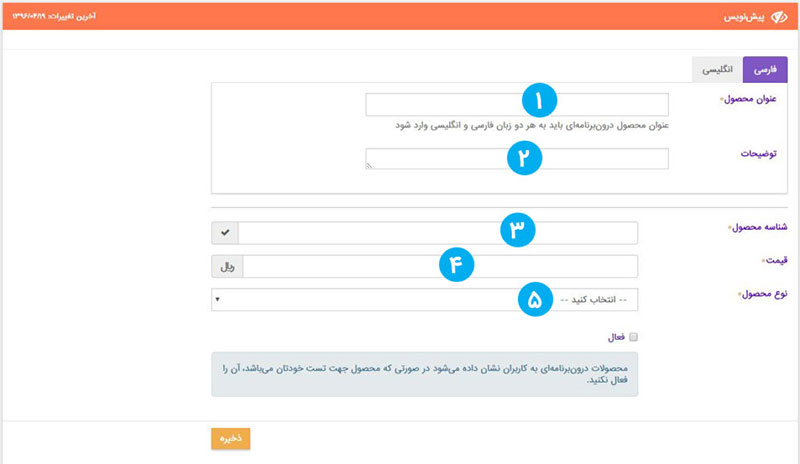
- در این قسمت شناسه ی کالا رو وارد میکنین. باید شناسه انگلیسی باشه. مثلا EnglishBook1
- در این قسمت عنوان فارسی کالا رو وارد میکنین، مثلا : بخش سوم و چهارم کتاب زبان نارنجی
- در این قسمت عنوان انگلیسی کالا رو وارد کنین.
- در این قسمت ها، میتونین توضیحی برای این کالا بنویسید.
- در این قسمت بالا قیمت رو وارد کنین.
- این گزینه رو فعال بزارید.
- این گزینه هم باید خریدنی باشه.
و در پایان روی ذخیره کلیک کنید. حالا به پنل کاربرتون در اپلیکیشن ساز برید.
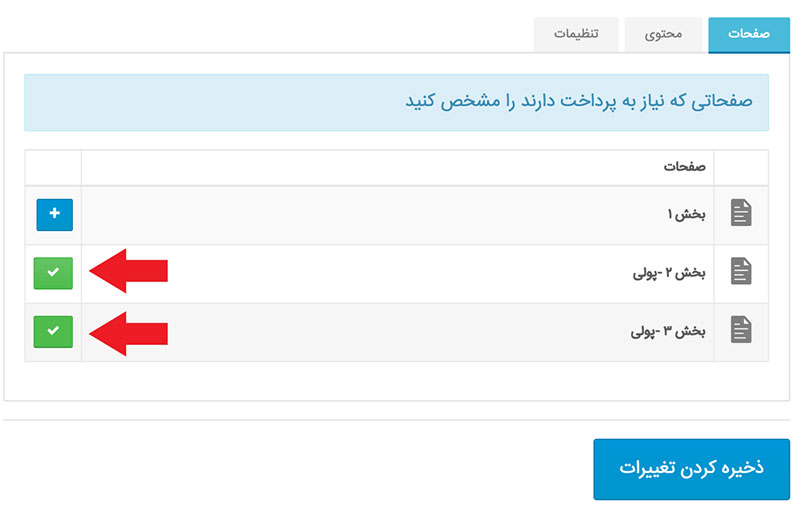
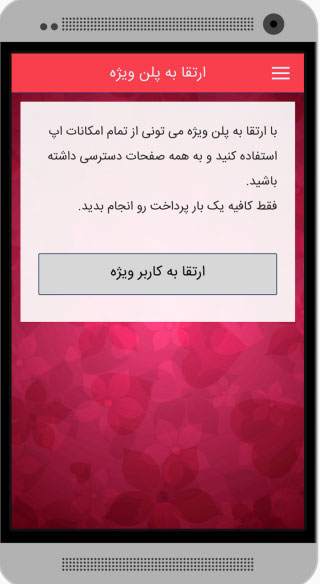
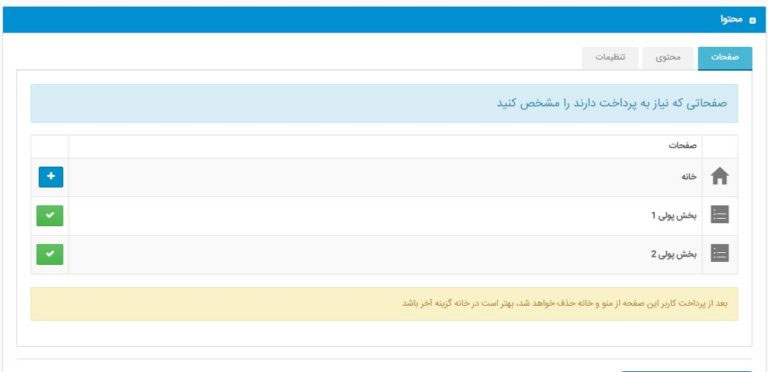
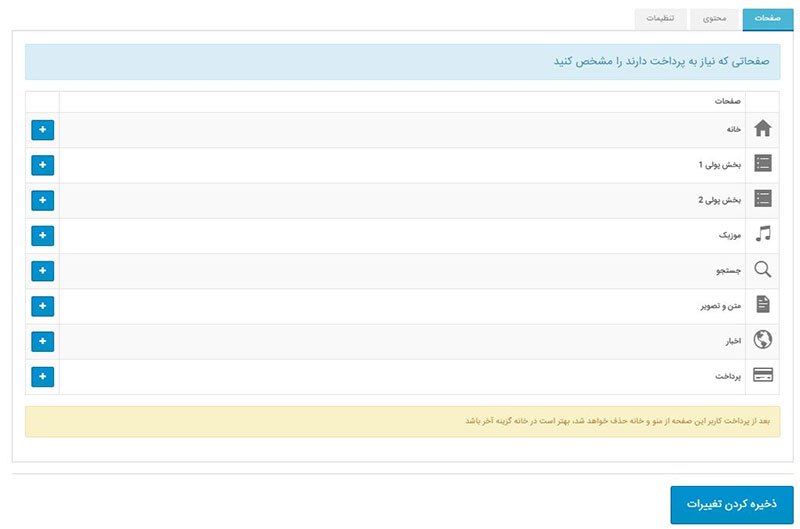
ویجت پرداخت درون برنامه ای رو انتخاب کنید. در قسمت “صفحات”، قسمت هایی که نیاز دارین، قفل بشه و بعد از پرداخت کاربر، واسه ی کاربر باز بشه رو انتخاب و تیک بزنین. (روی علامت مثبت کلیک کنید).

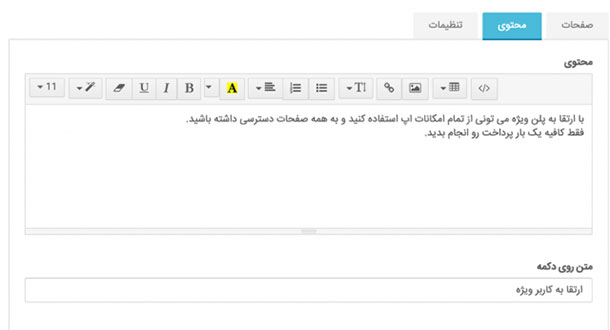
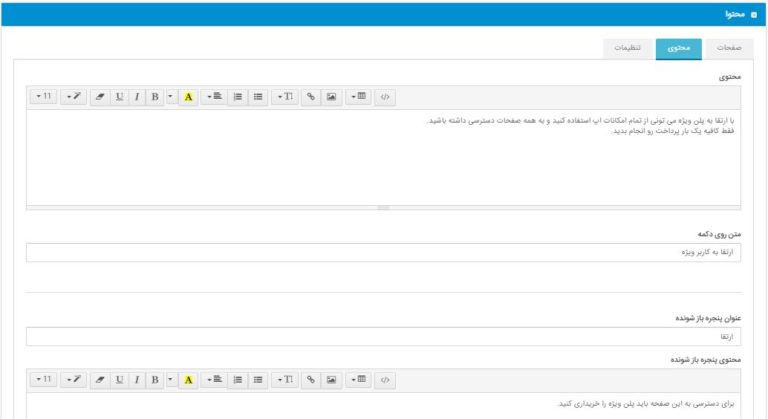
در قسمت “محتوی”، پیغام هایی که باید به کاربر نمایش داده بشه رو بر طبق سلیقه ی خودتون تکمیل کنید.

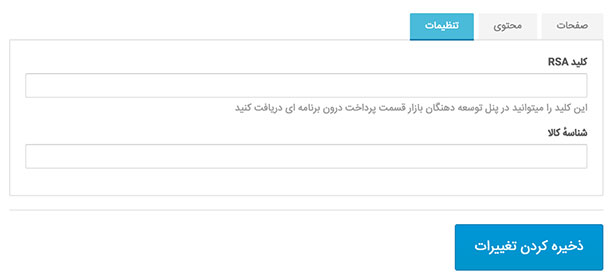
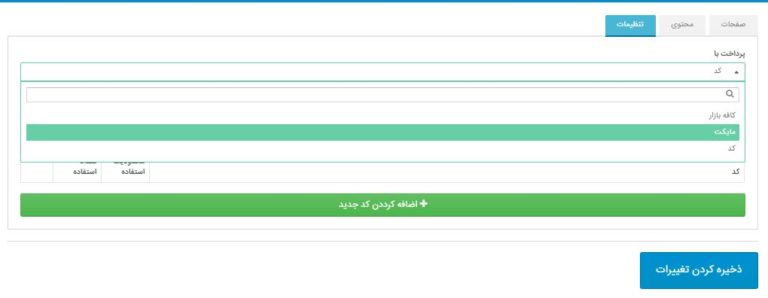
در قسمت “تنظیمات”، کلید RSA و شناسه ی کالایی که در قسمت های قبل تولید کرده بودیم رو وارد کنید و در پایان روی گزینهی “ذخیره ی تغییرات” کلیک کنید.

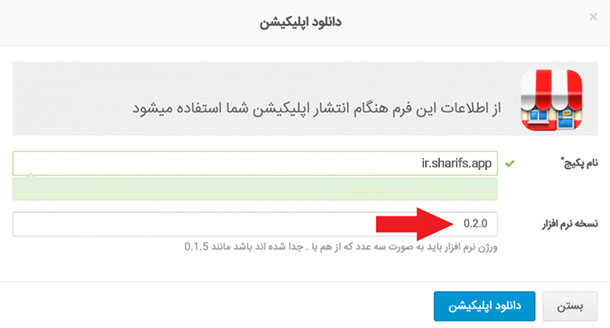
در قسمت دانلود اپلیکیشن، نسخه ی اپلیکیشن رو ارتقا بدین. مثلا اگه نسخه ی ۰٫۱٫۰ بود به ۰٫۱٫۱ ارتقاش بدین و خروجی APK رو تهیه کنین.

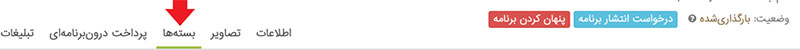
حالا در پنل کاربریتون در کافه بازار، به بخش “بسته ها” برید و نسخه ی جدید اپلیکیشنی رو که خروجی گرفتین رو آپلود کنین.


در پایان هم روی گزینه ی “درخواست انتشار برنامه” کلیک کنید تا اپلیکیشن شما در کافه بازار منتشر بشه.
حالا دیگه اپلیکیشن شما پرداخت درون برنامه ای کافه بازار داره.


آپارات
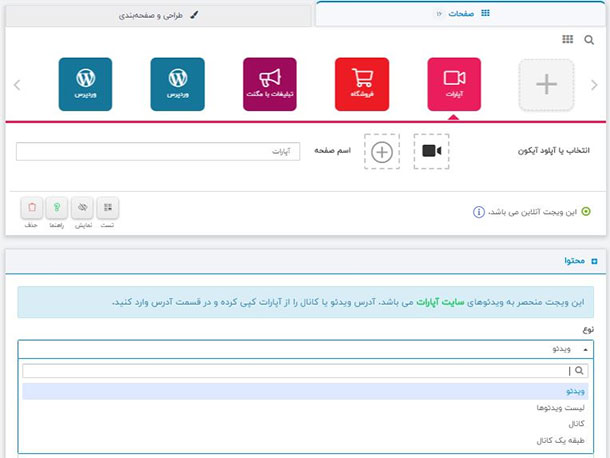
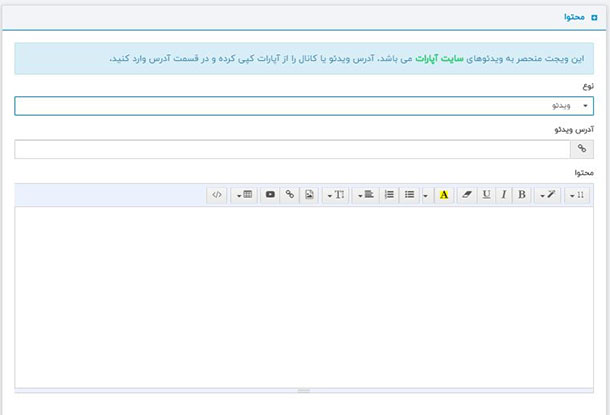
ابتدا وارد پنل تون در اپلیکیشن ساز بشید و روی ویجت آپارات کلیک کنید تا به اپلیکیشنتون اضافه بشه.
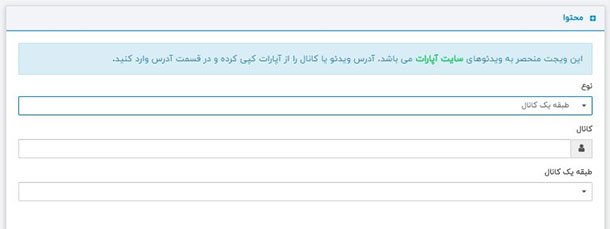
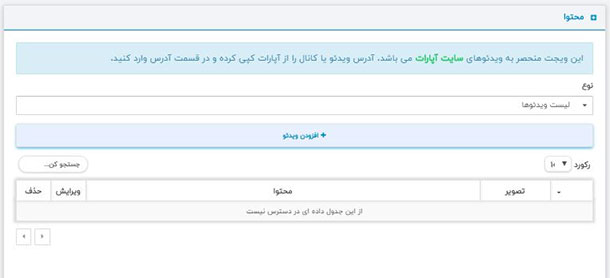
روی نوع کلیک کنید تا دسته بندی های مختلف براتون نمایش داده بشه. همون طور که در تصویر زیر می بینید چهار دسته بندی نمایش داده می شه که در قسمت زیر به تفصیل این موارد رو براتون توضیح میدیم.

ویدئو: برای اضافه کردن یک تک ویدئو به اپلیکیشنتون کافیه روی نوع اول که با نام ویدئو هست کلیک کنید.


همون طور که در تصویر هم مشاهده می کنید فقط کافیه لینک ویدئوی مورد نظرتون رو از آپارات رو اضافه کنید تا ویدئو در شبیه ساز نمایش داده بشه.
لیست ویدئوها: همون طور که در تصویر زیر هم می بینید لیست ویدئوها مثل ویجت لیست کار می کنه، فقط با این تفاوت که میتونید در هر آیتم لیست لینک ویدئوی مورد نظرتون رو بزارید و اون ها رو به ترتیب در اپلیکیشنتون نمایش بدید.

کانال: اگه شما یه کانال داشته باشید و بخواید تمام ویدئوهای اون کانال زیر هم لیست بشن و همه ویدئوها رو در اپلیکیشنتون نمایش بدید می تونید از این قابلیت استفاده کنید.

طبقه یک کانال: سایت آپارات این قابلیت رو به شما میده که ویدئوهاتون رو دسته بندی کنید و داخل یک کانال چندین زیر دسته برای مدیریت بهتر کانال هاتون داشته باشید. با طبقه یک کانال می تونید زیرمجموعه مورد نظرتون رو در اپتون نمایش بدید.
لیست تو در تو
اگه با ویجت لیست کار کرده باشید حتما می دونید که این ویجت قابلیت لیست کردن هر آیتمی رو به شما میده اما یه زمانی هم هست که شما می خواید هر آیتم لیست خودش یه سری زیر مجموعه و لیست دیگه داشته باشه و شاید اون آیتم ها هم به همین صورت زیرمجموعه داشته باشن.
اینجا هست که شما می تونید از ویجت لیست تو در تو استفاده کنید.

همین طور که در تصویر بالا مشاهده می کنید در لیست تو در تو همه آیتم های اپلیکیشنتون لیست میشه و شما فقط کافیه برای قرار دادن اون ها در لیست روی دکمه به علاوه روبه روی هر آیتم کلیک کنید تا در لیست تو در تو قرار بگیره.
به عنوان مثال لیست هایی که مشاهده می کنید بعد از تیک خوردن به عنوان یک لیست جداگانه به لیست قبلی اضافه می شن و شما با تکرار همین الگو می تونید لیست هایی با عمق ۲ و بیشتر رو ایجاد کنید.
علاوه بر لیست تودرتو ویجت خانه هم میتونه توی این زمینه به شما کمک کنه و با کمک ویجت خانه هم می تونید لیست تو در تو بسازید.
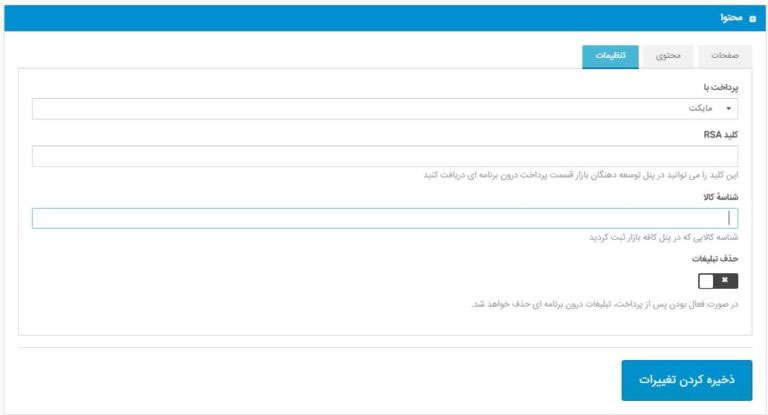
پرداخت درون برنامهای مایکت
پرداخت درون برنامهای ابزاری برای کسب درآمد از اپلیکیشن است. با استفاده از پرداخت درون برنامهای میتونید اپلیکیشن رو رایگان در اختیار کاربران قرار بدید و تعدادی از بخشهای اپلیکیشن رو با این ابزار قفل کنید. به این صورت اپلیکیشن شما بیشتر دانلود میشود و شانس بیشتری برای دیدهشدن دارید.
دقت کنید که هر مارکت پرداخت درون برنامهای مخصوص به خود را دارد و با استفاده از پرداخت درون برنامهای هر مارکت، شما باید اپلیکیشن را در همان مارکت منتشر کنید.
برای استفاده از از این ابزار باید ابتدا یک نسخه از اپلیکیشن تون رو دانلود کنید و اون رو داخل مایکت آپلود کنید.

روی دکمه برنامه جدید کلیک کنید تا وارد صفحه زیر بشید:

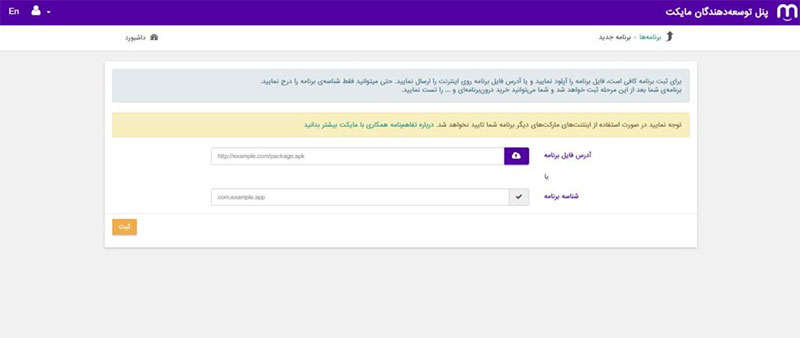
فایل اپلیکیشنتون رو از قسمت آدرس فایل برنامه آپلود کنید.

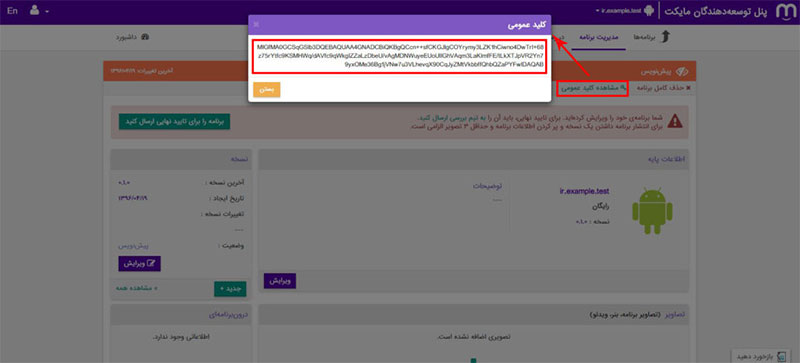
با کلیک روی مشاهده کلید عمومی این کلید برای شما نمایش داده میشه. این قسمت رو به یاد داشته باشید که در ادامه باید از اون استفاده کنیم.
در مرحله بعد باید یک درون برنامهای جدید ایجاد کنیم، برای اینکار طبق تصویر زیر عمل کنید.

در صفحه باز شده اطلاعات را تکمیل میکنیم.

- یک عنوان برای محصول در نظر بگیرید. من برای خودم بخش پولی رو در نظر گرفتم.
- در مورد پرداخت درون برنامهای خودتون یه سری توضیحات در نظر بگیرید. البته گزینه ضروریای نیست و میتونید خالی بذارید اون قسمت رو.
- شناسه محصول رو باید لاتین در نظر بگیرید و این قسمت رو به یاد داشته باشید که در اپلیکیشن باید استفاده کنیم.
- برای پرداختتون باید یک قیمت در نظر بگیرید.
- نوع محصولتون رو روی حالت عادی قرار میدید.
در نهایت دکمه ذخیره رو میزنید:

بعد از اینکه در سایت مایکت همه کارهارو انجام دادیم، وارد پنلمون تو اپلیکیشن ساز میشیم و ابزار پرداخت درون برنامهای رو به اپلیکیشن اضافه میکنیم.
در تصویر زیر صفحاتی که در نظر داریم قفل بشن رو مشخص میکنیم:

در تصویر زیر هم تنظیمات مربوط رو تعیین میکنیم:

در قسمت اول پرداخت با مایکت رو انتخاب میکنیم.
در قسمت کلید RSA، همون کلید عمومی که در اول آموزش آشنا شدیم رو کپی میکنیم.
در قسمت شناسه کالا هم همون شناسه محصول که گفتیم باید لاتین باشه رو کپی میکنیم.
بعد از اینکه تنظیمات مشخص شدن ذخیره کردن تغییرات رو کلیک میکنیم.
به این ترتیب برای اپلیکیشنمون پرداخت درون برنامهای مایکت رو راهاندازی کردیم.
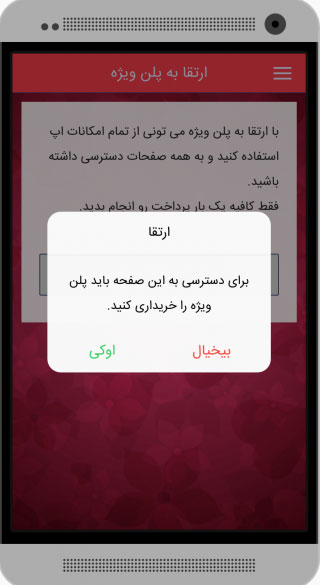
وقتی روی صفحاتی که با درون برنامهای قفلشون کردیم کلیک کنیم، با پیغام تصویر زیر روبهرو میشیم.

در نهایت هم نسخه نهایی اپلیکیشن رو خروجی میگیریم و در مایکت جهت انتشار آپلود میکنیم.
گالری موزیک
گالری موزیک ابزاری که به شما در ساخت اپلیکیشن پخش موزیک کمک میکنه. این ابزار با قابلیت پخش و تغییرات محتوایی آنلاین و بدون نیاز به نصب مجدد به شما در ساخت اپلیکیشن مورد نظرتون کمک میکنه.
ویژگیهای گالری موزیک
- قابلیت پخش موزیک به صورت خودکار
- امکان دانلود آهنگ از طریق اپلیکیشن
- امکان ایجاد پلی لیست
- تغییرات محتوای آنلاین. اضافهکردن، حذف یا ویرایش موزیکها به صورت آنلاین آپدیت میشن و نیازی به نصب نسخه جدید نیست.
- و کلی ویژگی باحال دیگه
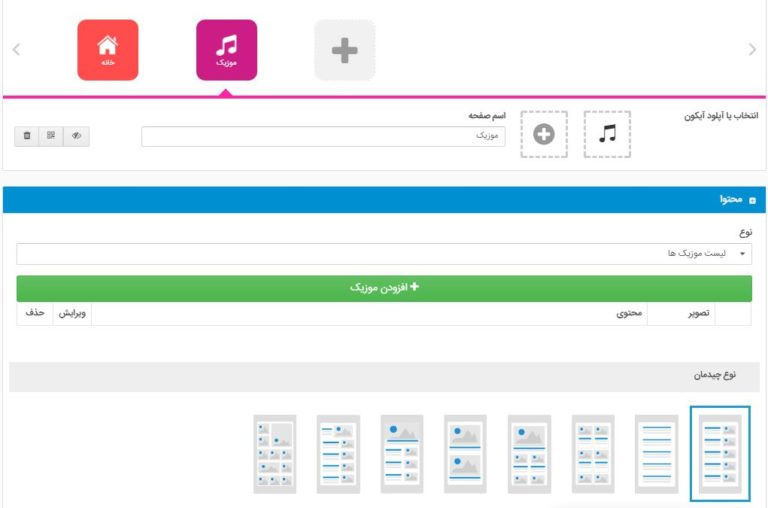
برای استفاده از این ویجت اون رو به اپلیکیشنتون اضافه کنید. بعد از اون روی دکمه “افزودن موزیک” کلیک کنید و وارد مرحله بعد بشید.
دقت کنید در قسمت “نوع چیدمان” هم میتونید حالتی برای نمایش موزیکها انتخاب کنید.

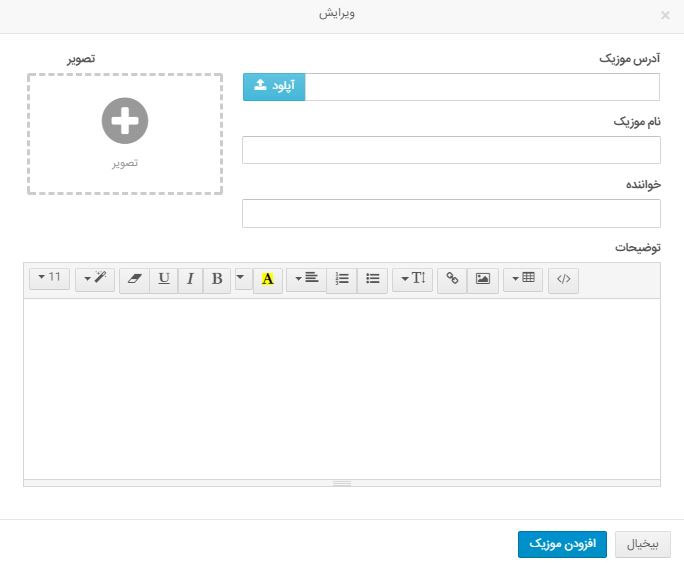
تو بخش بعد ابتدا باید فایل موزیک مد نظرتون رو آپلود کنید (البته اگه لینک موزیک دارید، میتونید لینک اون رو قرار بدید و تو اپلیکیشن ساز آپلود کنید. البته مطمئن بشید لینکی که دارید لینک مستقیم هستش)
بعد از آپلود فایل اسم موزیک و خواننده اون رو مشخص میکنید. برای موزیک هم یک کاور باید در نظر بگیرید. توضیحات مربوط به موزیک رو وارد کنید. در نهایت روی دکمه “افزودن موزیک” کلیک کنید.

موزیک شما با موفقیت به گالری موزیک اضافه شد. حالا نوبت تست میرسه. اپلیکیشن رو دانلود کنید و روی گوشی موبایل تون نصب کنید. حالا از این اپلیکیشن لذت ببرید.
برای تست آنلاین بودن تغییرات هم میتونید در حالی که اپلیکیشن رو نصب دارید، از طریق پنل یک موزیک دیگه اضافه کنید و صفحه مربوط به گالری موزیک رو روی گوشی رفرش کنید. آهنگ بعدی هم براتون اضافه میشه بدون اینکه نسخه جدید رو نصب کنید.
تبلیغات درون برنامهای عدد
تبلیغات درون برنامهای ابزاری برای کسب درآمد از اپلیکیشنه. سرویس دهندههای زیادی وجود دارن که این سرویس رو ارائه میدن. یکی از این سایتها عدد است که زیر مجموعه کافه بازاره. این سرویس در حال حاضر روی اپلیکیشن ساز آنلاین شریف به عنوان یک ابزار وجود داره و شما میتونید با استفاده از آن از اپلیکیشنتون درآمد داشته باشید.
برای اینکار ابتدا باید ویجت عدد رو به اپلیکیشن اضافه کنید.
بعد وارد سایت عدد میشید و ثبت نام می کنید. وقتی وارد پنلتون شدید، طبق تصویر زیر عمل کنید. وارد بخش “نمایش دهندگان” قسمت “رسانه های من” بشید. روی دکمه “رسانه جدید” کلیک کنید تا به بخش ایجاد رسانه برید.

طبق تصویر زیر مشخصات رو تکمیل میکنید. بعد دکمه ثبت رو کلیک کنید.

در قسمت نوع رسانه باید سیستمعامل مد نظر خودتون رو انتخاب کنید.
نام بسته اپ همون نام پکیجی هست که موقع دانلود اپلیکیشن تو اپلیکیش ساز باید وارد کنید.
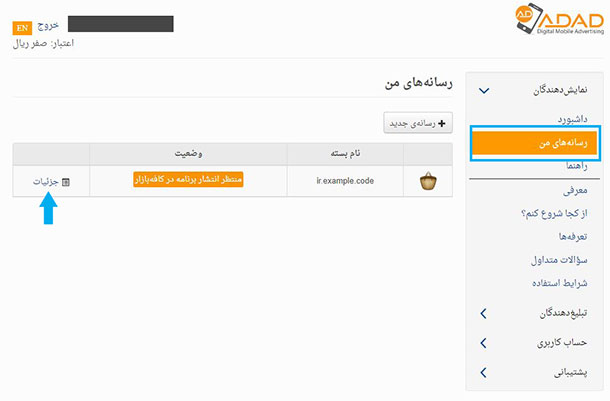
اپلیکیشن شما با موفقیت ثبت میشه و میتونید کد اون رو طبق تصویر زیر بدست بیارید.
روی دکمه رسانههای من کلیک میکنید و وارد بخش جزئیات میشین.

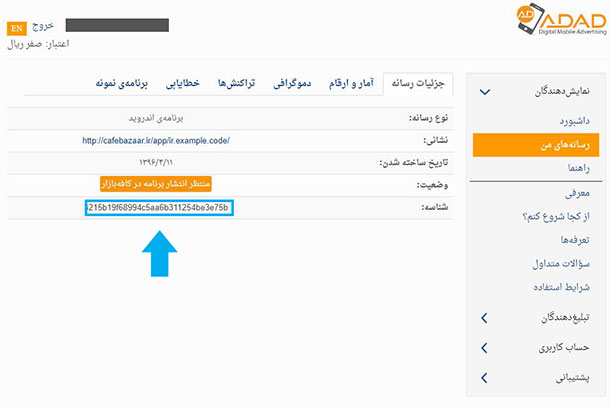
کد مقابل بخش شناسه رو کپی کنید:

بعد از اینکه کد رو کپی کردید وارد پنل تون تو اپلیکیشن ساز میشید و کد رو در قسمت مربوطه که در تصویر مشخص شده قرار میدید.

بعد از ذخیرهسازی، حالا اپلیکیشن رو دانلود و نصب میکنید.
دقت کنید برای تبلیغات عدد باید حتما برنامه تو کافه بازار منتشر بشه. پس باید برنامه رو منتشر کرد و بعد میتونید تبلیغات رو روی اپلیکیشن داشته باشید و کسب درآمد کنید. البته میتونید با استفاده از حالت تست تبلیغات رو تست و بررسی کنید، تا از درستی اون مطلع بشید.
فروشگاه فایل
به کمک ابزار فروشگاه فایل میتونید یک اپلیکیشن فروشگاهی راهاندازی کنید. تو این فروشگاه از عکس گرفته تا موزیک و ویدئو و خیلی چیزای دیگه میتونید برای فروش بذارید.
ابتدا ویجت فروشگاه فایل رو به اپلیکیشن تون اضافه میکنید.

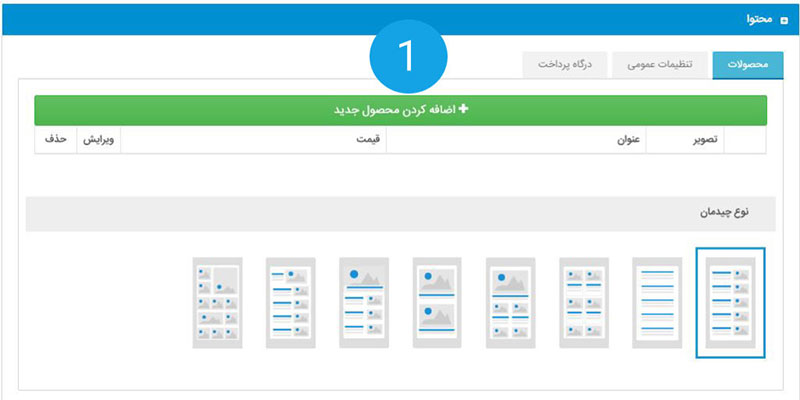
همینطور که تو تصویر شماره ۱ میبینید برای اضافهکردن یک محصول باید روی دکمه سبز رنگ “اضافهکردن محصول جدید” کلیک کنید. در قسمت نوع چیدمان هم میتونید چیدمان این محصولات رو تو فروشگاهتون انتخاب کنید.

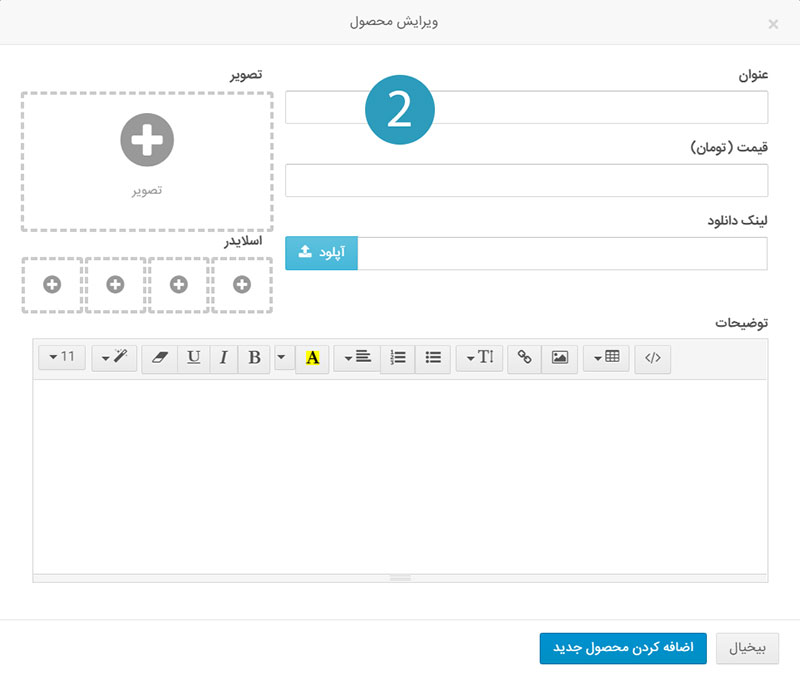
در تصویر شماره ۲ شما باید مشخصات محصولتون به اضافه لینک دانلود محصول رو قرار بدید. البته قسمت لینک هم میتونید لینک قرار بدید هم اینکه تو خود اپلیکیشن ساز اون فایل رو آپلود کنید.

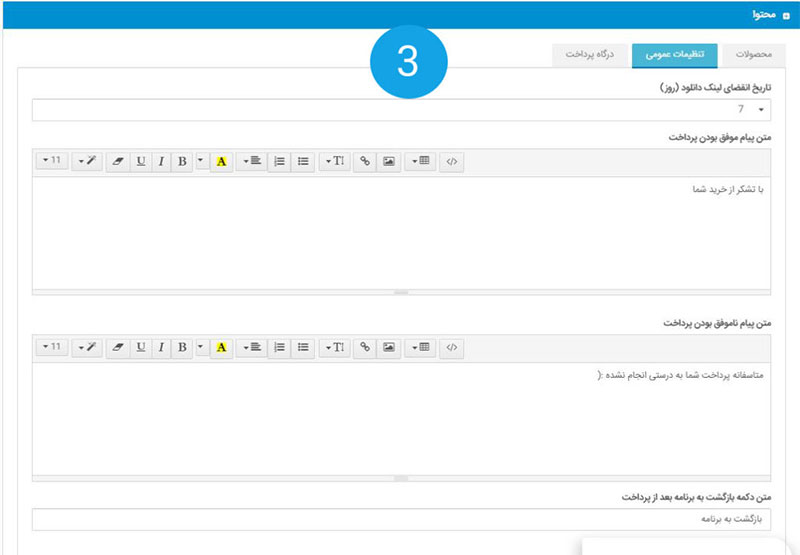
تصویر شماره ۳ هم تنظیمات عمومی رو نمایش میده که شما باید اونها رو پر کنید.
تاریخ انقضایی رو برای لینک دانلود در نظر بگیرید. این تاریخ برای این هست که بعد از مثلا ۷ روز لینک دانلود غیرفعال بشه و دیگه کسی نتونه از اون استفاده کنه.
فیلدهای دیگه که کاملا مشخصه.

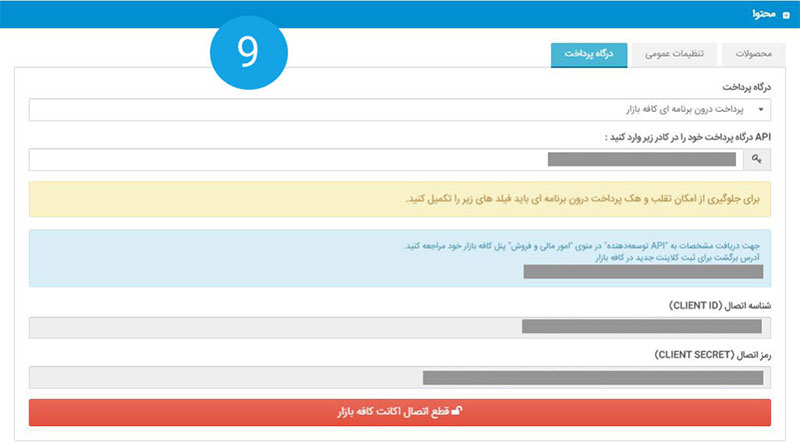
تصویر شماره ۴ بخش درگاه پرداخت رو نشون میده.
درگاه پرداخت رو میتونید یا زرینپال انتخاب کنید یا پرداخت درونبرنامهای کافه بازار.
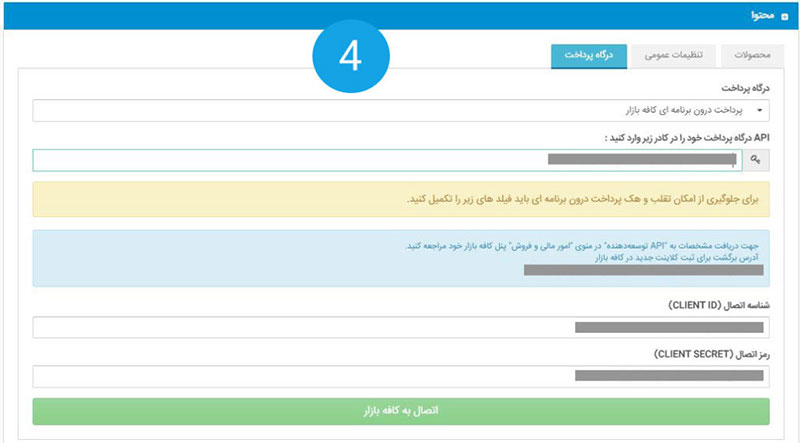
اگه پرداخت درونبرنامهای کافه بازار رو انتخاب کنید طبق تصویر شماره ۴ شما نیاز دارید چند تا چیز رو از کافه بازار دریافت کنید. برای دریافت API میتونید به آموزش پرداخت درون برنامه ای کافه بازار مراحعه کنید.
برای شناسه اتصال و رمز اتصال باید طبق مراحل زیر عمل کنید.
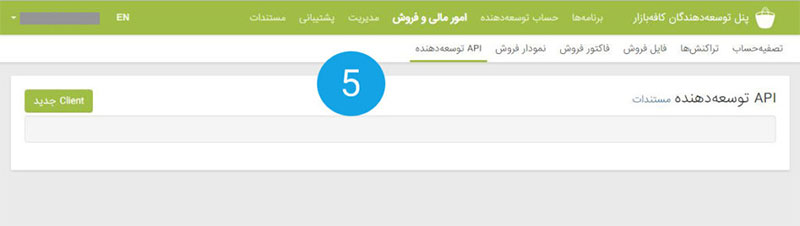
به پنل توسعهدهنگانتون تو کافه بازار وارد بشید و برید به بخش امور مالی و فروش، وارد قسمت API توسعه دهنده بشید و روی دکمه client جدید کلیک کنید. طبق تصویر شماره ۵

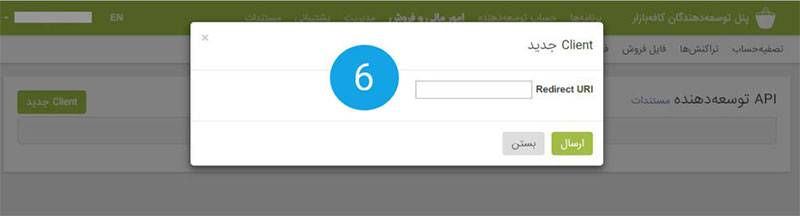
تو پنجره بازشده آدرس برگشت که تو بخش درگاه پرداخت براتون قرار داده شده رو کپی کنید و اینجا قرار بدید. طبق تصویر شماره ۶

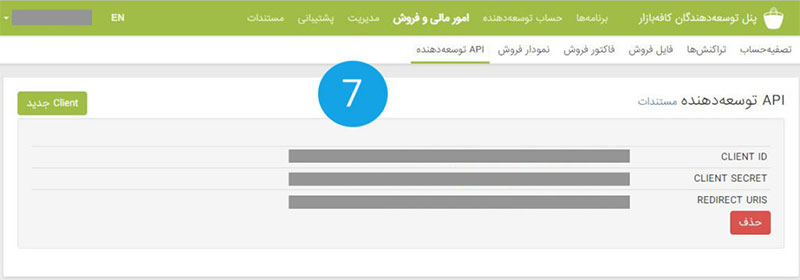
براتون یک کلاینت جدید ایجاد میشه.

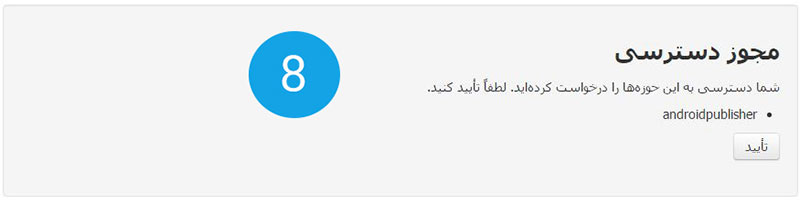
موارد رو کپی کنید و در جای خودشون قرار بدید. طبق تصویر شماره ۴، بعد هم گزینه اتصال به کافه بازار رو کلیک کنید تا دکمه سبزرنگ به رنگ قرمز تغییر کنه. طبق تصویر شماره ۹


کار اتصالتون تموم شد. به همین راحتی!!! حالا میتونید اپ رو دانلود کنید و در کافه بازار منتشرش کنید.
فرم پرداخت
ویجت فرم پرداخت میتونه کاربردهای زیادی برای شما داشته باشه. به عنوان مثال اگه اپلیکیشن شما برای امور خیریه است، میتونید از این ویجت برای دریافت کمکهای مردمی یا اگه شما یک فریلنسر هستید، میتونید برای دریافت هزینه پروژههایی که میگیرید استفاده کنید یا میتونید با اون حمایت از اپلیکیشن رو داشته باشید.
برای استفاده از این ویجت ابتدا باید اون رو به اپلیکیشن تون اضافه کنید.

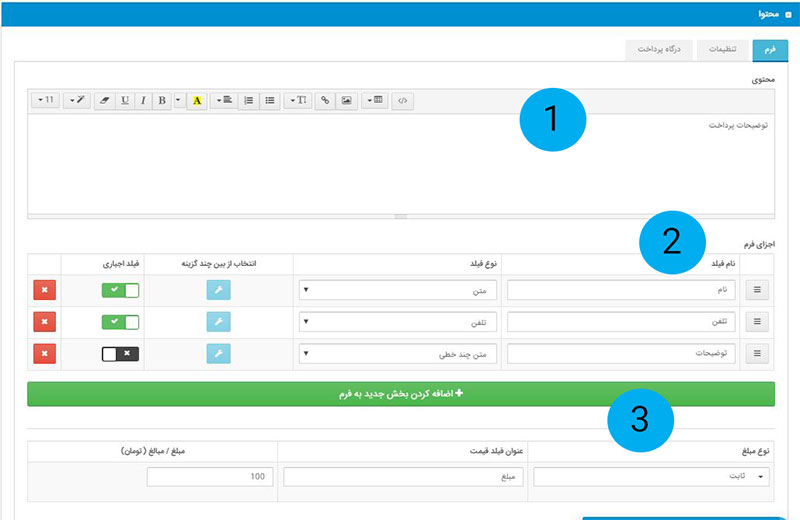
بعد از اضافهکردن این ویجت به برنامه باید تنظیمات اون رو انجام بدید.

قسمت ۱: محتوای فرم رو میتونید اینجا قرار بدید. اگه توضیحی در مورد پرداخت دارید میتونید بنویسید. عکس هم میتونید اینجا قرار بدید.
قسمت ۲: اجزای فرم هم مثل ویجت فرم میتونید اطلاعات دریافتی از کاربر رو مشخص کنید. اینکه چه اطلاعاتی باید از کاربر هنگام پرداخت دریافت بشه.
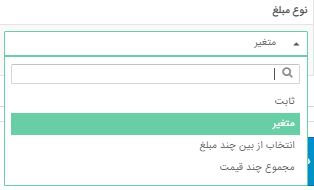
قسمت ۳: نوع مبلغ، عنوان فیلد قیمت و مبلغ رو به تومان باید وارد کنید. در مورد نوع مبلغ باید یک سری توضیحات بدم.

اگه نوع مبلغ رو ثابت در نظر بگیرید، کاربر همون مبلغی رو که شما در نظر گرفتید میتونه پرداخت کنه. اگه متغیر انتخاب کنید خود کاربر میتونه موقع پرداخت مبلغ رو وارد کنه و بعد هم پرداخت کنه. گزینه انتخاب از بین چند مبلغ هم میتونه این امکان رو به کاربر بده که مبلغی از بین گزینههایی که شما در نظر گرفتید انتخاب کنه و پرداخت رو انجام بده. اگه نوع مبلغ رو مجموع چند قیمت انتخاب کنید هم کاربر میتونه چند گزینه از بین گزینههای موجود رو انتخاب کنه و بعد مجموع انتخابش رو پرداخت کنه.
در قسمت تنظمیات هم شما یک فیلد مشاهده میکنید که نیاز به توضیح دارن.

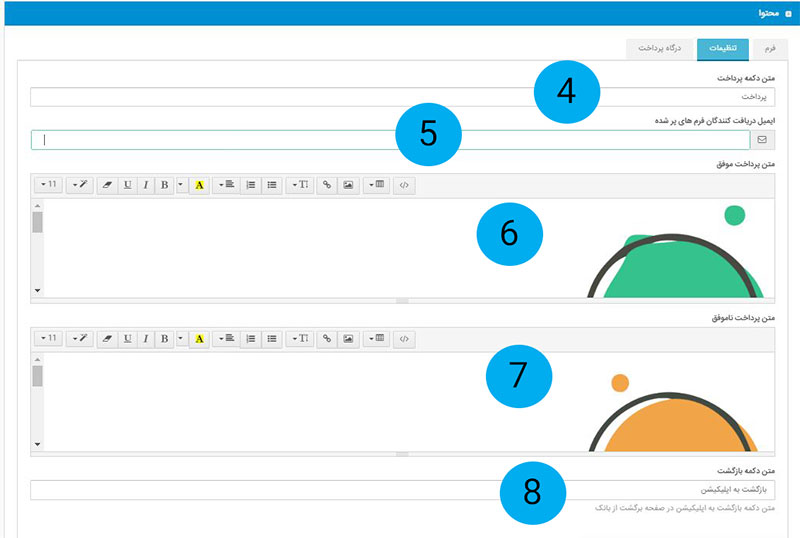
قسمت ۴: در بخش متن دکمه پرداخت میتونید به دلخواه متنی رو مشخص کنید.
قسمت ۵: در این قسمت باید یک ایمیل که میخواین اطلاعات فرم برای اون ارسال بشه رو مشخص کنید.
قسمت ۶: تو این قسمت متنی که موقع پرداخت موفق نمایش داده میشه رو مشخص کنید.
قسمت ۷: تو این قسمت هم متنی که موقع پرداخت ناموفق نمایش داده میشه رو مشخص میکنید.
قسمت ۸: تو این قسمت باید متن دکمه بازگشت که بعد از پرداخت نمایش داده میشه رو مشخص کنید.
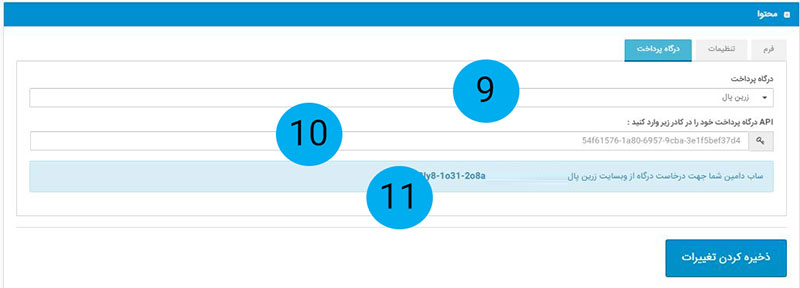
در نهایت میرسیم به بخش درگاه پرداخت که براتون توضیح میدم.

قسمت ۹: از این قسمت باید نوع درگاه پرداخت رو مشخص کنید.
قسمت ۱۰: API درگاه پرداخت رو باید وارد کنید. برای دریافت API میتونید از قسمت دوم آموزش فروشگاه استفاده کنید.
قسمت ۱۱: سابدامین اختصاصی شما هست که موقع دریافت درگاه پرداخت لازمتون میشه.
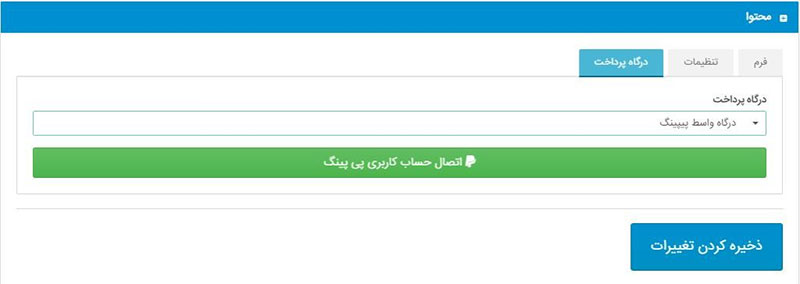
اگر از درگاه واسط پی پینگ خواستید استفاده کنید،

روی دکمه سبز رنگ کلیک کنید و وارد صفحه زیر بشید.

نام کاربری و رمز وردتون رو وارد کنید. بعد از ورود با صفحه زیر مواحه میشید و کار تمومه.

نقشه
با ویجت نقشه میتونید خیلی راحت مکان مورد نظرتون رو روی نقشه نشون بدید. هم میتونید لیستی از مکانها رو نمایش بدید و هم یه مکان خاص رو.
ویجت نقشه میتونه برای شرکتها، هتلها، رستورانها و جاهای دیگه استفاده بشه و به کاربر کمک میکنه که مکان کسب و کار شما رو خیلی راحت پیدا کنه.
برای اینکار ابتدا ابزار نقشه رو به اپلیکیشن اضافه می کنیم.

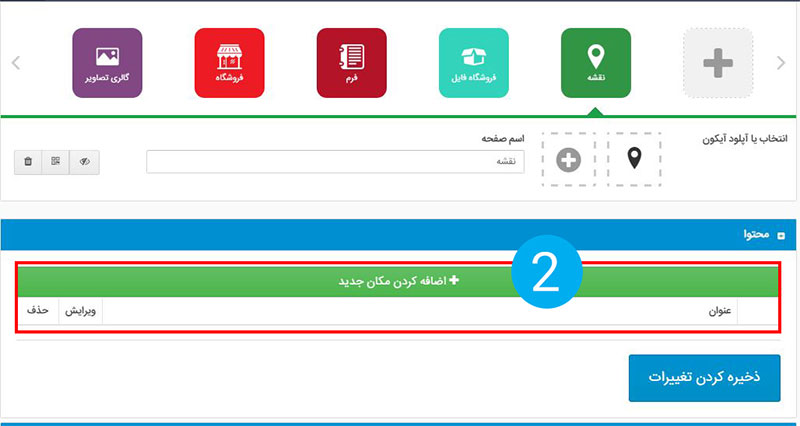
۲. در مرحله بعد روی دکمه اضافه کردن مکان جدید کلیک میکنیم.

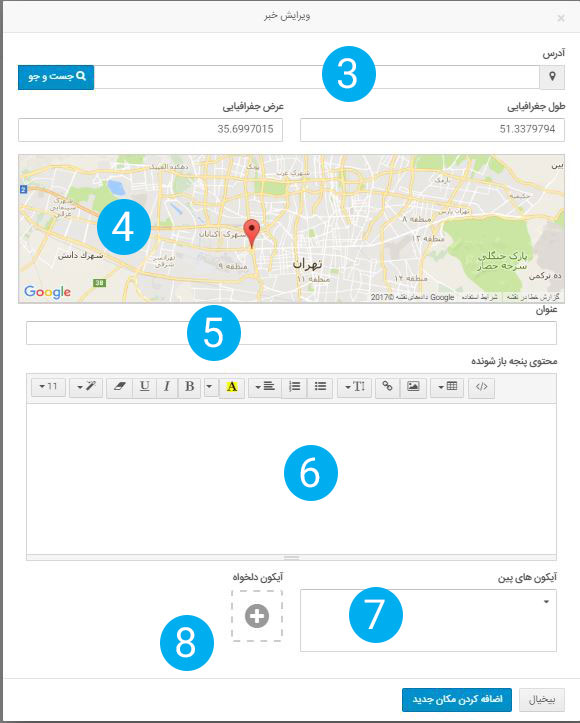
در صفحه باز شده اطلاعات رو تکمیل میکنیم:

۳. در قسمت آدرس، اسم مکان مورد نظرتون رو قرار بدید و جستجو رو کلیک کنید، اگه نام مکانی که وارد کردید موجود باشه آیکون سمت راست فیلد آدرس سبز رنگ میشه.
۴. بعد از اینکه مکان مورد نظر مشخص شد، روی نقشه مکان نمایش داده میشه.
۵. در این قسمت یه عنوان برای مکان در نظر بگیرید، این میتونه هر چیزی باشه یا اینکه اون رو خالی بذارید، این عنوان زمانی که کاربر روی دکمه مکاننما کلیک کنه نمایش داده میشه.
۶. در این قسمت هم میتونید توضیحاتی در مورد مکان مشخص شده قرار بدید. این توضیحات هم مثل عنوان وقتی کاربر روی آیکون مکاننما روی نقشه کلیک میکنه نمایش داده میشن.
۷. میتونید آیکونی رو برای مکان نما مشخص کنید و یا از قسمت ۸ خودتون یه آیکون آپلود کنید و به عنوان مکان نما قرار بدید.
بعد از اینکه همه اینکارها رو انجام دادید روی دکمه اضافه کردن مکان جدید بزنید تا اطلاعات ذخیره بشن و در نهایت ذخیره کلی رو بزنید تا تو شبیهساز کنار پنل ویجت نقشه رو ببینید.
پرداخت درون برنامهای با کد فعالسازی
پرداخت درون برنامه ای ابزاری برای کسب درآمد از اپلیکیشن است. با استفاده از پرداخت درون برنامه ای میتونید اپلیکیشن رو رایگان در اختیار کاربران قرار بدید و تعدادی از بخشهای اپلیکیشن رو با این ابزار قفل کنید. به این صورت اپلیکیشن شما بیشتر دانلود میشود و شانس بیشتری برای دیدهشدن دارید. این نکته رو به یاد داشته باشید که در بخش غیرفعال محتوای مفیدی باید داشته باشید که کاربر اپلیکیشن را نگه دارد و آن را به دوستان خود معرفی کند.
برای راهاندازی پرداخت درون برنامه ای با کد فعال سازی ابتدا باید ماژول پرداخت درون برنامه ای رو به اپلیکیشنتون اضافه کنید.
بعد از اضافهکردن این ماژول وارد تنظیمات آن شده و قسمت صفحات، صفحاتی که میخواهیم بسته باشند و بعد از ارسال کد فعالسازی باز شوند را مشخص میکنیم.

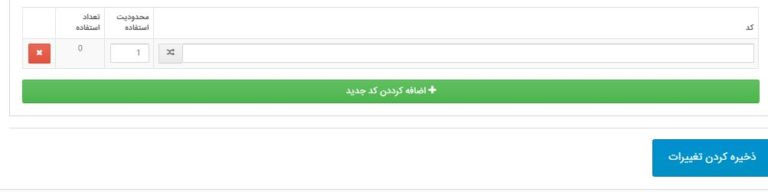
در قسمت محتوی به صورت مشخص توضیحات داده شده و باید به صورت دقیق فیلدها پر شوند.

در قسمت آخر، تنظیمات، باید قسمت “پرداخت با کد” را انتخاب کنید و در قسمت پایین آن کد را تعریف کنید. شما میتوانید لیستی از کدها را مشخص کنید و برای هر کدام محدودیت استفاده در نظر بگیرید. بعد از انجام تمامی این مراحل دکمه ذخیره اطلاعات را میزنید و سپس اپلیکیشن را دانلود کنید و بعد از نصب صفحات قفل شده نباید باز شوند و وقتی کد فعالسازی را وارد میکنید آن صفحات باز میشوند.


برای نحوه دسترسی کاربرها میتوانید یک ابزار فرم داشته باشید که کاربر بعد از وارد شدن به اپلیکیشن درخواست کد فعالسازی را از طریق فرم ارسال کند. بعد از دریافت ایمیل کاربر شما میتوانید برای آن کد فعالسازی را ایمیل کنید. یا میتوانید ابزار فرم پرداخت بگذارید که کاربر بعد از پرداخت، کد فعالسازی را دریافت کند.
ویدئو و فروشگاه ویدئو
افزونه ویدئو در دو حالت لیست ویدئو و فروشگاه ویدئو قابل استفاده است و هر کدوم تنظبمات و کاربردهای خاص خودش رو داره. لیست ویدئو به عنوان مثال زمانی که شما بخواین یک سری ویدئو معرفی کسب و کارتون رو داخل اپلیکیشن بذارید، قابل استفاده است. فروشگاه ویدئو با قابلیت اتصال به درگاه امکان فروش فایلهای ویدئویی و تعریف دورههای آموزشی رو به شما میده. در ادامه هر کدوم از این حالتها رو به صورت جدا، با هم بررسی میکنیم.
نکتهای وجود داره که برای استفاده از افزونه ویدئو باید رعایت کنید. اون هم اینه که حتما باید قبل از اضافهکردن افزونه ویدئو، افزونه حسابکاربری رو به اپلیکیشنتون اضافه کنید. یعنی افزونه ویدئو به حسابکاربری وابستهست، دلیل اون هم اینه که هم آرشیو ویدئوهای دانلودشده توسط کاربر، در بخش حسابکاربری ذخیره میشه و هم ادمین اپلیکیشن میتونه ببینه چه کاربری ویدئوها رو خریداری کرده.
بخش اول افزونه ویدئو
در مرحله اول بعد از اضافهکردن افزونه ویدئو به اپلیکیشن با صفحه زیر مواجه میشید:

در قسمت “نوع” شما باید یکی از گزینههای لیست ویدئو یا فروشگاه ویدئو رو انتخاب کنید تا تنظیمات مربوط به هر کدوم از اونها نمایش داده بشه.
لیست ویدئوها
بعد از انتخاب “لیست ویدئو” شما با تنظیمات تصویر زیر مواجه میشید:

تب دستهبندی
در بخش اول افزونه ویدئو یعنی تب دستهبندی شما میتونید دستهبندیهایی ایجاد کنید که بعدا ویدئوهاتون رو در دستهبندیهای مختلف داخل اپلیکیشن نمایش بدید.
برای اینکار کافیه روی دکمه “افزودن دستهبندی جدید” کلیک کنید و وارد پنجره زیر بشید:

در پنجره بازشده باید یک نام دسته انتخاب کنید و یک تصویر برای دستهبندیتون در نظر بگیرید و در نهایت دکمه افزودن رو کلیک کنید.
تب ویدئو
بخش بعدی تب ویدئو است که در این بخش میتونید ویدئوهاتون رو قرار بدید.

با کلیک روی قسمت “دستهبندی” میتونید لیست ویدئوهای مربوط به هر دستهبندی رو به صورت جدا مشاهده کنید.
برای اضافهکردن ویدئو باید روی دکمه “افزودن ویدئو جدید” کلیک کنید:

در قسمت “عنوان ویدئو” باید یک عنوان برای این ویدئو در نظر بگیرید.
در قسمت “تصویر” شما باید یک تصویر برای ویدئو قرار بدید.
از قسمت “دستهبندی” دسته بندیای رو که میخواین این ویدئو زیر مجموعه اون باشه باید انتخاب کنید و هم میتونید گزینه “بدون دستهبندی” رو انتخاب کنید تا ویدئوهای شما بدون دستهبندی در اپلیکیشن نمایش داده بشن.
در قسمت “تیزر ویدئو” شما باید لینک مستقیم ویدئو رو قرار بدید یا اینکه فایل ویدئو رو با استفاده از دکمه “آپلود تیزر” روی سرور راهکارهای شریف آپلود کنید.
در قسمت “توضیحات” شما میتونید توضیحی برای این ویدئوتون در نظر بگیرید.
در نهایت دکمه “افزودن” رو کلیک میکنیم.
تب تنظیمات

در قسمت “تاریخ انقضای لینک دانلود” شما میتونید یک مدت زمان برای اعتبار لینک دانلود ویدئوتون در نظر بگیرید.
با استفاده از دکمه “فعالسازی امکان دانلود ویدئو” شما میتونید حالت نمایش دکمه دانلود ویدئو در اپلیکیشن رو تغییر بدید.
با استفاده از دکمه “نمایش زمان ویدئوها” شما میتونید حالت نمایش زمان ویدئو در اپلیکیشن رو تغییر بدید.
تب چیدمان و طراحی

در این بخش شما میتونید برای صفحه اصلی بخش ویدئوی اپلیکیشنتون اسلایدر در نظر بگیرید و هر کدوم رو به یکی از دستهبندیهای موجود لینک کنید.
مدت زمان عوضکردن خودکار اسلایدر رو هم میتونید در این بخش انتخاب کنید.
حالت گذر و عوضکردن خودکار اسلایدر رو هم میتونید تعیین کنید.
و در ادامه میتونید چیدمانهایی رو برای صفحه اصلی بخش ویدئو و زیر مجموعه دستهبندیهای ویدئوتون انتخاب کنید.

فروشگاه ویدئو
اما حالت بعدی افزونه ویدئو ، فروشگاه ویدئو است که یک سری تنظیمات نسبت به حالت لیست ویدئو به اون اضافه میشه.
در حالت فروشگاه ویدئو شما با در اختیار داشتن درگاه بانکی میتونید یک فروشگاه ویدئویی راهاندازی کنید. به عنوان مثال شما میتونید دورههای مختلف آموزشی مثل آموزش برنامهنویسی اندروید، دوره آموزش فتوشاپ و … تعریف کنید و با فروش اونها کسب درآمد کنید.

تب دستهبندی
این بخش از افزونه ویدئو کاملا شبیه به حالت لیست ویدئو انجام میشه.
تب ویدئو

تنظیمات این بخش کاملا شبیه به حالت لیست ویدئو است، اما در زمان افزودن ویدئو جدید تنظمیات متفاوت خواهد بود.
این قسمت به شما امکان ایجاد دورههای آموزشی رو میده.

در قسمت “عنوان ویدئو” باید یک عنوان برای این ویدئو در نظر بگیرید.
در قسمت “تصویر” شما باید یک تصویر برای ویدئو قرار بدید.
در قسمت “قیمت” باید هزینه دورهای که میخواهید تعریف کنید را در نظر بگیرید و برای تخفیف هم میتونید از کادر “قیمت با تخفیف” استفاده کنید.
از قسمت “دستهبندی” دستهبندیای رو که میخواین این دوره زیر مجموعه اون باشه باید انتخاب کنید و هم میتونید بدون دستهبندی رو انتخاب کنید تا دورههای شما بدون دستهبندی در اپلیکیشن نمایش داده بشن.
در قسمت “تیزر ویدئو” شما باید لینک مستقیم تیزر این دوره آموزشیتون رو قرار بدید یا اینکه فایل تیزر رو با استفاده از دکمه “آپلود تیزر” روی سرور راهکارهای شریف آپلود کنید.
در قسمت “توضیحات” شما میتونید توضیحی برای این دوره آموزشی در نظر بگیرید.
در قسمت آخر شما با استفاده از دکمه “افزودن ویدئو جدید” باید ویدئوهای مربوط به این دوره رو اضافه کنید.
در قسمت “عنوان” عنوان ویدئو و در قسمت “ویدئو” هم میتونید لینک اون رو قرار بدید و یا اینکه روی سرور راهکارهای شریف آپلود کنید.
در قسمت “زمان ویدئو” اگر ویدئو روی سرور راهکارهای شریف آپلود بشه این فیلد به صورت اتومات پر میشه و در غیر این صورت باید زمان ویدئو رو خودتون به این صورت hh:mm:ss وارد کنید.
با استفاده از آیکون سطل زباله میتونید این ویدئو رو حذف کنید.
با استفاده از دکمه “وضعیت” میتونید دسترسی این ویدئو برای کاربر رو مشخص کنید که قبل از خرید دوره در اختیار کاربر قرار بگیرد یا خیر.
در نهایت دکمه “افزودن” رو کلیک کنید تا این دوره به اپلیکیشنتون اضافه بشه.
تب تنظیمات

در این بخش همه تنظیمات مانند حالت لیست ویدئو است. ولی یک گزینه اضافه شده که اون هم “نمایش آرشیو ویدئو در اپلیکیشن” است.
با فعالشدن این گزینه کاربر بعد از مشاهده یک ویدئو میتونه اون رو در بخش آرشیو داخل اپلیکیشن خودش داشته باشه و لیست ویدئوهای مشاهدهشده رو یکجا ببینه.
مثل تصویر زیر:

تب درگاه بانکی

در قسمت شیوه پرداخت باید نوع درگاه بانکی رو مشخص کنید. در حال حاضر این افزونه از دو شیوه پرداخت زرینپال و پرداخت درونبرنامهای کافهبازار پشتیبانی میکنه.
تب چیدمان و طراحی
تنظیمات این تب از افزونه ویدئو هم کاملا شییه به حالت لیست ویدئو است و تنظیمات اضافهای نیاز نداره.

افزونه ویدئو رو میتونید همین الان از داخل پنل به اپلیکیشنتون اضافه کنید و از قابلیتهای اون لذت ببرید.
آموزش تست و دانلود اپلیکیشن
برای مشاهده آموزشها روی عنوان هر آموزش کلیک کنید
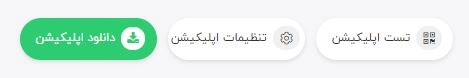
تست اپلیکیشن
بعد از اینکه اپلیکیشنت رو طراحی کردی و ساختی، قبل از اینکه اون رو نهایی کنی میتونی روی گوشیت تست و بررسیش کنی یا اینکه واسه هر کسی بخوای بفرستی تا نظرش رو بهت بگه بدون اینکه لازم باشه دانلودش کنه.
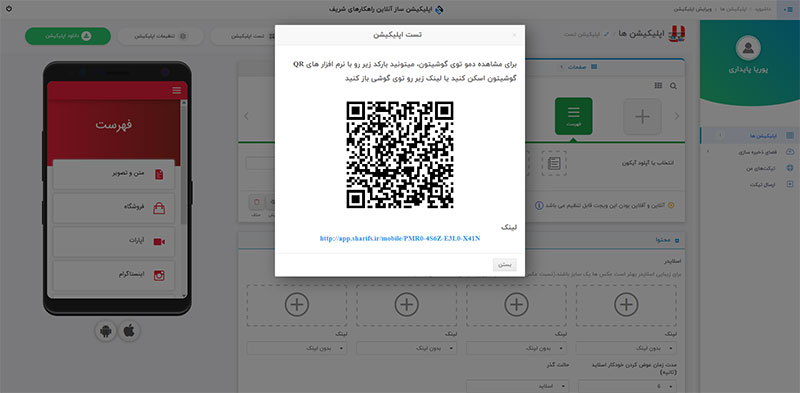
برای تست ، روی گزینه ی “ تست اپلیکیشن ” کلیک کن، در صفحه ای که باز میشه ، QR رو که می بینی با نرم افزار QRCode Reader اسکن کن و به صورت آنلاین اپلیکیشنی رو که طراحی کردی و ساختی رو روی گوشیت تست کن.
اگه اپلیکیشن QRCode Reader نداری میتونی از لینک زیر دانلودش کنی:
دانلود نرم افزار QRCode Reader برای اندروید
دانلود نرم افزار QRCode Reader برای IOS

همین طور با استفاده از Url موجود در زیر QR Code میتونی از هر کسی دوست داشتی بخوای اپ رو تست کنه و نظرش رو بهت بگه، بدون اینکه لازم باشه چیزی رو دانلود کنه، فقط کافیه لینک رو براش بفرستی و روش کلیک کنه.
دانلود اپلیکیشن
بعد از اینکه اپلیکیشن رو طراحی و تست کردی، برای دانلود نسخهی اندروید، روی گزینهی “ دانلود اپلیکیشن ” کلیک کن

در صفحه ای که میاد:
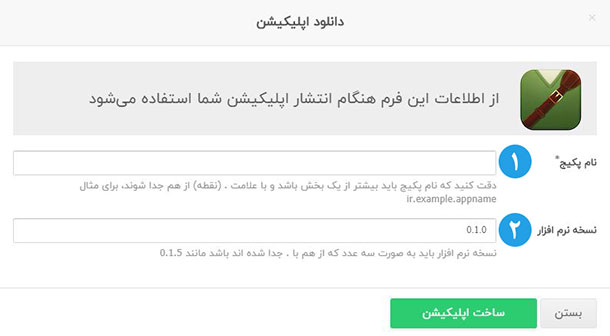
- در قسمت نام اپلیکیشن، نام مورد نظرت رو با حروف لاتین تایپ کن، سعی کن نامی متناسب با محتوا و موضوع اپلیکیشنت انتخاب کنی. همچنین اگر این نام ۳ بخشی باشه بهتره. مثلا com.app.example
- در قسمت نسخه نرم افزار هم باید، باید عددی ۳ بخشی که نشون دهنده ورژن اپلیکیشن ات هست رو وارد کنی، مثلا ۱٫۰٫۱ .
- روی گزینه ی دانلود کلیک کن، حالا باید چند دقیقه منتظر بمونی تا اپلیکیشنت ساخته بشه، توی این چند دقیقه میتونی با یه بازی نوستالژی که واست در نظر گرفتیم، خاطرات کودکیت رو زنده کنی.
بعد از اینکه اپلیکیشن ساخته شد، میتونی دانلودش کنی.
نام گذاری و نسخهی اپلیکیشن
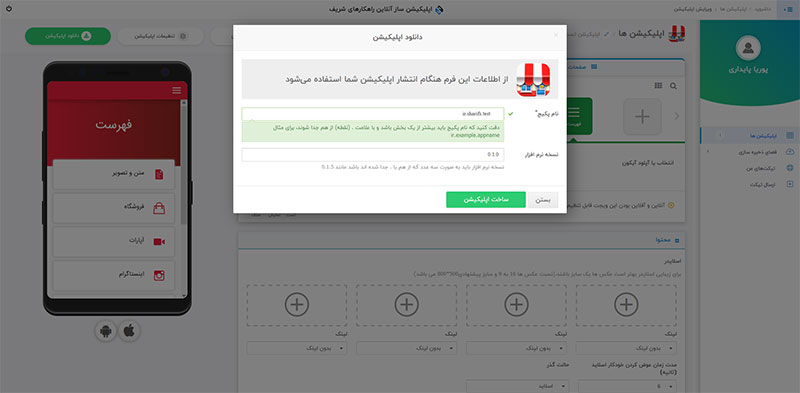
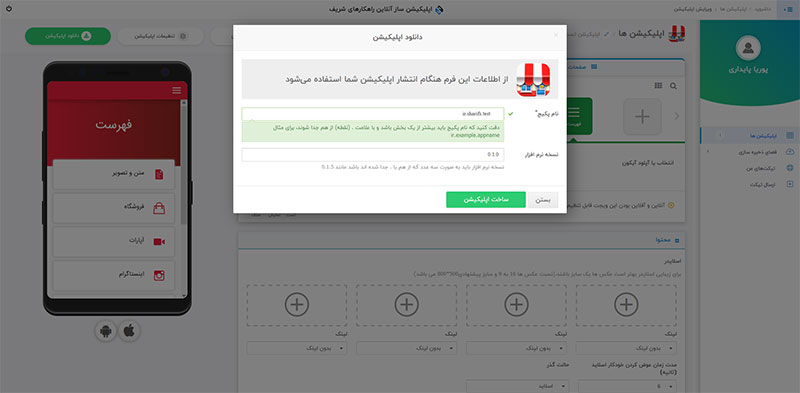
بعد از اینکه روی گزینه ی دانلود اپلیکیشن کلیک کردید، این صفحه رو مشاهده می کنید.
 در این صفحه باید موارد ۱ و ۲ رو به دقت تکمیل کنین.
در این صفحه باید موارد ۱ و ۲ رو به دقت تکمیل کنین.
- در قسمت نام اپلیکیشن، نام پکیج اپلیکیشن (Package Name) رو وارد کنید. نام پکیج بسیار مهم هست و برای نصب و انتشار در مارکت ها به کار برده میشه.
- نام گذاری صحیح پکیج به این صورت هست : ir.sharifs.appname
- نام پکیج اپلیکیشن حتما باید انگلیسی و بدون فاصله باشه.
- برای مثال چند نام پکیج رو براتون مثال میزنم : (com.digikala.moibleapp | com.aparat.AndroidApp | ir.irib.tvMobileApp )
- نکته : با عدد هم نباید شروع بشه (ir.sharifs.110)
- در قسمت نسخهی نرمافزار، شماره ی نسخه ی اپلیکیشن رو وارد کنید.
- نسخه گذاری صحیح پکیج به این صورت هست که ۳ عدد که با نقطه از هم جدا باشن. برای مثال : ۱٫۰٫۰ | ۰٫۱٫۵ | ۲٫۱٫۰ | ۳٫۰٫۱
- نسخه اپلیکیشن هم برای زمان انتشار آپدیت اپلیکیشن کاربرد داره و وقتی که شما نسخه اپلیکیشن رو افزایش بدید و اون رو در مارکت ها منتشر کنید، هر مارکتی به کاربران شما اعلان ارسال می کنه و برای بروزرسانی اطلاع میده.
منتشر کردن نسخهی جدید اپلیکیشن
اپلیکیشنی که میخواین ورژنش (نسخه ی اپلیکیشن) رو افزایش بدین رو انتخاب کنید. روی گزینه ی “دانلود اپلیکیشن” کلیک کنید.


۱- در این قسمت نام پکیج رو وارد کنین (نام پکیج رو اگه یادتون رفته، میتونین در کافه بازار یا در پنل کاربریتون ببینین، در تصویر نشون دادم).

۲- در این قسمت نسخه (ورژن) جدید اپلیکیشنتون رو وارد کنین، برای مثال:
- نسخه ی ۱ رو اینجوری مینویسیم : ۰٫۱٫۰
- نسخه ی ۲ رو اینجوری مینویسیم : ۰٫۲٫۰
- نسخه ی ۳ رو اینجوری مینویسیم : ۰٫۳٫۰
بسته به شماره ی نسخه ی جدید اپلیکیشنتون، شماره ی نسخه رو وارد کنین.
در پایان هم روی گزینه ی “دانلود اپلیکیشن” کلیک کنید و صبر کنین اپلیکیشنون دانلود بشه.
خوب حالا وارد کافه بازار بشین و به پنل توسعه دهنده ی خودتون برین. اپلیکیشنی که میخواین نسخه ی جدیدش رو منتشر کنین رو انتخاب کنین. روی گزینه “بسته ها” کلیک کنید. روی گزینه ی “بسته ی جدید” کلیک کنید.

- فایل APK نسخه ی جدید اپلیکیشن رو آپلود کنین.
- در این قسمت توضیحاتی در مورد نسخه ی جدید اپلیکیشنتون بنویسید.
- در این قسمت هم میتونین توضیحات قسمت دوم رو به انگلیسی وارد کنین.(این قسمت میتونه خالی باشه).
- در پایان هم روی گزینه ی “بازگزاری” کلیک کنید.
همینطور که مشاهده میکنین، نسخه ی جدید اپلیکیشن شما آپلود شد.تیم کافه بازار اپلیکیشن شما رو بررسی و در صورت مشکل، منتشرخواهد کرد.
ترفندهای کاربردی برای بهبود کارایی اپلیکیشن شما
برای مشاهده آموزشها روی عنوان هر آموزش کلیک کنید
اضافه کردن دکمه در متن
شاید برای شما هم پیش اومده و نیاز داشته باشید که کاربرانتون با کلیک روی یک دکمه داخل اپتون یه ویدئو یا پیدیاف دریافت کنن یا به یه صفحه وب هدایت بشن یا هر چیز دیگهای.
میتونید دکمه مورد نظرتون رو مطابق با نیازتون در هر ویجتی مثل لیست، اخبار یا متن و تصویر قرار بدید. هیچ فرقی نداره و مراحل یکیه. ما در این آموزش ویجت متن و تصویر رو بررسی میکنیم و فرض میکنیم قصد شما اینه که کاربر با کلیک بر روی دکمهای به نام دانلود یه فایل عکس رو دریافت کنه.
و اما راه حل! ما دو راه حل رو بهتون معرفی میکنیم یکی راه حل خیلی سریع و دومی راه حل پیشرفتهتر و یکم خوشکلتر.
راه حل سریع اضافه کردن دکمه
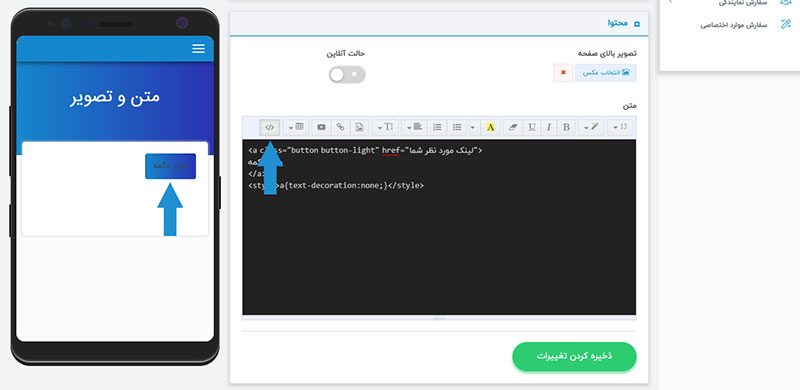
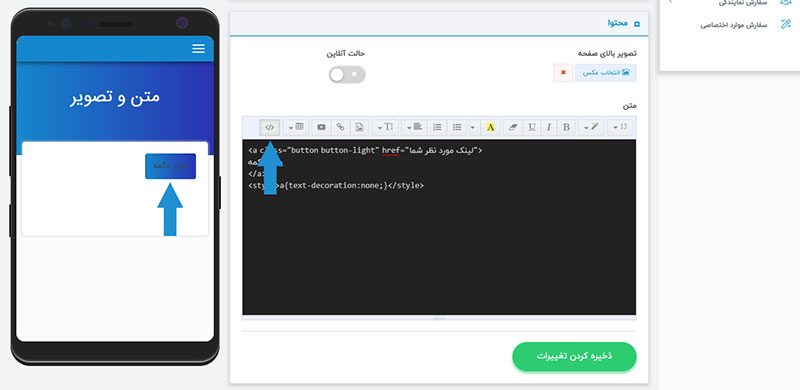
در ویجت متن و تصویر روی دکمه کد که با فلش آبی رنگ مشخص شده کلیک کنید تا صفحه سیاه بشه و کد زیر رو اونجا کپی کنید!
به جای عبارت متن دکمه در کد پایین، متن دلخواهتون برای عنوان دکمه و اونجایی که نوشته لینک دلخواهتون، لینکی که می خواید کاربر بعد از زدن دکمه باهاش مواجه بشه رو وارد کنید. به همین راحتی! کار تمومه و تقریبا در ۹۰ درصد مواقع نیاز شما رو براورده می کنه. رنگش هم به صورت پیش فرض با رنگ تم اپتون تنظیم میشه و شما نیاز نیست کاری انجام بدید! اگر هم توی ویجت متن و تصویرتون محتوای زیادی دارید بعد از زدن دکمه سیاه اونجایی که نیازه دکمه باشه رو پیدا کنید و کد رو اونجا پیست کنید.
[code] متن دکمه [/code]
راه حل شخصی سازی شده اضافه کردن دکمه
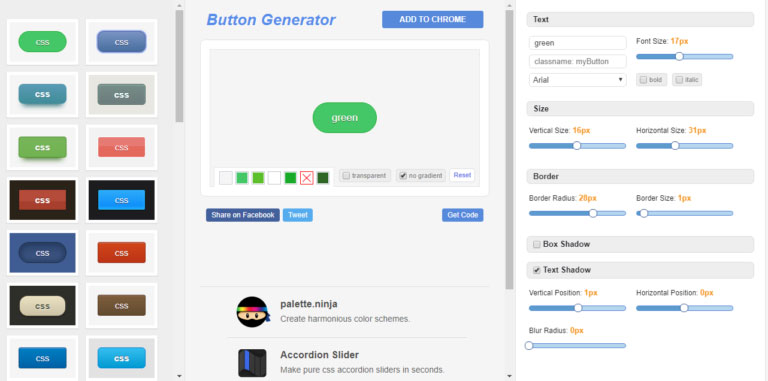
حالا فرض کنیم شما می خواید رنگ دکمه و شکلش رو خودتون شخصی سازی کنید. خوب اوکی! روی این لینک کلیک کنید تا به سایت طراحی دکمه آنلاین هدایت بشید.

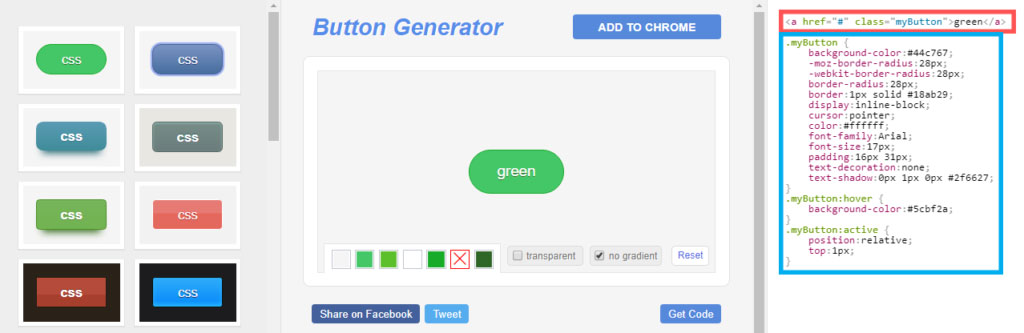
همین طور که مشاهده می کنید توی این سایت می تونید رنگ،طرح و هر چیز مرتبط با دکمتون رو تغییر بدید و برای خودتون شخصی سازیش کنید. در نهایت وقتی دکمتون اماده شد روی دکمه Get Code کلیک کنید تا کدهای مربوط در کادر سمت چپ نمایش داده بشه. این کدها از دو بخش تشکیل شدن، قسمت اول که همون خط اول کد هاست، کدهای HTML (کادر قرمز رنگ) و قسمت دوم که از خط دوم کدها تا انتهای اونه، کدهای CSS هست (کادر آبی رنگ).

حالا شما باید دو تا کار انجام بدید.
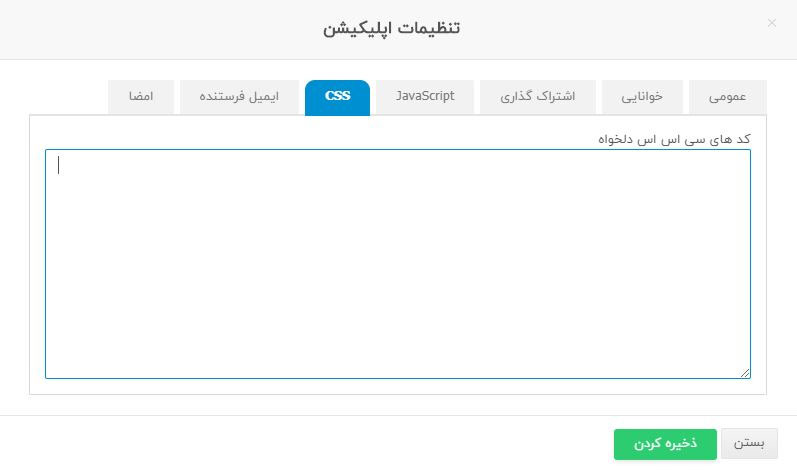
اولا: کدهای CSS رو در بخش تنظیمات اپلیکیشن، قسمت CSS کپی کنید.


دوما: کدهای HTML رو در بخش ادیتور متن و تصویر یا هر جای دیگه که میخواید دکمه اونجا باشه کپی و ذخیره کنید.

سعی کنید رنگ دکمتون رو با رنگ تم دلخواهتون مشابه هم انتخاب کنید تا اپتون ظاهر بهتری داشته باشه. رنگ متن دکمه در حالت دوم مطابق با رنگ پیش فرض تمتون هست و در صورت دونستن یه مقدار html اون رو هم می تونید تغییر بدید.
تبریک میگم! شما موفق شدید دکمه دلخواهتون رو به اپتون اضافه کنید
قرار دادن نقشه در اپلیکیشن
گاهی اوقات پیش میاد که به قرار دادن نقشه برای نشون دادن یه آدرس به کاربرای اپمون نیاز داریم که برای این کار میتونید از ویجت نقشه استفاده کنید ولی بعضی وقت ها هست که لازمه در اپلیکیشن برای توضیحات بیشتر کاربرها نقشه Google Map رو مثلا به ویجت متن و تصویر و در بین نوشته ها اضافه کنیم.
ما فرض می کنیم که یک آدرس داریم و قصد داریم برای توضیحات بیشتر نقشه گوگل رو هم به این نوشته اضافه کنیم. این کار خیلی سادست و توی چند قدم کوچیک انجام می شه. اول به گوگل مپ میریم و مکان مورد نظر رو پیدا می کنیم.
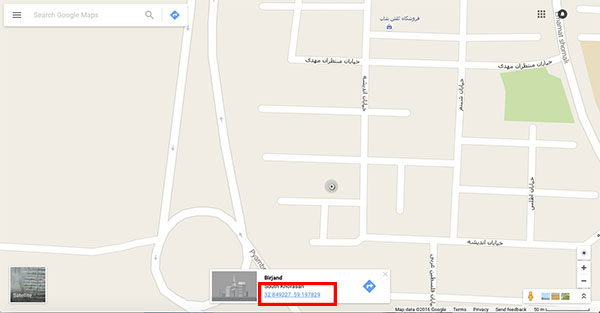
توی Google Map فقط کافیه روی مکانی که میخواید به اپتون اضافه بشه کلیک کنید. یه کادری در پایین باز می شه که دو تا عدد عرض و طول جغرافیایی اون نقطه مشخص شده.

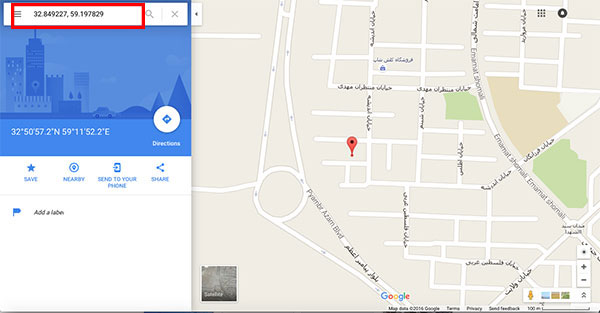
با کلیک روی اون ها میتونید از کادری که سمت چپ باز می شه اون دو عدد رو کپی کنید.

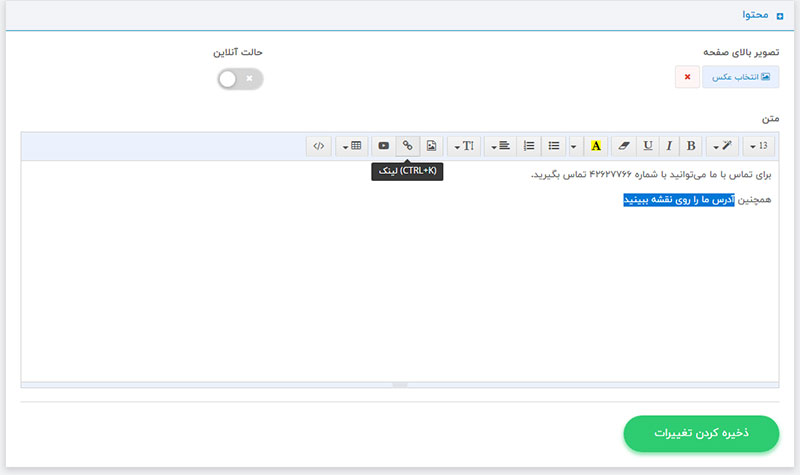
قدم بعدی اینکه بیاید داخل اپلیکیشن و کلمه ای که نیاز هست انتخاب کنید و در ادیتور روی دکمه لینک کلیک کنید.
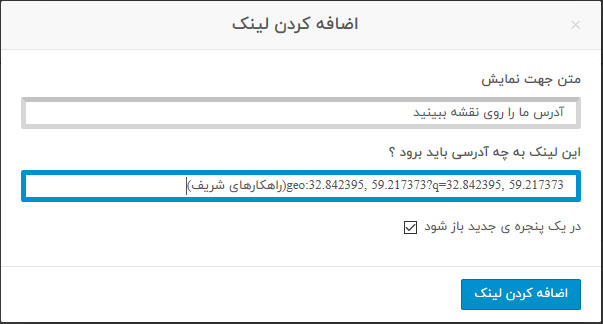
 ودر اون کادری که لینکش رو وارد میکنید عبارت زیر رو وارد کنید.
[code]geo:32.842395, 59.217373?q=32.842395, 59.217373(راهکارهای شریف)[/code]
ودر اون کادری که لینکش رو وارد میکنید عبارت زیر رو وارد کنید.
[code]geo:32.842395, 59.217373?q=32.842395, 59.217373(راهکارهای شریف)[/code]
به جای دوعدد کادر بالا، اعداد مکان خودتون که از گوگل مپ کپی کردید رو وارد کنید. و به جای متن داخل پرانتز هم، متن مورد نظر خودتون رو برای نمایش داخل نقشه وارد کنید. برای جمع بندی یعنی شما باید عبارت geo: و بعدش عدد و متن خودتون رو مطابق شکل زیر درقسمت لینک وارد کنید.

خوب دیگه تمومه. توی شبیه ساز نمی تونید نتیجه رو ببینید و حتما باید روی گوشی تست کنید.
اضافه کردن تماس مستقیم
بعضی وقت ها نیاز دارید که کاربران با کلیک روی شماره تلفن مستقیم با اون شماره تماس بگیرن و اون شماره روی گوشی به صورت خودکار شماره گیری بشه. این کار رو بدون نیاز به هیچ اقدام اضافی در ویجت تماس با ما می تونید انجام بدید اما شاید در ویجت متن و تصویر یا هر جای دیگه هم به این کار نیاز داشته باشید و این آموزش به همین خاطر آماده شده. این کار توی دو مرحله خیلی ساده انجام میشه.
مرحله اول اضافه کردن تماس مستقیم
اینکه متنی که میخواید با کلیک روی اون شماره گرفته بشه رو انتخاب و روی دکمه لینک کنید.
به عنوان مثال:
«برای تماس با ما میتونید روی شماره زیر کلیک کنید: ۰۹۱۲۳۴۵۶۷۸»
حالا متنی که میخواید روی دکمه تماس مستقیم نشون داده بشه رو انتخاب کنید و روی دکمه لینک (کادر قرمز رنگ) از قسمت ادیتور کلیک کنید.

ما در این آموزش یک شماره تلفن رو به عنوان متن برای این کار در نظر گرفتیم. شما اما میتونید از یک عبارت هم استفاده کنید، مثلا: “تماس بگیرید”
مرحله دوم اضافه کردن تماس مستقیم
۱- متن جهت نمایش: در این قسمت متنی که میخواید روی دکمه تماس مستقیم باشه رو انتخاب کنید، همونطور که گفتیم میتونید از عباراتی مثل: تماس بگیرید هم استفاده کنید. ما اینجا همون شماره تماس رو به عنوان عبارت روی دکمه انتخاب کردیم.
۲- این لینک به چه آدرسی باید برود؟ : در این قسمت دقیقا مطابق شکل زیر کادر رو باید پرکنید یعنی به این صورت : “tel:0912345678″ . دقت کنید که حتما حتما و حتما عبارت ” tel: ” رو قبل از شماره تماستون بنویسید در غیر این صورت این روش کار نخواهد کرد.
“اضافه کردن لینک” رو بزنید تا تغییرات ذخیره بشه.

طبیعتا شما باید به جای شماره بالا، شماره خودتون رو وارد کنید. برای تست نتیجه باید روی گوشیتون تست کنید، چون روی شبیه ساز اجرا نمی شه.
اضافه کردن ارسال پیامک مستقیم
من شرکتم رو معرفی کردم اما به یه راه سریع برای ارسال پیام به کاربرام نیاز دارم چی کار کنم؟ من نمونه کارهای کسب و کارم رو گذاشتم اما یه راه حل سریع می خوام تا کاربرای اپم بتونن سفارشاتشون رو برام بفرستن چی کار کنم؟
شاید شما هم یه همچین سوالی در ذهنتون داشته باشید. راه های زیاد برای ارتباط با مخاطب در اپساز شریف وجود داره که شما هم احتمالا باهاش برخورد کردید ولی در این آموزش می خوایم یه راه حل خیلی سریع و متفاوت بهتون معرفی کنیم اونم ارسال پیام بدون نیاز به شماره گیری هست.
این کار رو بدون نیاز به هیچ اقدام اضافی در ویجت تماس با ما می تونید انجام بدید اما شاید در ویجت متن و تصویر یا هر جای دیگه هم به این کار نیاز داشته باشید و این آموزش به همین خاطر آماده شده. این کار توی دو مرحله خیلی ساده انجام میشه. قدم اول اینکه متنی که میخواید با کلیک روی اون پیام به شماره مورد نظرتون ارسال بشه رو انتخاب و روی دکمه لینک کنید.
به عنوان مثال:
«برای ارسال پیامک به کارشناسان ما روی شماره تماس زیر کلیک کنید: ۰۹۱۲۳۴۵۶۷۸۹»
حالا متنی که میخواید روی دکمه ارسال پیام مستقیم نشون داده بشه رو انتخاب کنید و روی دکمه لینک (کادر قرمز رنگ) از قسمت ادیتور کلیک کنید.

ما در این آموزش یک شماره تلفن رو به عنوان متن برای این کار در نظر گرفتیم. شما اما میتونید از یک عبارت دلخواه هم استفاده کنید، مثلا: “پیام ارسال کنید”
مرحله دوم
۱- متن جهت نمایش: در این قسمت متنی که میخواید روی دکمه ارسال پیام مستقیم باشه رو انتخاب کنید، همونطور که گفتیم میتونید از عباراتی مثل: پیام ارسال کنید هم استفاده کنید. ما اینجا همون شماره تماس رو به عنوان عبارت روی دکمه انتخاب کردیم.
۲- این لینک به چه آدرسی باید برود؟ : در این قسمت دقیقا مطابق شکل زیر کادر رو باید پرکنید یعنی به این صورت : “sms:09123456789″ . دقت کنید که حتما حتما و حتما عبارت ” sms: ” رو قبل از شماره تماستون بنویسید در غیر این صورت این روش کار نخواهد کرد.
“اضافه کردن لینک” رو بزنید تا تغییرات ذخیره بشه.

طبیعتا شما باید به جای شماره بالا، شماره خودتون رو وارد کنید. برای تست نتیجه باید روی گوشیتون تست کنید و روی شبیه ساز اجرا نمی شه.